Home > Article > Web Front-end > An example tutorial about canvas-scratch-off
Today, combined with the lottery game in the previous article,
use canvas to write a small game - scratch-off.
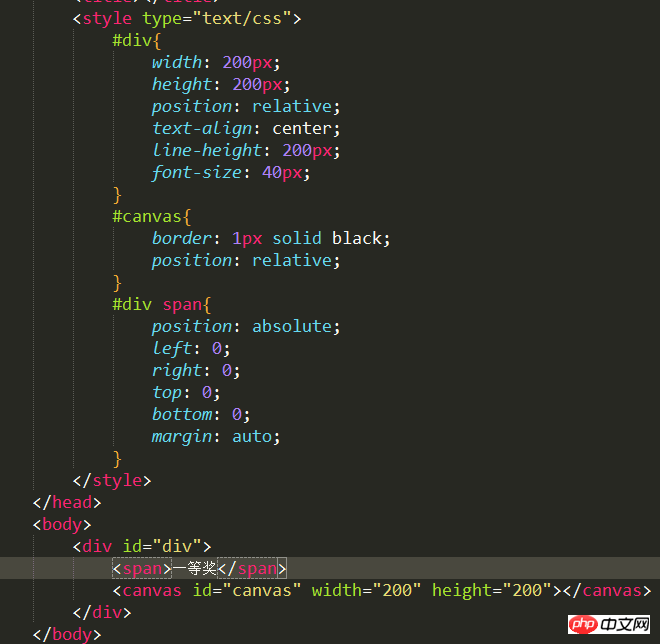
First, use canvas to make a canvas with a width and height of 200px. Then position a span tag on the canvas.

## The effect is as follows

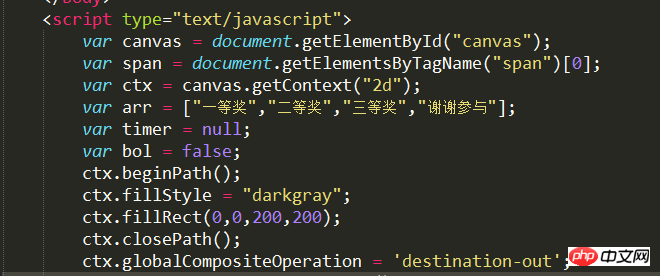
Next, get the canvas tag, define an array, and then use canvas to draw a gray square to cover this part.



The effect is as follows


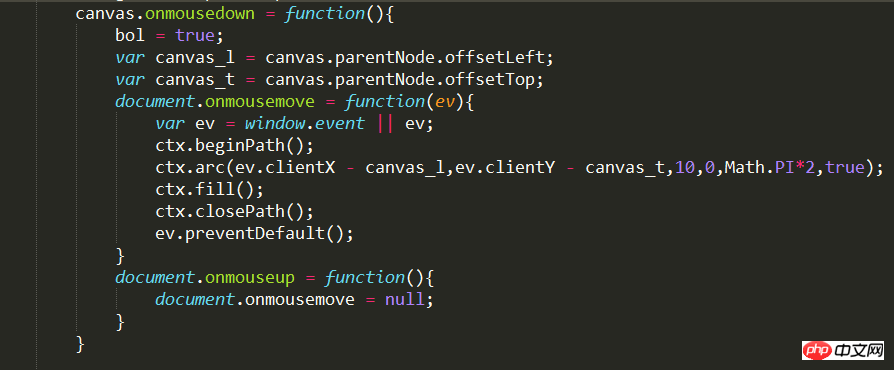
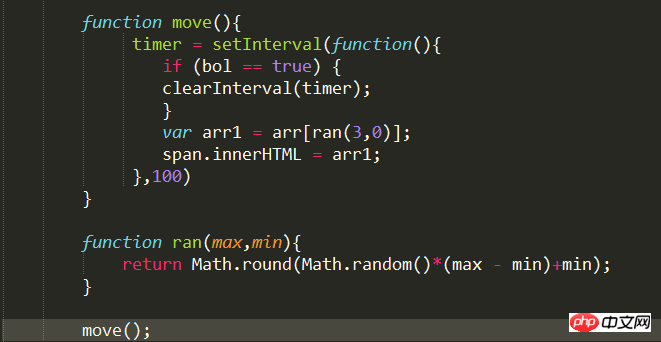
##The effect is as follows

I hope this helps you, thank you!
The above is the detailed content of An example tutorial about canvas-scratch-off. For more information, please follow other related articles on the PHP Chinese website!