Home > Article > Web Front-end > The most popular HTML5/CSS3 code generator used by developers
HTML5 and CSS3 are the best languages that you can use as soon as you get started. The easiest and best way is to start doing it directly! Then generators play an important role in automatically generating code. They are very suitable for developers and designers who have to do a lot of repetitive work. Generators can help them solve these tedious tasks. In this article, we have carefully selected some HTML5 and CSS3 code generators commonly used by experienced developers and designers.
There are five or six HTML5 generators on the Internet that can generate high-quality code. The essence of them is HTML5 boilerplate. We should not take it for granted that boilerplate files are generators. Even so, most developers still regard them as theirs. Template for your first website. Back to the topic, finding a good HTML5 generator is not that easy as there are thousands of websites online offering various code generators. Because of this, we often get confused. However, we still managed to find some better generators to share with you in this article.
Shikiryu HTML5 generator

The Shikiryu HTML5 generator allows you to add a mediator to your application, and many people like to use it this way. You can add features and modify layouts in templates. In fact, this is very practical. Developers prefer this generator because it is more semantic and easier to understand than other generators.
Initializr generator

If you are starting a new project based on HTML5 boilerplate, this will be a good tool to start your project. It generates a clean, customizable template. When you select or customize a template from a variety of frameworks and libraries, the template is downloaded as a compressed file, and you can use the code to design your website.
Quackit HTML5 generator

Quackit not only provides you with a series of codes, but also allows you to enter all your information. This is very helpful for beginners. So, if you are learning CSS and HTML at the beginning, you can use this generator to simplify your work tasks. These generators are great because they focus on rounded borders, drop shadows, color gradients, and HTML5 template designs.
Modernizr generator

Modernizr is an open source scripting library that helps you build HTML5 and CSS3 to make your website more powerful. In this way, you can create some great websites that can run your code perfectly and display elegantly no matter what browser or device the user is using.
CSS3 Maker
You can easily find this generator online. Once you start using this generator, I'm sure you'll become completely dependent on it. With it, you can do a lot of animations, custom fonts, text scrolling, box model shadows, rounded borders, text shadows, transitions, gradients, and more.
me

Personally, I like this generator very much. CSS3.me was designed by designer Eric Hoffman. It is easy to use, a lightweight, personalized and powerful generator. You can use it to set transparency, drop shadow, change and set rounded borders, add gradient effects, and more.
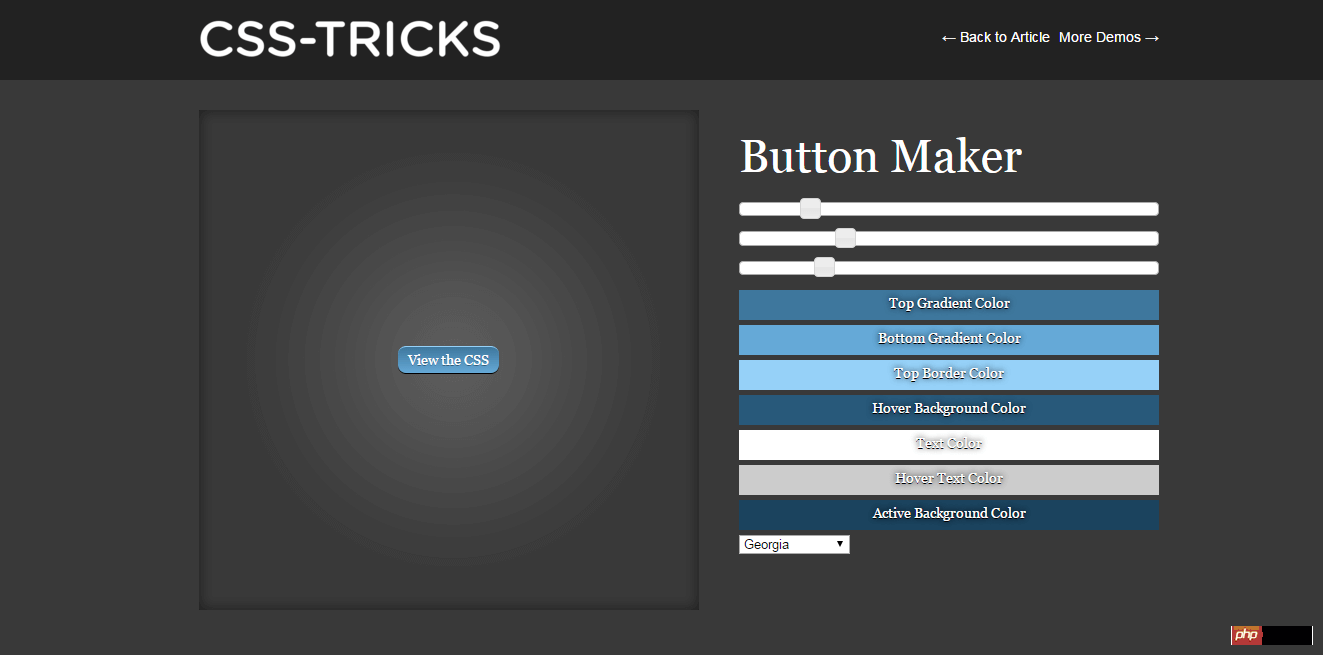
CSS3-Tricks button generator

This is a very classic and old button generator. It is very linear and has no graphical interface. You can use this in your project to generate buttons without any effect.
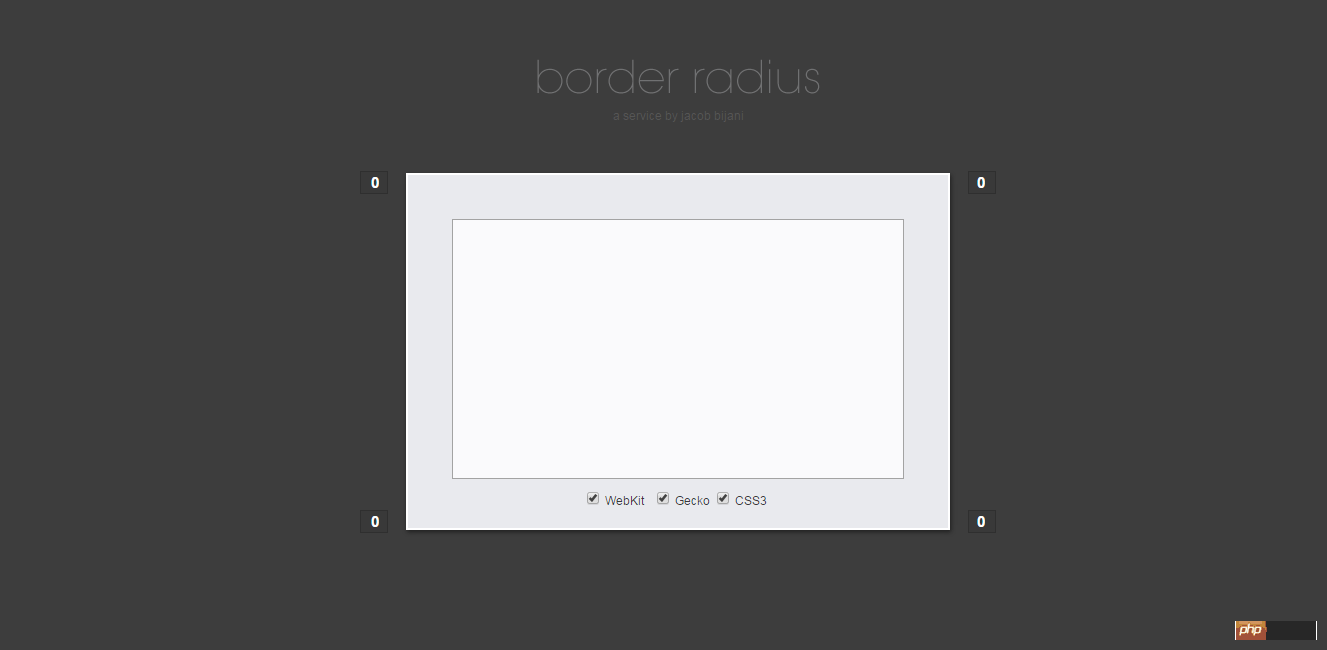
Rounded border generator (Border-Radius)

This is a very good, lightweight tool, mainly used to set rounded borders at the corners. Once you've finished setting up your corners, you can check on your browser what prefixes you want to include, which have already been done. It is a generator with a very simple and friendly interface.
Image border generator (Border-Image)

Suppose you want to draw an arrow or a triangle and want the generator to tile it to your website border or element border. This is the best picture border generator when it comes to copying images to find the most suitable border style. In other words, at that time, you can operate and set its size, offset, tile the image, etc. Developers often like to use it to set backgrounds.
Color Zilla Gradient Generator

This editor is bundled with a lot of features and is very easy to use. You can just move the brush a little and watch them change. It also works directly on the browser, making it ideal for developers and designers working on the web.
@fontface generator

This generator allows you to upload fonts from web pages or fonts from the system. Then generate an output file that can be used. This generator generates a CSS file for the font properties, and then the font can be displayed in the HTML file. This is a great tool for checking fonts, especially if you don’t have enough time to create a complete website with many repetitive fonts.
Webestools shadow generator

If you want a deeper, more specific take on the drop shadow effect, this generator is the one I highly recommend. Because it comes with an adjustment bar, external shadow, internal shadow settings, you can also set the shadow color, offset and many cool effects you didn't expect.
HTML5 and CSS3 work in harmony with each other to easily provide you with the best coding technology. You may often be looking for tools that can reduce your workload so that you can focus more on the main work and less energy on tedious little things, like styling buttons or box mockups. There are tons of tools you can use online, and the ones listed above are just the most commonly used code generators. However, whether these tools are good or not depends on your standards for them. I hope this article is of unexpected help to you!
English original text: HTML5 and CSS3 Code Generators For Web Programmers Translation: codecloud.net
The above is the detailed content of The most popular HTML5/CSS3 code generator used by developers. For more information, please follow other related articles on the PHP Chinese website!