Maison >outils de développement >VSCode >Une brève analyse de la façon de configurer manuellement Git dans VSCode (tutoriel graphique)
Que dois-je faire si VSCodene trouve pas git et obtient une erreur lors de l'extraction du code ? L'article suivant vous présentera la solution et parlera de la méthode de configuration manuelle de Git dans VSCode. J'espère qu'il vous sera utile !

L'ordinateur a installé git, mais lors de l'extraction du code sur VSCode, git est introuvable. Il vous invite à installer git
Git installation not found
VSCode interrogera automatiquement l'adresse par défaut. S'il est introuvable, vous devez le faire. configurez-le et installez-le manuellement. [Apprentissage recommandé : "Tutoriel d'introduction au vscode"]
1. paramètres
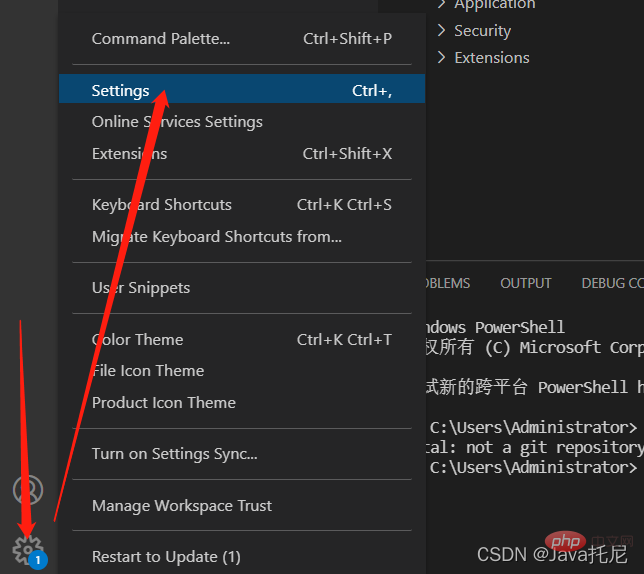
Sélectionnez le bouton des paramètres dans le coin inférieur gauche, sélectionnez paramètres

2. git.path
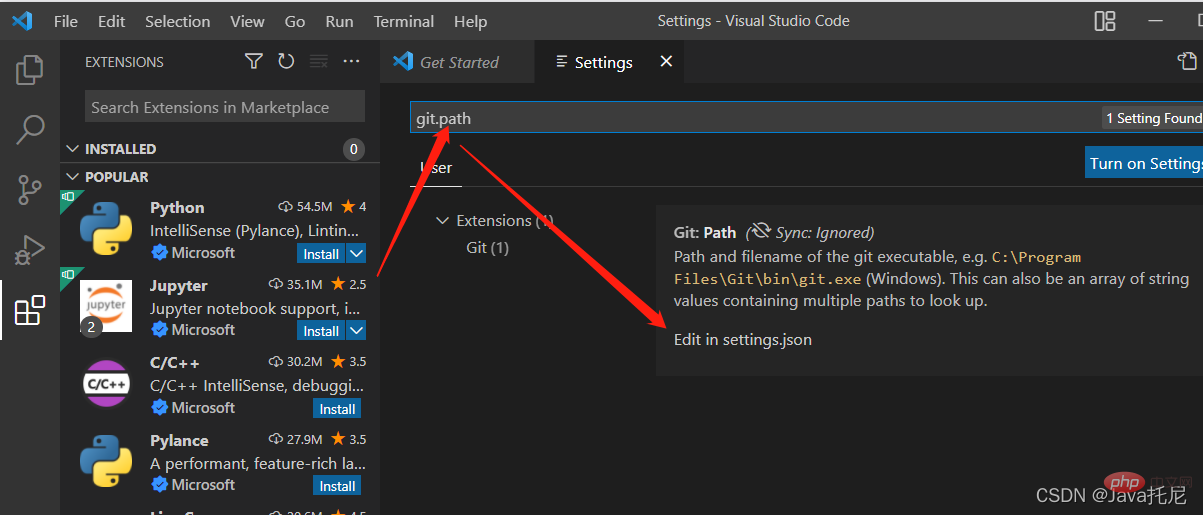
Entrez Rechercher git.path directement dans la case
git.path
Cliquez sur Modifier dans settings.json et entrez le chemin d'installation de Git sur votre ordinateur

3. Ajoutez le chemin
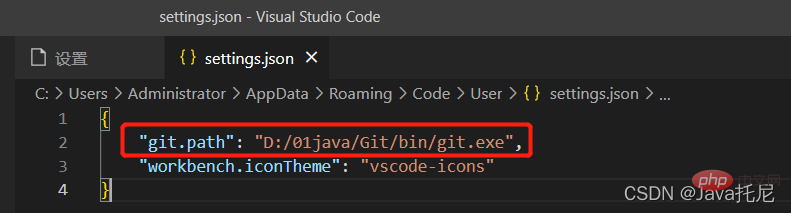
Entrez git.path dans. le fichier json comme indiqué dans l'image chemin git.exe
{
"git.path": "D:/01java/Git/bin/git.exe",
"workbench.iconTheme": "vscode-icons"
}

Remarque : le chemin doit être écrit sous la forme "/"
Pour plus de connaissances sur VSCode, veuillez visiter : vscode tutoriel!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!