HTML5 semantic elements
Semantic = meaning.
Semantic element = meaning of the element.
What is a semantic element?
A semantic element can be clearly described Its implications are for browsers and developers.
No semantics Element examples: <div> and <span> - no need to consider content.
Semantics Element examples: <form> ;, <table>, and <img> - clearly defines its content.
Browser support
![]()
Internet Explorer Semantic elements are supported in 9+, Firefox, Chrome, Safari and Opera.
Note: This element is not supported in Internet Explorer 8 and earlier. However, a compatible workaround is provided at the bottom of the article.
New semantics in HTML5 Element
Many existing websites contain the following HTML code: <div id="nav">, <div class="header">, or <div id="footer">, To indicate navigation links, headers, and trailers.
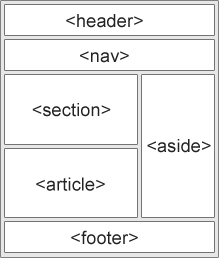
HTML5 provides new semantic elements to identify different parts of a Web page:
- ##< header>
- <nav> ##<section>
- <article>
- <aside>
- <figcaption>
- <figure>
- <footer>
 ##HTML5 <section> Element
##HTML5 <section> Element<section> tag defines a section (section, section) in the document. Such as chapters, headers, footers, or other parts of the document. According to the W3C HTML5 document: section contains a set of content and its title.
Instance
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <section> <h1>WWF</h1> <p>The World Wide Fund for Nature (WWF) is an international organization working on issues regarding the conservation, research and restoration of the environment, formerly named the World Wildlife Fund. WWF was founded in 1961.</p> </section> <section> <h1>WWF's Panda symbol</h1> <p>The Panda has become the symbol of WWF. The well-known panda logo of WWF originated from a panda named Chi Chi that was transferred from the Beijing Zoo to the London Zoo in the same year of the establishment of WWF.</p> </section> </body> </html>
Click the "Run instance" button to view the online instance
<article> tag defines independent content. .<article> Element usage example:Forum post
- Blog post
- News story
- Comment
##Example
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <article> <h1>Internet Explorer 9</h1> <p> Windows Internet Explorer 9(缩写为 IE9 )在2011年3月14日21:00 发布。</p> </article> </body> </html>
Run Instance»Click the "Run Instance" button to view the online instanceHTML5 <nav> Element The
<nav> tag defines the portion of the navigation link.
The<nav> element is used to define the navigation link area of the page. However, not all links need to be included in the <nav> element!
Example
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <nav> <a href="#">HTML</a> | <a href="#">CSS</a> | <a href="#">JavaScript</a> | <a href="#">jQuery</a> </nav> </body> </html>
Run instance»Click the "Run instance" button to view the online instance
##HTML5 < aside> element <aside> tag defines content outside the main area of the page (such as a sidebar). The content of the aside tag should be related to the content of the main area.Instance<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <p>My family and I visited The Epcot center this summer.</p> <aside> <h4>Epcot Center</h4> <p>The Epcot Center is a theme park in Disney World, Florida.</p> </aside> </body> </html>
Run Example» Click the "Run Example" button to view the online example
HTML5 <header> element<header> element describes the head of the document Area<header> element Note that it is used to define the introductory display area of the content.You can use multiple <header> elements in the page.The following example Defines the header of the article:Example<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <article> <header> <h1>Internet Explorer 9</h1> <p><time pubdate datetime="2011-03-15"></time></p> </header> <p> Windows Internet Explorer 9(缩写为 IE9 )是在2011年3月14日21:00发布的</p> </article> </body> </html>
Run Example»Click the "Run Example" button to view online Example
HTML5 <footer> Element<footer> The element describes the bottom area of the document.<footer> Element should contain its containing elementA footer usually contains the author of the document, copyright information, terms of use for links, contact information, etc.You can use multiple <footer> in a document Element.Instance<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <footer> <p>Posted by: Hege Refsnes</p> <p><time pubdate datetime="2012-03-01"></time></p> </footer> </body> </html>
Run Instance»Click the "Run Instance" button to view the online instance
HTML5 <figure> and <figcaption> elements The <figure> tag specifies independent flow content (images, charts, photos, code, etc.). The content of the <figure> element should be related to the main content, but should have no impact on document flow if removed. <figcaption> tag defines the title of the <figure> element. The<figcaption> element should be placed as the first or last child element of the "figure" element. .Instance<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <p>The Pulpit Rock is a massive cliff 604 metres (1982 feet) above Lysefjorden, opposite the Kjerag plateau, in Forsand, Ryfylke, Norway. The top of the cliff is approximately 25 by 25 metres (82 by 82 feet) square and almost flat, and is a famous tourist attraction in Norway.</p> <figure> <img src="img_pulpit.jpg" alt="The Pulpit Rock" width="304" height="228"> <figcaption>Fig.1 - A view of the pulpit rock in Norway.</figcaption> </figure> </body> </html>
Run instance »Click the "Run instance" button to view the online instanceCan we start using these semantic elements?
The above elements are all block elements (except <figcaption>).
In order to make these blocks and The element takes effect in all versions of browsers. You need to set some attributes in the style sheet file (the following style code allows older versions of browsers to support the block-level elements introduced in this chapter):
header, section, footer, aside, nav, article, figure
{
display: block;
}Problems in Internet Explorer 8 and earlier IE versions
IE8 and earlier IE versions cannot render CSS effects in these elements, so you cannot use <header>, <section>, <footer>, <aside>, <nav>, <article>, <figure>, or other HTML5 elements.
Solution: You can use HTML5 Shiv Javascript script to solve IE compatibility issues. HTML5 Shiv download address: http://code.google.com/p/html5shiv/
After downloading, put the following code into the web page:
<!--[if lt IE 9]>
<script src="html5shiv.js"></script>
<![endif]-->The above code will load the html5shiv.js file when the browser is smaller than IE9. You must place it inside the <head> element because IE needs to render these new HTML5 elements after the head is loaded









