Home > Article > Web Front-end > Detailed graphic and text explanation of cool and practical jQuery/HTML5 menu
jQuery is a very practical JavaScript framework. There are many menu plug-ins developed based on jQuery, including drop-down menus, Tab menus, etc. In addition, the application of HTML5 has greatly improved the visual effects and interactive capabilities of these menus. This article recommends 7 cool and practical jQuery/HTML5 menus. I hope it will be helpful to you.
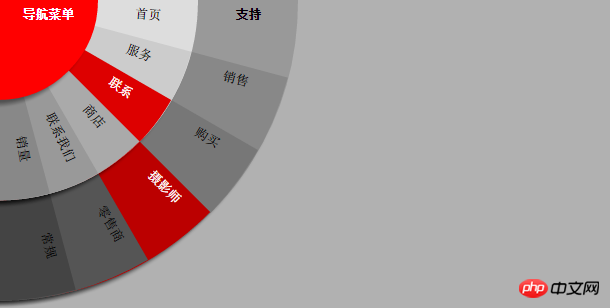
This CSS3 menu is very personalized. It is a fan-shaped multi-level drop-down menu. When you slide the mouse over menu, the menu items can be expanded.

Online demo source code download
This menu is also based on HTML5 and CSS3, although see It's a flat menu when you go up, but the secondary menu will give you a 3D visual effect when you pull it down, and the menu rotates when expanded, which is great.

Online demo source code download
This menu is based on jQuery , it is also a Tab menu. The appearance of this jQuery Tab menu is relatively fresh and simple, and there is a fly-in and fly-out animation effect when the Tab is switched.

Online demo source code download
The appearance of this jQuery menu is red and looks like Very warm, the overall menu looks very simple, but quite practical, you can try it.

Online demo source code download
This is a vertical accordion style menu. Each menu item can define a corresponding small icon, and you can also customize the width of the menu.

Online demo source code download
The feature of this jQuery menu is the menu drop-down Item content can be customized, including text, forms, etc. In addition, the wooden appearance style looks very good.

Online demo source code download
This is a relatively simple CSS3 drop-down menu , the simple color matching makes this menu look good.

Online demo source code download
The above is the detailed content of Detailed graphic and text explanation of cool and practical jQuery/HTML5 menu. For more information, please follow other related articles on the PHP Chinese website!