ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3の不透明度属性を使って透明効果を設定する方法の紹介
この記事では、主に CSS3 の不透明度属性を使用して透明効果を設定する方法について詳しく説明します。また、サブセット要素に影響を与える不透明度の継承プロパティについても説明します。参考にしてください
CSS3 の不透明度属性の機能は、Web ページ要素の透明効果を制御する (不透明度を調整する) ことです。多くの場合、初期の Web デザインでは透明感を作成するために PNG レイヤーを使用していました。 CSS3 の不透明度属性を使用すると、Web ページ要素の不透明度を簡単に調整できます。CSS3 不透明度属性の構文は非常に簡単で、数値を調整するだけで、非常にモダンな Web スタイルをデザインできます。 Web ページ画像、P ブロック、スパンエリア、テーブルテーブルなどの要素に適用できます。主流ブラウザのすべての新しいバージョンは、CSS3 の不透明度属性の効果をサポートしています。
CSS3 不透明属性の基本構文
opacity: opacity; CSS3 不透明属性パラメーターの「不透明度」は、0.0 から 1.0 の範囲の数値で表され、完全に透明は 0.0、完全に不透明は 1.0、その他の場合は単語 、数値が大きいほど、要素はより不透明になります。 「不透明度」パラメータに加えて、親レイヤーのプロパティを継承する継承もありますが、ブラウザのサポートが不十分であるため、使用することはお勧めできません。
CSS3の不透明属性の実際の例
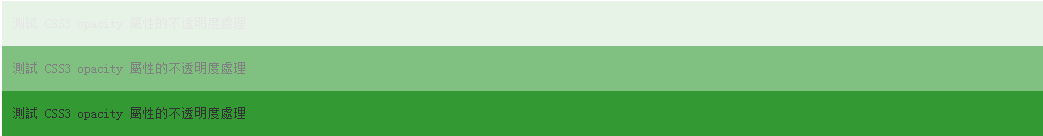
<p style="padding:10px;background-color:green;opacity:0.1;"> 测试 CSS3 opacity 属性的不透明度处理 </p> <p style="padding:10px;background-color:green;opacity:0.5;"> 测试 CSS3 opacity 属性的不透明度处理 </p> <p style="padding:10px;background-color:green;opacity:0.8;"> 测试 CSS3 opacity 属性的不透明度处理 </p>

不透明度透明度属性の継承の問題
CSS3 の不透明度透明度属性が特定の オブジェクトに設定されている場合、その要素のサブセットも透明度効果を持ちます。
<p class="main">
<p class="p1">
<p>背景色为rgb的opacity效果</p>
</p>
<p class="p2">
<p>背景色为rgba的透明效果</p>
</p>
</p>
しかし、コード全体を
して IE9 以下のブラウザでテストすると、IE7 および IE8 ブラウザでは、不透明度の透明度属性を設定するオブジェクトのサブセット要素が、透明度効果を継承していないことがわかるでしょう。親の set 要素の背景色が rgba に設定されているオブジェクトには効果がありません。これは、不透明度透明度属性を持つオブジェクト内の要素のサブセットがposition:relative属性に設定されているため、IE9未満のブラウザでは解決されます。次に、IE9未満のブラウザはrgbaカラーと互換性がないため、 2 番目の背景色は効果がないことがわかります。
以上がCSS3の不透明度属性を使って透明効果を設定する方法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。