Home > Article > Web Front-end > How to set the line spacing of HTML web page paragraphs in Dreamweaver
How to set the line spacing of paragraphs in html web pages in Dreamweaver? When designing a web page in Dreamweaver, I found that the line spacing between text paragraphs is not suitable. I want to adjust it. Let's take a look at the detailed tutorial below. Friends in need can refer to the web text designed by
Dreamweaver It's not very comfortable when offline. I want to adjust the line spacing of text. How should I adjust it? Let’s take a look at the detailed tutorial below.
Software name:
##Adobe Dreamweaver CC 2017 v17.0 Chinese cracked version ( Crack patch attached) 64-bit

Create a new html page in the top file drop-down menu and save it to the desktop.

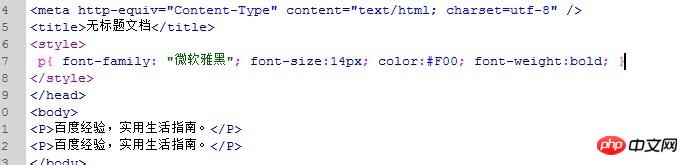
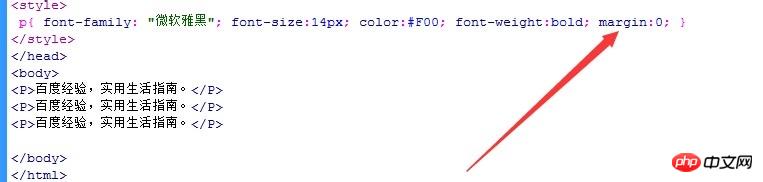
p tag , and enter some text in the html page , and then set some styles for the text in the p tag .

Although there are only three paragraphs, the spacing between paragraphs is very large.

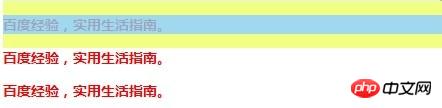
F12 in the Firefox browser and use Firebug to view the page elements, We found that there is a large gap between the top and bottom of the p tag

html paragraph has its own margin value , which is not non-zero by default. We need to set the margin value of the p tag in html to 0. Refresh the page in your browser and you'll see that the space between paragraphs has shrunk.


firebug to check again and find that the yellow parts above and below the paragraph are gone. . This also means that our paragraph no longer has the margin value. The paragraph spacing has reached 0.

The above is the detailed content of How to set the line spacing of HTML web page paragraphs in Dreamweaver. For more information, please follow other related articles on the PHP Chinese website!