ホームページ > 記事 > ウェブフロントエンド > css01
1. 共通属性: ①color: テキストの色; ②background-color: 背景の色; ③font-size: テキストのサイズ
2. スタイル宣言: ① 内部スタイル: style="style rules;"、最優先でアクションタグに記述; ② インラインスタイル: 、head タグに記述優先順位は 2 番目です。 ③ 外部リンク スタイル: head タグに記述された が最も低い優先順位です。3. エラー メッセージ: ①不明なプロパティ名: 不明なプロパティ名、スタイル属性名が正しく書かれていません; ②無効なプロパティ値: プロパティ値が正しくありません。
4. 優先順位を調整します:!重要: style 属性値の後にスペースで区切って追加します。5. セレクター: ① ユニバーサルセレクター: *{…}: 各要素の調整はパフォーマンスに影響します。 2..." (数字で始めたり、特殊文字を含めることはできません); b. 使用: .Class name {...}; ④id セレクター: a. id="id name" を設定; b. 、使用: #id name {…}; ⑤ グループセレクター: セレクター 1、セレクター 2… {…}: パブリックスタイル; ⑥ 子孫セレクター: セレクター 1 セレクター 2… {… }: 最後に記述される子セレクターのスタイルを定義します。 : セレクタ 1> セレクタ 2 {...}: 第 1 レベルの親子関係; ⑧ 疑似クラス セレクタ: a, :link: 訪問済みリンクのステータス; b, :visited: 訪問済みリンクのステータス;マウスオーバー要素のステータス; d, :active: アクティブ化されている要素のステータス; e, focus: フォーカスの取得ステータス。
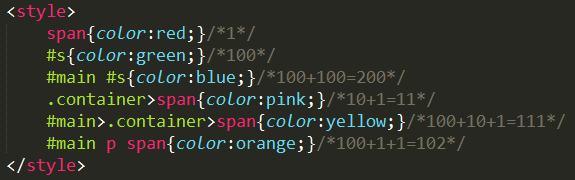
6. セレクターの優先度: インライン スタイル (1000) > ID セレクター (10) > クラス セレクター (10) >7. サイズ単位: ①%: 相対単位、②in: インチ = 2.54 センチメートル、④pt: ポンド = 1/72 インチ、⑥em: ピクセル。
8. 色の値: ①英語名; ②rgb (0-255, 0-255, 0-255); ③rgb (r%, g%, b%);
 9. サイズ属性: ①min-width/height: 最小幅/高さ; ②max-width/height: 最大幅/高さ; * ブロックレベル要素と img 要素および table 要素は幅と高さを変更できます。
9. サイズ属性: ①min-width/height: 最小幅/高さ; ②max-width/height: 最大幅/高さ; * ブロックレベル要素と img 要素および table 要素は幅と高さを変更できます。
11. 境界線の属性: ① 幅、② スタイル: a、実線: 点線、c、破線: 短い水平点線。
12. 方向変換: ① 方向: 上、右、下、左; ② フィレット: 境界半径:;
13. 境界線のシャドウ: ボックスシャドウ: 値: ①h-shadow: 水平オフセット、値は右方向に正、②v-shadow: 垂直方向のオフセット、値は下方向に正、③blur: オプション、ぼかし距離。影のサイズ; ⑤色: オプション、色; ⑥インセット: デフォルトの外側の影を内側の影に変更します。14. アウトラインのスタイル: 境界線のスタイルと同様に、何も設定できません。
15. 境界線の色の特別な値: 透明: 透明な色。