Home > Article > Web Front-end > html5指南-6.如何创建离线web应用程序实现离线访问_html5教程技巧
今天我们的内容是关于如何创建离线web应用,他的好处是可以让浏览器下载我们指定的web资源,这样用户在离线状态下也能正常使用我们的站点。
1.定义Manifest
我们使用manifest列举出需要离线时访问的资源,他本身是一个文本类型的文件,第一行经常是CACHE MANIFEST,然后列举我们需要的资源,每行一个。文件没有固定的命名规则,后缀名也没有要求,唯一的要求就是需要把后缀名在服务器端以text/cache-manifest的MIME类型定义。
如果是iis 7服务器,按照下面的步骤:
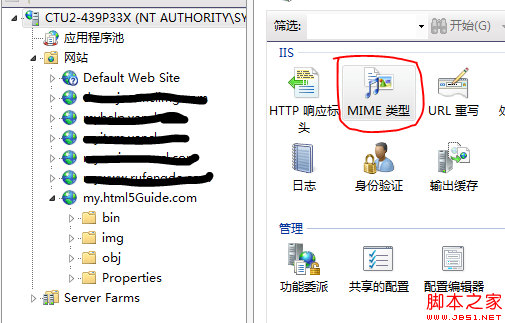
1.比如后缀名为.appcache,打开iis7,选择根节点(这样所有站点都会继承配置,也可以针对单个站点配置);
2.双击右侧的MIME类型;

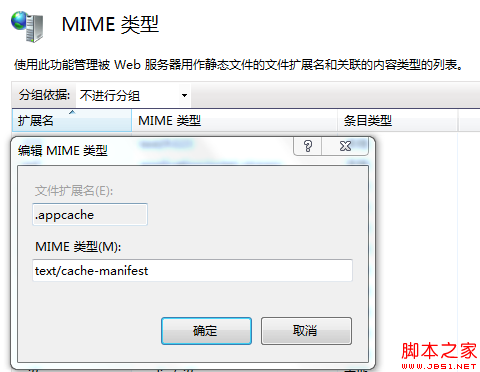
3.点击右键添加MIME类型,这样就完成了配置。

服务器配置完毕,添加manifest文件。
CACHE MANIFEST
manifestFile.html
img/1.jpg
img/2.jpg
img/3.jpg
然后我们看下面的例子。

2.疑惑解答
我在学习这部分知识的时候也遇到些问题和疑惑,如:
1.为什么我直接运行vs2010(我的开发环境),离线应用程序不能正确运行?
2.我怎么才知道离线应用是否创建成功?
3.我怎么才知道当前应用是否是离线状态?
4.暂停了iis服务后应该就处于离线状态了吧,为什么我重新刷新页面要报404错误?
现在我就这些我遇到的问题进行解答。
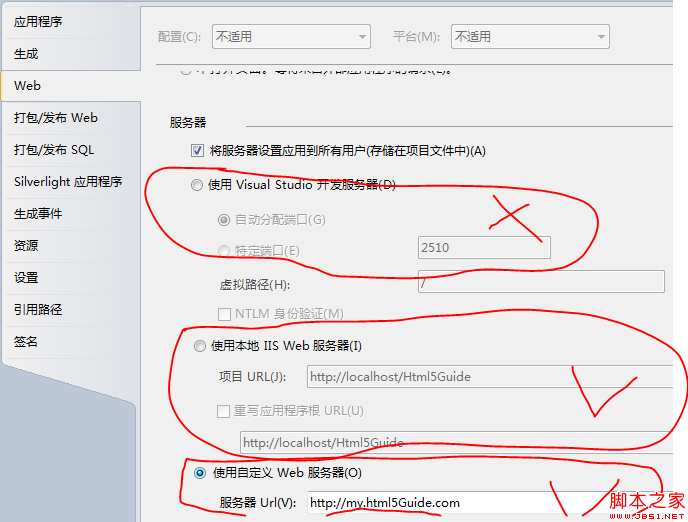
2.1.首先解释第一个疑问。关于这个问题,关键点在于你的应用web配置项是如何配置的,如果使用的是vs开发服务器的形式,那么我们就没有办法为它设置MIME类型,所以这种情况下我们的离线应用时没办法用的。剩下的两种web配置方式,只要你正确的按照,我上面介绍的配置MIME类型的方法配置了iis服务器,你的离线应用就能正确运行。

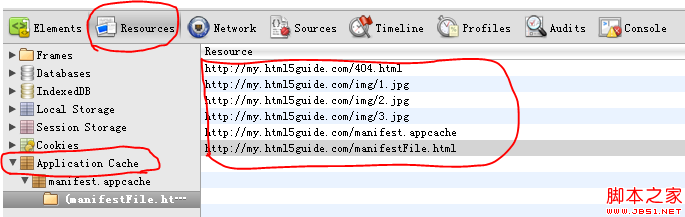
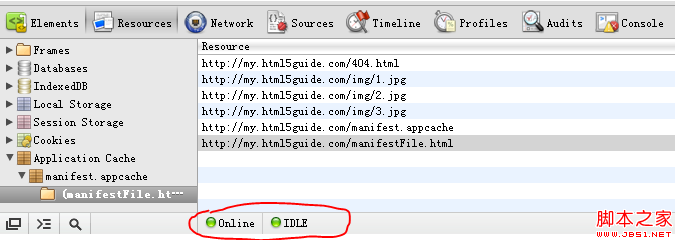
2.2.下面解释第二个问题,这里需要借助chrome浏览器的调试工具,使用chrome浏览器打开我们的web程序,按F12,切换到Resources选项卡。只要Application Cache下面有我们配置的信息,能找到缓存的文件,就证明我们的离线应用创建成功了。

2.3.还是使用chrome的调试工具,还是在Resources选项卡,注意到红线圈住的地方没,Online表示在线。

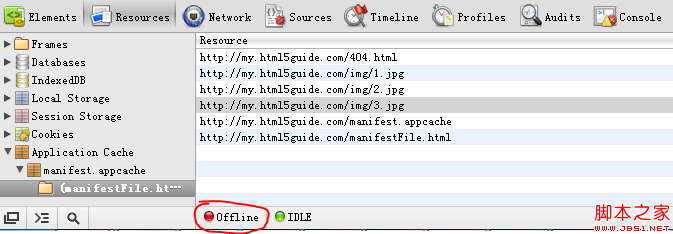
拔掉网线,显示Offline,表示离线,这时离线应用的效果就能表现出来了。

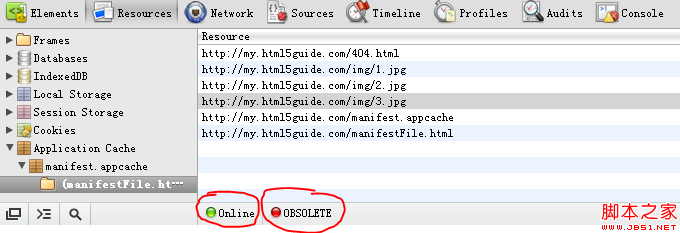
2.4.关于最后一个问题,还是要借助chrome浏览器的调试工具,当我们暂停iis服务的时候,我们看下Resources选项卡的显示,仍然是Online,只是后面从IDLE变成了OBSOLETE。这也就解释了为什么暂停本地iis,离线应用的离线效果显示不出来。

本节的内容到此为止。