アプリでは、ページがプルダウンされたときに、プルダウンの画像が拡大に続いて表示されたり、プルダウンを更新するとアニメーションが読み込まれたりするなど、アニメーション効果がよく見られます。このインタラクションの詳細は、さまざまなコンテンツのいたるところで見ることができます。主流の APP と携帯電話のネイティブ システムを統合し、APP のハイライトに個性を加えることができます。
現在の環境では、これらの効果のほとんどはネイティブ実装によって実現されますが、次の理由からネイティブ実装の使用には多くの欠陥があります。
まず、ドロップダウンバナー画像を拡大する動的効果を実装しましょう。効果は次のようなものです:

ページのメインコンテンツは全体として下にスライドし、スクロールします。
1、ページのネイティブ スクロールを維持し、上部のドロップダウンでのみアニメーションの実行をトリガーします。イベント; 2、JS コピーを使用します。 DOM 構造は、動的効果構造をページ構造から切り離し、相互に影響しません。
2. 技術的な実装
上記の技術計画に従って実装される具体的なプロセスは次のとおりです:
ポイントと説明:
 1. ページ上部のドロップダウン イベントを無効にする:
1. ページ上部のドロップダウン イベントを無効にする:
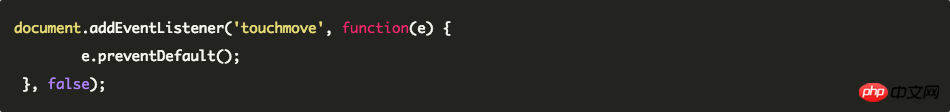
技術的なポイントは、ドロップダウン イベントをデフォルト イベントから取得し、ドロップダウン イベントをアニメーションにバインドします。デフォルトのイベントを防ぐには、通常次のように処理できます:
しかし、この方法には特定の欠陥があります。まず第一に、これはページの通常のスライドを禁止し、ページに多くの干渉とトラブルを引き起こします。第二に、一部の APP の WebView はビューのプルダウンを根本的に防ぐことができず、ページ アニメーションに干渉を引き起こします。
ここでの最善の解決策は、WebView レベルでページのドロップダウンを無効にすることです。
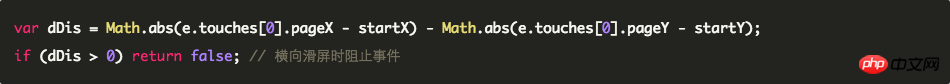
 2. 横方向のスライドがプルダウン効果を妨げないように、スライド方向を決定する必要があります。式の計算:
2. 横方向のスライドがプルダウン効果を妨げないように、スライド方向を決定する必要があります。式の計算:
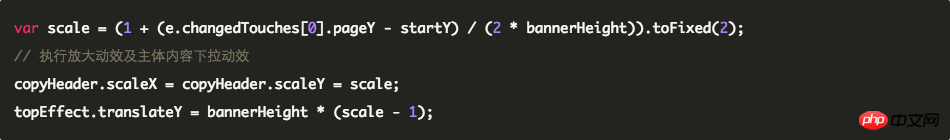
3. スライドスクリーンオフセット、ズームアニメーション、プルダウンアニメーションの数式計算
4. アニメーションが終了すると、慣性リバウンドアニメーション
慣性をシミュレートするモーションは、前のコード スニペットの to() アニメーション関数によって完了します。以下はカーブモーション関数です:
 このメソッドは AlloyTouch コンポーネントから来ています。
このメソッドは AlloyTouch コンポーネントから来ています。
5. 最適化すべき既存の問題:
スライディング スクリーン アニメーション効果とネイティブ効果の間にはまだ詳細な違いがあり、特定のアルゴリズムをさらに最適化する必要があります。

この時点で、上部のバナー画像を拡大するアニメーションエフェクトが完成しました。
このように再生できるトップバナー画像に加えて、例えば、トップスライダーカルーセル画像にはプルダウンとズームインのアニメーションも追加しています。ここでの構造はより複雑で、スライダー カルーセルの内容が変更されるため、増幅されたアニメーション部分の内容も変更し続ける必要があります。実装後の効果は次のとおりです:


注: 一部の Android ではパフォーマンスが低く、アニメーション効果に影響を与えるため、この効果は IOS 携帯電話でよりよく体感できます。
さらに、既存の要素をアニメーション化することに加えて、プルダウン時にイースターエッグやブランド要素などの興味深い要素を追加することもできます。実装方法は、コピーする必要がないことを除いて、上記と同じです。 DOM 構造のステップですが、アニメーション化する必要がある DOM 構造を直接記述します。実装後の効果は以下の通りです:

プルダウン効果はすでに実装済みなので、引き続きアイデアを広めて他のシナリオでも使用できますか?たとえば、ページが一番下にスライドすると、イースターエッグとして興味深いアニメーションを引き出すことができます。
答えは「はい、やってみよう!」です。
技術的な解決策と実装
ここでのプルダウン効果とアップスライド効果の実装原理は基本的に同じですが、違いは、ページを監視して一番下までスクロールする必要があることです。効果を発動させます。
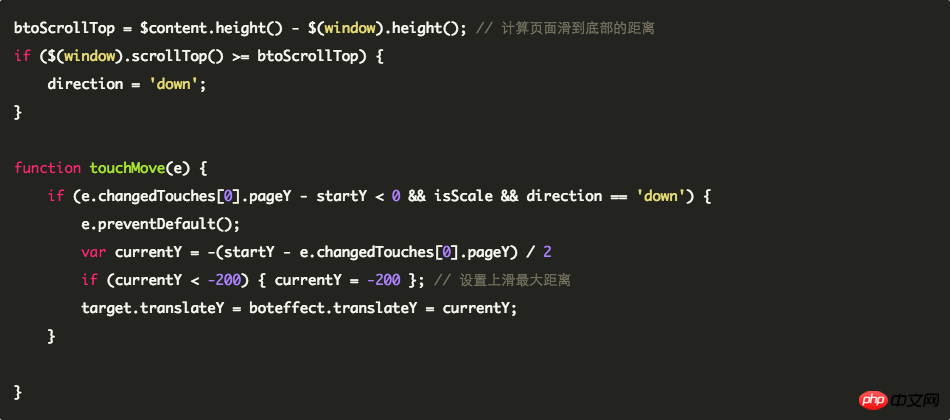
コードの一部は次のとおりです:

最終的なデモンストレーション効果は次のとおりです:


経験が最も重要である今日の世界では、当社の製品は次のとおりです。卓越した経験を目指して努力します。さまざまな製品ニーズに直面して、ネイティブ開発、H5 開発、ハイブリッド アプリ開発のいずれであっても、最終的な目標は製品ニーズを完全に解決することです。最良の技術ソリューションのみが存在します。 。
その他の html5 特殊効果については、php 中国語 Web サイトの h5 特殊効果のコラムに注目してください: //m.sbmmt.com/xiazai/js/html5