Home > Article > Web Front-end > SVG (Scalable Vector Graphics) drawing tool Method Draw
Let me introduce you to a tool for making svg
When we want to draw a very complex svg picture on a web page
We can draw it with the help of the Method Draw tool
After the drawing is completed, it can be exported as code and copied to our project
No need to download, this is a web tool
Tool address: Portal
Although this webpage has many bugs
But this is still A good tool
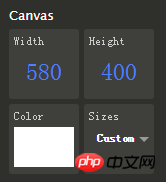
Click on the canvas, on the right side of the page we can adjust the canvas properties

Click on the properties and scroll the wheel You can fine-tune
or directly double-click to modify the attribute value
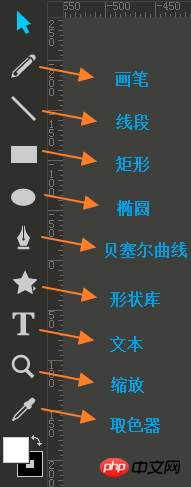
Left toolbar

It’s like a drawing toolbar Same
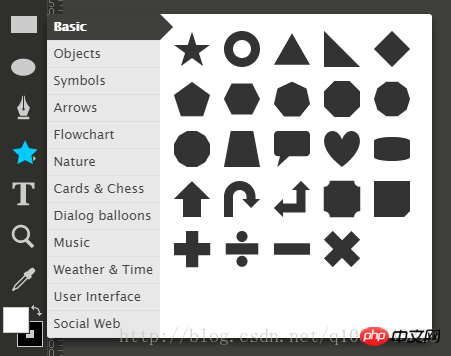
The shape library has many alternative shapes
After selecting a shape
Press the left and right keys at the same time to select the shape again
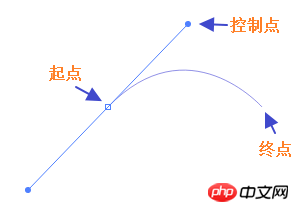
Bezier Curve Drawing
Press and hold the left mouse button at a certain point in the canvas. This point is the starting point of drawing the arc.
Then click the left mouse button at a certain point. Lift the key, and the point you release is the control point of the Bezier curve
Click another point again, which is the end point of the arc

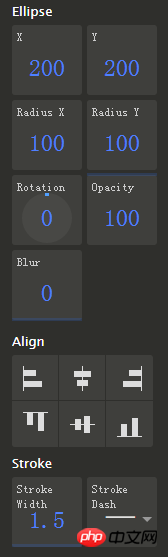
Click the graphic you drew on the right to control the style
For example, draw a circle

You can adjust its (x, y) coordinates, horizontal and vertical directions on the canvas Radius, rotation angle, transparency, blur
and position (left-aligned, right-aligned, centered...) and edge attributes
After drawing, we can click on the menu above Export the source in the column view as code
or directly Ctrl+U
Then we can copy the code
Below is a jingle cat I drew using this Method Draw tool
Although it is very ugly b ( ̄▽ ̄)d, but it is completely possible
(Oh, by the way, add that Ctrl+↑/↓ can adjust the layer depth, similar to the z-index attribute)

The above is the content of the SVG (scalable vector graphics) drawing tool Method Draw. For more related content, please pay attention to the PHP Chinese website (m.sbmmt.com)!