ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSのFloat属性
1. Float の機能
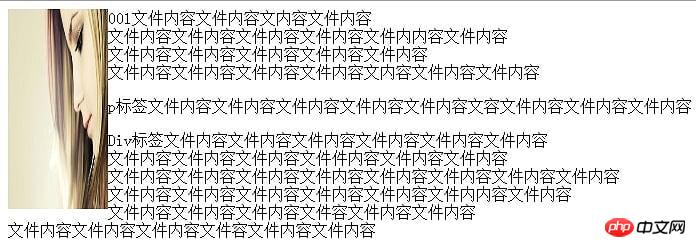
画像を囲むテキスト: img タグと複数のテキスト ラベルがコンテナ内に配置されます。 img が浮動小数点の場合、テキスト ラベルが画像を囲みます。
<img src="../img/a.jpg" style="max-width:90%" alt="">
<p>001文件内容文件内容文内容文件内容<br/>
文件内容文件内容文件内容文件内容文件内内容文件内容<br/>
文件内容文件内容文件内容文件内容文件内容<br/>
文件内容文件内容文件内容文件内容文内容文件内容文件内容<br/>
<p>p标签文件内容文件内容文件内容文件内容文件内容文容文件内容文件内容文件内容</p>
<p>p标签文件内容文件内容文件内容文件内容文件内容文件内容</p>
文件内容文件内容文件内容文件件内容文件内容文件内容<br/>
文件内容文件内容文件内容文件内容文件内容文件内容文件内容文件内容<br/>
文件内容文件内容文件内容文件内容文件内容文件内内容文件内容<br/>
文件内容文件内容文件内容文件容文件内容文件内容<br/>
文件内容文件内容文件内容文件容文件内容文件内容<br/>
</p>
2.1 これが問題です
<p style="width: 100px; height: 200px; background: red;float: left;" >001</p> <p style="width: 100px; height: 200px; background: gray;float: none;" ><p>002</p></p>001は浮動、002は浮動せず、002の要素自体は001で覆われていますが、内容は001の周囲に表示されます。
3. 非コアおよびメインアプリケーション領域
列のレイアウト: 最初にブロックを水平に配置し、その後、余分な部分に対して新しい行を開始します。 主な機能
1.親の高さの崩壊(これも深刻な問題です).wrap{
background:red;
padding:10px;
width:auto;
}
.left{
background:gray;
width:200px;
height:100px;
float:left;
}
.right{
background:yellow;
width:100px;
height:100px;
float:left;
}
<p class="wrap">
<p class="left">left</p>
<p class="right">right</p>
</p>
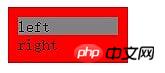
2.幅と高さは適応的な子要素になりますが、幅、高さの設定は効果的です

.wrap{
background:red;
padding:10px;
float:left;
}
.left{
width:100px;
background:gray;
}
.right:{
width:200px;
background:yellow;
}
<p class="wrap">
<p class="left">left</p>
<p class="right">right</p>
</p>
2. 高さが崩れる問題を解決するには
1.BFC (ブロックレベルの書式設定コンテキスト)
これは、領域の内部のレイアウト方法を規定する、独立してレンダリングされる領域であり、主なルールは次のとおりです: 1.1 内部のボックスを縦に並べて配置します 1.2 ボックスの縦方向の距離はマージンで決まります 同じBFCに属する2つの隣接するボックスのマージンが重なります 1.3 BFCエリアfloat とは重なりません.head{
background:pink;
margin: 20px 0px;
height:100px;
}
.wrap{
background:red;
padding:10px;
margin:20px 0px;
overflow:hidden;
}
.left{
width:100px;
background:gray;
margin:10px 0px;
}
.right:{
width:200px;
background:yellow;
margin:20px 0px;
}
<p class="head">head</p>
<p class="wrap">
<p class="left">left</p>
<p class="right">right</p>
</p>
.head ボックスと .wrap ボックスの間には上下に 20px の余白がありますが、
.head と .head の間では重なっています。左、.head には 20 ピクセルのマージンがあり、.left には 10 ピクセルのマージンがあり、.wrap は BFC (overflow:hidden) を作成するため、オーバーラップは発生しません。 
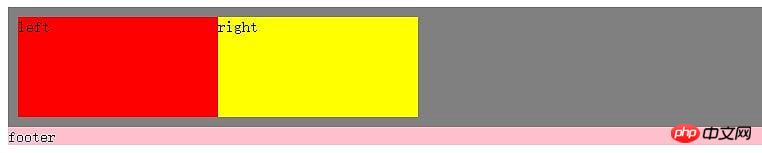
3. ソリューション
は、BFC が領域全体をレンダリングし、幅と高さも計算されるため、主に BFC の原理に基づいて実装されます。これは float をクリアするための伝説的なソリューションでもあります3.1 親コンテナーに BFC を作成する方法
3.1.1 BFC を作成する方法a) なしを除く Float の値 b) 可視を除くオーバーフローの値;c)表示値は table-cell、table-caption、inline-block、flex、inline-flex などですd) 位置の値は絶対値、固定ですe) Fieldset 要素3.1.2 float をクリアしますa ) Float、overflow、display はいずれも float をクリアできますが、position と fieldset は bfc を作成しても、float をクリアできません (つまり、高さの崩壊の問題を解決できません)。主な理由は、position と fieldset の両方で、親コンテナの高さを拡張するために子要素が必要ですが、子要素がフローティングされた後は高さが存在しないため、失敗することです。 b) フロート、オーバーフロー、表示サンプルコード:
.wrap{
background: gray;
padding: 10px;
overflow: auto;
}
.left, .right{
background: red;
float: left;
width: 200px;
height: 100px;
}
.right{
background: yellow;
}
.footer{
background: pink;
}
<p class="wrap" >
<p class="left">left</p>
<p class="right">right</p>
</p>
<p class="footer">footer</p>

3.1.3 最后一个子元素clear:both
利用clear:both触发父容器重新计算高度的原理实现,示例代码如下:
.wrap{
background: gray;
padding: 10px;
}
.left, .right{
background: red;
float: left;
width: 200px;
height: 100px;
}
.right{
background: yellow;
}
.footer{
background: pink;
}
.clear{
clear: both;
zoom: 1;
}
<p class="wrap" >
<p class="left">left</p>
<p class="right">right</p>
<p class="clear"></p>
</p>
<p class="footer">footer</p>
3.1.4 After添加最后一个子元素
利用css的:after伪元素实现,动态插入元素并清除浮动:
.wrap{
background: gray;
padding: 10px;
}
.wrap:after{
content: '';
display: block;
overflow: hidden;
clear: both;
}
.left, .right{
background: red;
float: left;
width: 200px;
height: 100px;
}
.right{
background: yellow;
}
.footer{
background: pink;
}
<p class="wrap" >
<p class="left">left</p>
<p class="right">right</p>
</p>
<p class="footer">footer</p>
4. 总结
1. 利用bfc方式清除浮动,简单、浏览器支持良好,但在IE6-版本支持存在问题。但是存在以下局限性,要适环境而用:
a) Overflow方式:滚动条会被隐藏,如果子内容超高则存在显示不全的问题;
b) Float方式:让父容器浮动,那么就存在对父容器同辈元素的影响;
c) Dipslay方式:让父容器变为table或者flex等,都存在不明确的影响,大家都不推荐使用。
2. 最佳解决方案:利用:after添加一个伪元素并给予clear:both和zoom:1来实现清除浮动,兼容性好,对环境影响最小。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHP中文网。
更多CSSのFloat属性相关文章请关注PHP中文网!