ホームページ >ウェブフロントエンド >H5 チュートリアル >JS HTML5 ドラッグ アンド ドロップでアップロード画像プレビュー
1. ファイル API: (ファイル API)
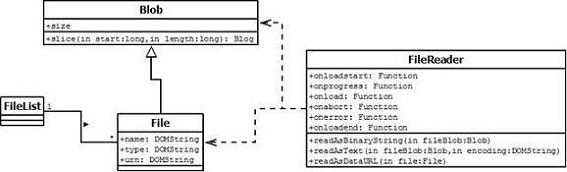
ファイル タイプ フォーム コントロールによって選択された各ファイルはファイル オブジェクトであり、FileList オブジェクトはこれらのファイル オブジェクトのコレクション リストであり、選択されたすべてのファイルを表します。ファイル オブジェクトは、バイナリの生データを表す Blob オブジェクトを継承し、バイト内の生データ ブロックにアクセスするためのスライス メソッドを提供します。つまり、ファイル オブジェクトには FlieList オブジェクトが含まれており、ファイル オブジェクトは Blob オブジェクトを継承しています。
各オブジェクトの関連する属性の関係:

ファイルリーダーインターフェイス:
図からわかるように、HTML5 は FileReader インターフェイスも提供します。これは、ファイルをメモリに読み取ったり、ファイル内のデータを読み取るために使用されます。
var Reader=新しいFileReader();
このインターフェースには、合計 4 つのメソッドと 6 つのイベントがあります:
•readAsBinaryString(file): ファイルをバイナリとして読み取ります
•readAsDataURL(file): ファイルのDataURLを読み取ります
•readAsText(file,[encoding]): ファイルをテキストとして読み取ります
•about(none): ファイル読み取りを中断します
-------------------------------------------------- ----------------------------------
•onabort: ファイルの読み取りが中断されたときにトリガーされます
•onerror: ファイルの読み取り中にエラーが発生したときにトリガーされます
•onloadstart: ファイルの読み取り開始時にトリガーされます
•onprogress: ファイルの読み取り時に常にトリガーされます
•onload: ファイルの読み取りが成功したときにトリガーされます
•onloadend: ファイルの読み取りが終了するとトリガーされます (成功と失敗の両方でトリガーされます)
上記のイベント パラメータ e には、読み取り結果を指す e.target.result または this.result があります。
2. API をドラッグ アンド ドロップします。
ドラッグ アンド ドロップ属性: ドラッグ アンド ドロップする必要がある要素の dragable 属性を true (dragable="true") に設定します。img 要素と a 要素はデフォルトでドラッグ アンド ドロップできます。
ドラッグ アンド ドロップ イベント: (ドラッグ アンド ドロップ要素イベントとターゲット要素イベントに分かれています)
ドラッグアンドドロップ要素イベント:
•dragstart: ドラッグする前にトリガーされます
•ドラッグ、ドラッグ前とドラッグ後の間で継続的にトリガー
•dragend、ドラッグ終了時にトリガーされます
対象要素イベント:
•dragenter、ターゲット要素に入るとトリガーされます
•ドラッグオーバー、ターゲットに入ってから出るまで継続的にトリガーされます
•dragleave、ターゲット要素から離れるときにトリガーされます
•ドロップ、ターゲット要素上でマウスを放すとトリガーされます
しかし!デフォルトの動作 (ドラッグ アンド ドロップの拒否) は、ターゲット要素のドラッグオーバー アンド ドロップ イベントで防止する必要があることに注意してください。そうしないと、ドラッグ アンド ドロップを実装できません。
-------------------------------------------------- ----------------------------------
DataTransfer オブジェクト: ドラッグ アンド ドロップ時に転送されるデータを保存するために特に使用され、ドラッグ アンド ドロップ イベントの dataTransfer 属性として設定できます。
3 つの属性:
•effectAllowed: カーソル スタイルを設定します (なし、コピー、コピーリンク、コピームーブ、リンク、リンクムーブ、移動、すべて、初期化されていません)
•effectAllowed: ドラッグアンドドロップ操作の視覚効果を設定します
•タイプ: 保存されたデータのタイプ、文字列の擬似配列
•files: 外部のドラッグされたファイルを取得し、fileList を返します。 filesList の下には、ファイルの種類を返すための type 属性があります
。
4つの方法:
•setData(): データのキーと値を設定します (文字列である必要があります)
•getData(): データを取得し、キー値に従って対応する値を取得します
•clearData(): DataTransfer オブジェクトに保存されているデータをクリアします
•setDragImage(imageUrl,log x,long y): img 要素を使用してドラッグ アンド ドロップ アイコンを設定します
//例:
target.addEventListener('dragstart',function(e){
var fs = e.dataTransfer.files;//ドラッグアンドドロップファイルオブジェクトリストFlieListオブジェクトを取得します
var dt=e.dataTransfer;//ドラッグ アンド ドロップ イベントとしての dataTransfer 属性
dt.effectAllowed='コピー';
dt.setData('text/plain','hello');
dt.setDragImage(dragIcom,-10,-10);
});
3. ドラッグ アンド ドロップして画像プレビューをアップロードします。
アイデア:
1. ファイルのドラッグ アンド ドロップ ターゲット要素の 4 つのイベントについて理解します。 注: デフォルトの動作は、ondragover および ondrop イベントでブロックされます
。
2. ドラッグして配置すると、ファイル オブジェクト コレクションが取得されます: e.dataTransfer.files
3. コレクション内の各ファイル オブジェクトをループし、ファイル タイプとファイル サイズを決定し、タイプが指定されている場合は対応する操作を実行します
4. ファイル情報オブジェクトを読み取ります: new FileReader()。これには、ファイル オブジェクトを DataUrl として読み取るメソッドがあります: readAsDataURL (ファイル オブジェクト)、読み取り成功後にトリガーされるイベント: onload イベントなど。this.result は読み取りデータです。
5. FileReader オブジェクト内のいくつかのイベントで、対応する論理処理を実行します。
HTML:
リーリー合計負荷: 100
JQ:
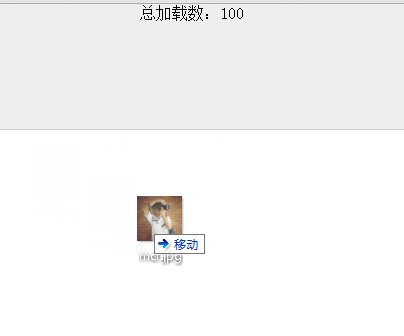
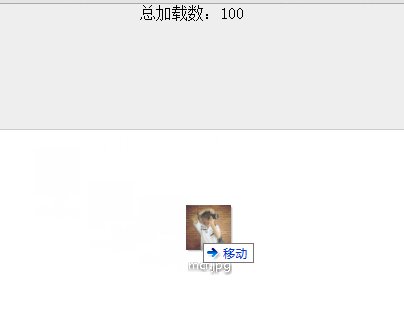
リーリーレンダリング:

概要: ドラッグ アンド ドロップ イベント API、DataTransfer オブジェクト、ファイル読み取りオブジェクト FileList の知識と組み合わせることで、簡単なドラッグ アンド ドロップ アップロード画像のプレビュー効果が実現します。各オブジェクトの関係と使用法を理解し、明確な実装アイデアを持っている必要があります。
以上がこの記事の全内容です。皆さんの学習に役立つことを願っています。また、皆さんも PHP 中国語 Web サイトをサポートしていただければ幸いです。
JS HTML5 のドラッグ アンド ドロップによるアップロード画像プレビューに関連するその他の記事については、PHP 中国語 Web サイトに注目してください。