ホームページ >ウェブフロントエンド >H5 チュートリアル >H5 Canvas APIでのdrawImageの使用例(画像の拡大縮小やトリミング)
この記事では主に HTML5 Canvas API のdrawImage() メソッドの使用例を紹介します。drawImage() メソッドは主に画像の拡大縮小やトリミングに使用されます。必要な方は参考にしてください。次の
drawImage() は、画像、キャンバス、ビデオを導入し、それらを拡大縮小したりトリミングしたりできる非常に重要なメソッドです。
文法 1
JavaScript コードコンテンツをまな板にコピーする
コンテンツをクリップボードにコピーします
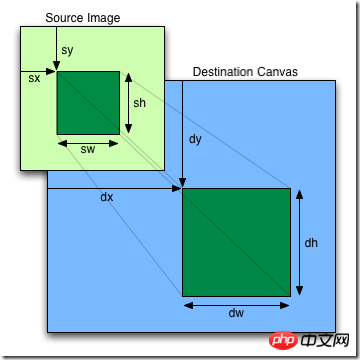
context.drawImage(img,sx,sy,sw,sh,dx,dy,dw,dh) );
座標スケッチを見てみましょう:
PS: スタイルの幅と高さで 5ba626b379994d53f7acf72a64f9b697 を定義しないでください。定義しないと、中に描かれた絵が自動的に拡大または縮小されます。 3 パラメーターのバージョンは標準形式であり、画像、キャンバス、またはビデオをロードするために使用できます。5 パラメーターのバージョンは画像をロードするだけでなく、画像を指定された幅と高さに拡大縮小することもできます。スケーリングに加えてトリミングすることもできます。各パラメータの意味については、次の表を参照してください。
説明
img
| sx | |
|---|---|
| オプション。せん断を開始する y 座標の位置。 | |
| オプション。トリミングされた画像の幅。 | |
| はオプションです。切り取られた画像の高さ。 | |
| 画像のx座標位置をキャンバス上に配置します。 | |
| 画像のy座標位置をキャンバス上に配置します。 | |
| オプション。使用する画像の幅。 (画像を拡大または縮小します) | |
| 使用する画像の高さ。 (画像を伸縮させます) | |
| JavaScript コード | |
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>drawImage()</title>
<style>
body { background: url("./images/bg3.jpg") repeat; }
#canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
</style>
</head>
<body>
<p id="canvas-warp">
<canvas id="canvas">
你的浏览器居然不支持Canvas?!赶快换一个吧!!
</canvas>
</p>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
context.fillStyle = "#FFF";
context.fillRect(0,0,800,600);
var img = new Image();
img.src = "./images/20-1.jpg";
img.onload = function(){
context.drawImage(img,200,50);
}
};
</script>
</body>
</html> |
フォトフレームの作成:ここでは、clip() とdrawImage() および 3 次ベジェ曲線 bezierCurveTo( ) を組み合わせます。 , 上記のケースにハート型のフォトフレームを追加します~JavaScript コード
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>绘制心形相框</title>
<style>
body { background: url("./images/bg3.jpg") repeat; }
#canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
</style>
</head>
<body>
<p id="canvas-warp">
<canvas id="canvas">
你的浏览器居然不支持Canvas?!赶快换一个吧!!
</canvas>
</p>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
context.fillStyle = "#FFF";
context.fillRect(0,0,800,600);
context.beginPath();
context.moveTo(400,260);
context.bezierCurveTo(450,220,450,300,400,315);
context.bezierCurveTo(350,300,350,220,400,260);
context.clip();
context.closePath();
var img = new Image();
img.src = "./images/20-1.jpg";
img.onload = function(){
context.drawImage(img,348,240,100,100);
}
};
</script>
</body>
</html> 実行結果:
実行結果: 綺麗でしょう?さて、最も重要なマスキングと画像のトリミングについての説明は終わりました。実際、drawImage() も java.awt の重要なメソッドです。 Javaのゲームインターフェースを作るときに、drawImage()の使い方を知っていれば、一発で世界を征服できる~という人もいますが、Canvasでも同じです。アーティストが提供する素材は基本的に絵です。このとき、絵を加工するにはdrawImage()が非常に重要です。基本的なスキルであっても、写真を処理する最も重要な方法です。
以上がH5 Canvas APIでのdrawImageの使用例(画像の拡大縮小やトリミング)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。