Maison >interface Web >Questions et réponses frontales >Que faire si une erreur d'importation de nœud se produit
Solution d'erreur d'importation de nœud : 1. Exécutez "npm install --save babel-corenpm install --save babel-preset-env" dans le répertoire racine du projet ; 2. Créez un fichier nommé ". babelrc" ; le projet avec "npm start" et "babel-node app.js".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version node18.4.0, ordinateur Dell G3.
Que dois-je faire si l'importation de nœud signale une erreur ?
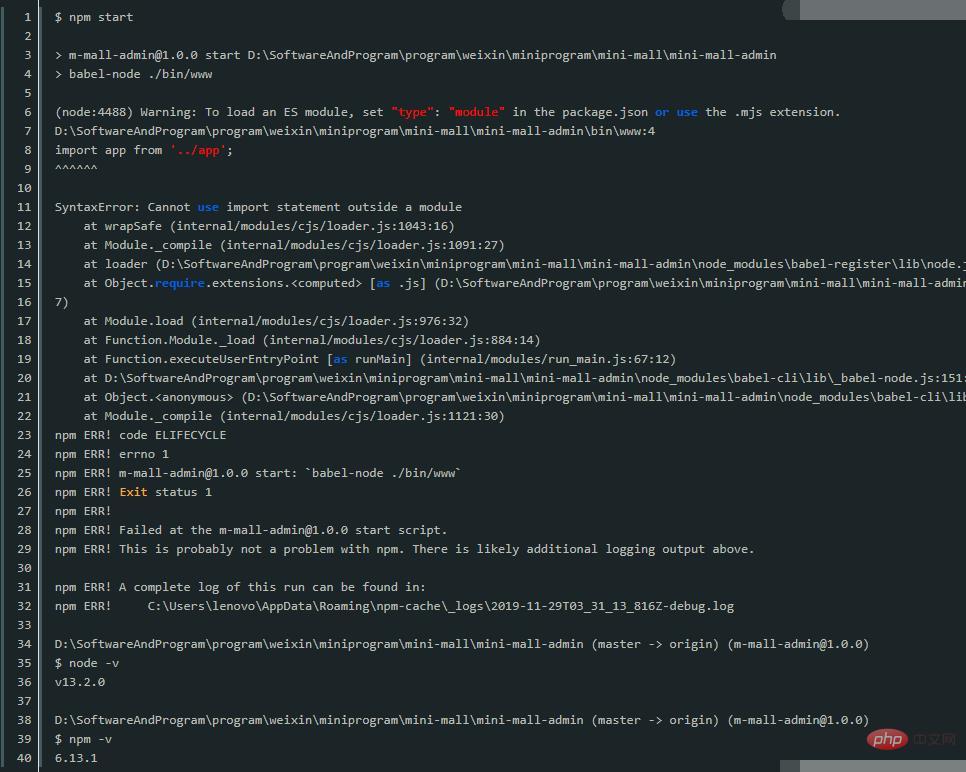
Lors de l'exécution du projet nodejs, npm start démarre l'importation du projet et signale une erreur, SyntaxError : Impossible d'utiliser l'instruction d'importation en dehors d'un module
L'erreur lors de l'exécution du projet nodejs est la suivante :

Cela signifie probablement que nodejs ne prend pas en charge l'importation de grammaire, si vous souhaitez le prendre en charge, vous avez besoin de Babel pour le prendre en charge.
Alors installons Babel Avec Babel, vous pouvez utiliser un vocabulaire plus avancé !
Dans le répertoire racine du projet, exécutez :
npm install --save babel-corenpm install --save babel-preset-env 或者 npm install --save babel-preset-es2015npm install babel-cli -g
Créez ensuite un fichier nommé .babelrc dans le répertoire racine du projet. Le contenu du fichier est le suivant (remarque). que la fenêtre Lors de la création de ce type de système de fichiers sous le système, vous serez invité : "Vous devez entrer le nom du fichier." Vous pouvez trouver d'autres moyens de le créer. J'ai créé ce fichier dans le répertoire du projet de l'outil de développement, ou vous pouvez utiliser cmder La commande vim de l'artefact ) : 项目根目录下创建一个名字为.babelrc的文件, 文件内容入如下( 要注意window系统下创建这种文件系统会提示你:“必须键入文件名” , 你可以找别的方式去创建, 我是在开发工具的工程目录中把这个文件创建出来的,也可以用cmder神器的vim命令):
{
"presets": [
"es2015"
], "plugins": []}
或者:
{
"presets": [
"env"
],
"plugins": []}
到目前为止babel算是安装完毕了。
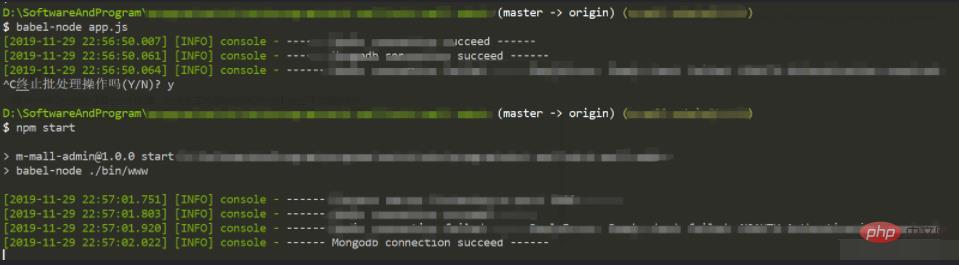
接下来可以用npm start和babel-node app.jsrrreee
ou :  rrreee Jusqu'à présent, babel a été installé.
rrreee Jusqu'à présent, babel a été installé.
npm start et babel-node app.js pour exécuter le projet. Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!