Home > Article > Web Front-end > html5 new tag--nav tag introduction
The nav element tag is a new tag added to HTML5. This chapter will bring you an introduction to the nav tag, a new tag in HTML5. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
First of all, nav is also a new element tag in html5. At the same time, like other new tags, nav is used as a common name related to the navigation bar in the traditional HTML layout of previous versions of HTML5.
For example:
网站导航内容
or
In HTML5, the previously commonly used named nav is specially used as a new tag element. This tag is often used in navigation layout.
1. HTML nav tag syntax and structure
1. Basic syntax
2. nav plus id
3. Add class to nav
4. Quickly understand and master the nav tag
Nav is related to navigation, so it is generally used for website navigation layout. At the same time, the
5. What tags should nav be used with?
DIVCSS5 introduced in the previous article tutorial that the general navigation bar uses the ul li tag layout, and the nav tag and the ul li tag in the general layout are used together.
Small cases are as follows:
1), traditional html layout
2), after nav tag
From the above HTML layout to HTML5 conversion is actually very easy to understand the use of html nav tags and the techniques of layout navigation bar with ul li.
2. Compatibility Tips
Because the tag is a new tag in HTML 5, and in IE8 and below IE browsers (IE8, IE7, IE6) do not support it, so choose layout HTML according to your needs.
3. HTML nav css layout case
Compare and learn from traditional div layout and nav layout, so as to master nav from html css layout Grammar and Usage.
The following DIVCSS5 allows everyone to master nav layout through three layout practices, respectively:
1), traditional div ul li layout navigation style;
2), nav ul li Layout navigation style;
3) Then set the class css style for nav based on the nav ul li layout
Through the above cases, let everyone understand that nav is generally used with ul li or directly used for layout navigation Related layout, while using nav like div, you can directly set css or add class or id.
The specific cases are as follows:
1. Traditional div css layout and NAV css layout complete HTML source code
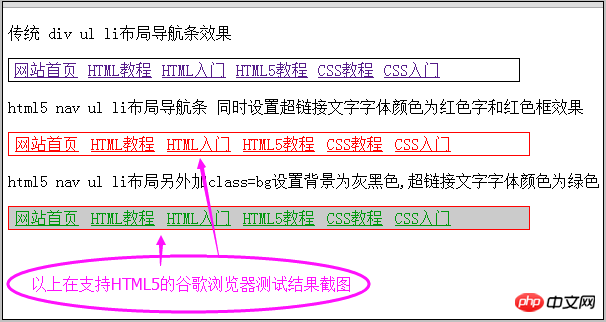
nav布局 在线演示 DIVCSS5 传统 div ul li布局导航条效果
html5 nav ul li布局导航条没有对nav加id和class 同时设置nav li a超链接文字字体颜色为红色字和红色框效果
html5 nav ul li布局另外加class=bg设置背景为灰黑色,超链接文字字体颜色为绿色
The above uses traditional div ul li css Lay out the navigation class layout, and then use nav ul li css layout, and at the same time set the class to nav based on nav to change its layout contrast effect.
Special note: For those who do not know div css layout, it may be difficult to see the above code. The fundamental solution is to learn div css. Naturally, you will understand the case expression knowledge points at a glance by looking at the above code. , naturally you can grasp it by looking at the above cases.
2. Screenshot of DIVCSS5 instance layout

The above is the detailed content of html5 new tag--nav tag introduction. For more information, please follow other related articles on the PHP Chinese website!