Maison >interface Web >Questions et réponses frontales >Comment supprimer le dernier élément du tableau es6
4 méthodes de suppression : 1. Utilisez l'attribut length pour supprimer le dernier élément du tableau, la syntaxe "array.length=original array length-1;" 2. Utilisez l'opérateur delete pour supprimer le dernier élément du tableau, la syntaxe " delete array name[ Array length -1];"; 3. Utilisez pop() pour supprimer le dernier élément du tableau, la syntaxe "array.pop()"; 4. Utilisez splice() pour supprimer le dernier élément du tableau, la syntaxe "array.splice(-1, 1)".

L'environnement d'exploitation de ce tutoriel : système Windows 7, ECMAScript version 6, ordinateur Dell G3.
es6 Plusieurs façons de supprimer le dernier élément d'un tableau
Méthode 1 : Utiliser l'attribut length pour supprimer le dernier élément du tableau
L'attribut length d'un tableau est généralement utilisé pour définir ou renvoyer le nombre d'éléments dans le tableau, c'est-à-dire définir ou renvoyer la longueur du tableau.
Nous pouvons utiliser la fonctionnalité de définition de la longueur du tableau et définir l'attribut de longueur pour qu'il soit plus petit que la longueur d'origine pour supprimer un élément du tableau de la fin du tableau.
Syntaxe : array.length=original array length-1 ;array.length=原数组长度-1;
示例:
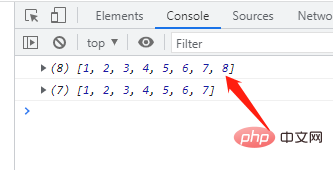
var a = [1,2,3,4,5,6,7,8]; //定义数组 console.log(a) a.length=7; console.log(a)

方法2:利用delete运算符删除最后一个数组元素
我们都知道数组中的每个元素都有一个序号,这个序号从0开始,被称为下标(Index)。根据这个数组下标,我们可以使用 数组名[下标] 的形式来访问指定下标的元素。
访问到指定元素后,就可以利用 delete运算符 来删除该元素,但数组长度不会发生改变;删除后的该元素会变为空位元素,
只需要利用下标访问到最后一个数组元素,并利用 delete运算符 来删除该元素即可。
语法:delete 数组名[数组长度-1];
示例:
var arr=new Array("香蕉","苹果","梨子","橙子","橘子","榴莲");
console.log(arr);
delete arr[arr.length-1]; //删除最后一个数组元素
console.log(arr);方法3:使用pop()删除最后一个数组元素
pop() 方法用于删除数组的最后一个元素并返回删除的元素。
语法:array.pop()
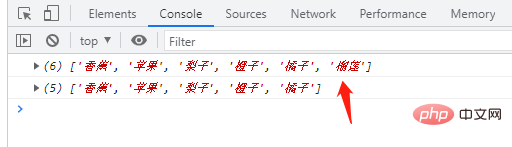
var arr=new Array("香蕉","苹果","梨子","橙子","橘子","榴莲");
console.log(arr);
arr.pop();
console.log(arr);

Méthode 2 : utilisez l'opérateur de suppression pour supprimer le dernier élément du tableau
Nous connaissons tous chaque élément du tableau Tous ont un numéro de série qui commence à 0 et s'appelle un index. Selon cet indice de tableau, nous pouvons utiliser la forme de nom du tableau [indice] pour accéder à l'élément de l'indice spécifié. Après avoir accédé à l'élément spécifié, vous pouvez
delete pour supprimer l'élément, mais la longueur du tableau ne changera pas ; l'élément supprimé deviendra un élément vacant,
seulement Vous devez utiliser l'indice pour accéder au dernier élément du tableau et utiliser l'opérateur de suppression pour supprimer l'élément.
supprimer le nom du tableau[longueur du tableau-1] ;Exemple :
array.splice(index,howmany)

Méthode 3 : Utilisez pop() pour supprimer le dernier élément du tableau
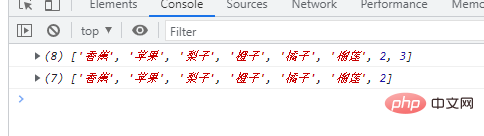
array.pop()Remarque : Cette méthode modifie la longueur du tableau ! Exemple : var arr=new Array("香蕉","苹果","梨子","橙子","橘子","榴莲",2,3);
console.log(arr);
arr.splice(-1,1);
console.log(arr);
Méthode 4 : utilisez splice() pour supprimer le dernier élément du tableau
Utilisez splice() pour supprimer un ou plusieurs éléments à partir de la position d'indice spécifiée. 🎜🎜La syntaxe de suppression d'éléments : 🎜rrreee🎜🎜🎜Le premier paramètre index peut spécifier la position de l'indice de départ (c'est-à-dire la position où les éléments sont supprimés) 🎜🎜🎜🎜Le deuxième paramètre combien spécifie le nombre d'éléments qui doivent être supprimés ; supprimé (c'est-à-dire un ou plusieurs éléments qui doivent être supprimés). 🎜🎜🎜🎜🎜Il vous suffit de définir le deuxième paramètre combien sur 1, c'est-à-dire de supprimer un élément à n'importe quelle position d'index. 🎜🎜Si vous souhaitez supprimer le dernier élément du tableau, définissez la valeur du premier paramètre index de cette méthode sur un nombre négatif (-1), il sera alors positionné du côté droit du tableau vers la gauche selon le valeur absolue ; et le deuxième paramètre La valeur de combien doit être égale à la valeur absolue de l'index, qui est également définie sur 1 ou peut être omise. 🎜🎜Exemple : 🎜rrreee🎜🎜🎜🎜【Recommandations associées : 🎜Tutoriel vidéo javascript🎜, 🎜Vidéo de programmation🎜】🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!