HTML5 Canvas
The
<canvas> tag defines graphics, such as charts and other images, and you must use scripts to draw graphics.
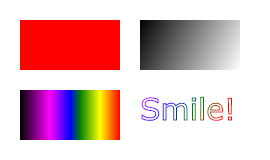
Draw a red rectangle, gradient rectangle, colored rectangle, and some colored text on the canvas.
What is Canvas?
Browser support
![]()
Note: Internet Explorer 8 and earlier IE versions do not support the <canvas> element.
Create a CanvasA canvas is a rectangular frame in a web page, drawn through the <canvas> element.
Note: By default, the <canvas> element has no borders and content.
<canvas>A simple example is as follows:Note: Tags usually need to specify an id attribute (often referenced in scripts), The width and height attributes define the size of the canvas.
Tips:You can use multiple <canvas> elements in an HTML page.
Use the style attribute to add Border:<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <canvas id="myCanvas" width="200" height="100" style="border:1px solid #000000;"> 您的浏览器不支持 HTML5 canvas 标签。 </canvas> </body> </html>
Run Instance»Click the "Run Instance" button to view the online instance
Use JavaScript to draw imagesThe canvas element itself has no drawing capabilities. All drawing work must be done inside JavaScript:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #c3c3c3;">
您的浏览器不支持 HTML5 canvas 标签。
</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillStyle="#FF0000";
ctx.fillRect(0,0,150,75);
</script>
</body>
</html>Run Instance»Click "Run Instance" Button to view online examples
Example analysis:
First, find the <canvas> element:getContext("2d") object is a built-in HTML5 object with multiple methods for drawing paths, rectangles, circles, characters, and adding images.
The following two lines of code draw a red rectangle:
ctx.fillRect(0,0,150,75);
Set the fillStyle property to a CSS color, gradient, or pattern. fillStyle The default setting is #000000 (black). The
fillRect(x,y,width,height) method defines the current filling method of the rectangle.
Canvas coordinates
canvas is a two-dimensional grid.
The coordinates of the upper left corner of the canvas are (0,0)
The fillRect method above has parameters (0,0,150,75).
Means: Draw a 150x75 rectangle on the canvas, starting from the upper left corner (0,0).
Coordinate Example
As shown in the figure below, the X and Y coordinates of the canvas are used to position the painting on the canvas. The positioning coordinates are displayed on the rectangular frame where the mouse moves.
Canvas - Path
To draw lines on the Canvas, we will use the following two methods:
-
moveTo(x,y) Define the starting coordinates of the line
lineTo(x,y) Define the ending coordinates of the line
To draw lines we must use the "ink" method, just like stroke().
Example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.moveTo(0,0);
ctx.lineTo(200,100);
ctx.stroke();
</script>
</body>
</html>Run Example»
Click the "Run Example" button to view the online example
To draw a circle in canvas, we will use the following method:
arc(x,y,r,start,stop)
In fact, we use the "ink" method when drawing a circle, such as stroke() or fill().
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(95,50,40,0,2*Math.PI);
ctx.stroke();
</script>
</body>
</html>Run Instance»
Click the "Run Instance" button to view the online instance
Canvas - Text
Use canvas to draw text. The important properties and methods are as follows:
font - Define the font
fillText(text,x,y) - Draw solid text on the canvas
strokeText(text,x,y) - Draw hollow text on canvas
Use fillText():
Example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.font="30px Arial";
ctx.fillText("Hello World",10,50);
</script>
</body>
</html>Run Example»
Click the "Run Example" button to view the online example
Use strokeText():
Example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.font="30px Arial";
ctx.strokeText("Hello World",10,50);
</script>
</body>
</html>Run Example»
Click the "Run Example" button to view the online example
Gradient can fill in rectangles, circles, lines, text, etc., various Shapes can define different colors themselves.
There are two different ways to set the Canvas gradient:
createLinearGradient(x,y,x1,y1) - Create a line gradient
createRadialGradient(x,y,r,x1,y1,r1) - Create a radial/circular gradient
When we use gradient objects, we must use two or more stop colors.
The addColorStop() method specifies the color stop. The parameters are described by coordinates, which can be 0 to 1.
Use gradient and set the value of fillStyle or strokeStyle to Gradient, then draw a shape, such as a rectangle, text, or a line.
Use createLinearGradient():
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
// Create gradient
var grd=ctx.createLinearGradient(0,0,200,0);
grd.addColorStop(0,"red");
grd.addColorStop(1,"white");
// Fill with gradient
ctx.fillStyle=grd;
ctx.fillRect(10,10,150,80);
</script>
</body>
</html>Run Instance»
Click "Run Instance" "Button to view the online instance
Use createRadialGradient():
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
// Create gradient
var grd=ctx.createRadialGradient(75,50,5,90,60,100);
grd.addColorStop(0,"red");
grd.addColorStop(1,"white");
// Fill with gradient
ctx.fillStyle=grd;
ctx.fillRect(10,10,150,80);
</script>
</body>
</html>Run the instance»
Click the "Run Example" button to view the online example
Canvas - Image
To place an image on the canvas, use the following method:
drawImage(image,x,y)
- ##Example
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <p>Image to use:</p> <img id="scream" src="/upload/course/000/000/010/58049795194b5488.jpg" alt="The Scream" width="220" height="277"><p>Canvas:</p> <canvas id="myCanvas" width="250" height="300" style="border:1px solid #d3d3d3;"> 您的浏览器不支持 HTML5 canvas 标签。</canvas> <script> var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); var img=document.getElementById("scream"); img.onload = function() { ctx.drawImage(img,10,10); } </script> </body> </html>
Run Instance»Click the "Run Instance" button to view the online instance
For complete attributes of the tag, please refer to the Canvas Reference Manual.
The HTML <canvas> Tag
| Description | |
|---|---|
| The canvas element of HTML5 uses JavaScript to draw images on the web page. |