Maison > Article > interface Web > Que signifie cliquer dans jquery
Dans jquery, click signifie "clic". Vous pouvez utiliser la méthode click() pour définir l'événement déclenché lorsque le bouton de la souris est cliqué au-dessus de l'élément. Vous pouvez également transmettre des données supplémentaires à la fonction de traitement d'événement, qui seront. exécuté après l'exécution de l'événement. Exécute l'instruction définie entre parenthèses, la syntaxe est "element object.click (run function)".

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
L'événement clic est l'événement clic du bouton de la souris.
De plus, vous pouvez également transmettre des données supplémentaires à la fonction de gestionnaire d'événements
Lorsqu'un élément est cliqué, l'événement click se produit. La méthode
click() déclenche un événement de clic ou spécifie une fonction à exécuter lorsqu'un événement de clic se produit. La fonction principale de la méthode
click() est de déclencher l'événement onclick de l'élément qui appelle la méthode click, qui simule en fait l'action de clic de la souris. De plus, si d'autres instructions exécutables sont définies entre les crochets click, la méthode click exécutera les instructions entre crochets après l'exécution de l'événement onclick.
La syntaxe est la suivante :
$(selector).click() $(selector).click(function)
La syntaxe ci-dessus déclenche l'événement click de l'élément sélectionné et ajoute respectivement une fonction à l'événement click
L'exemple est le suivant :
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("body *:not(.intro)").click(function(){
$("div").hide();
});
$(".intro").click(function(){
$("div").show();
});
});
</script>
<style type="text/css">
div{
width:200px;
height:200px;
background-color:red;
}
</style>
</head>
<body>
<div></div>
<button class="intro">按钮</button>
</body>
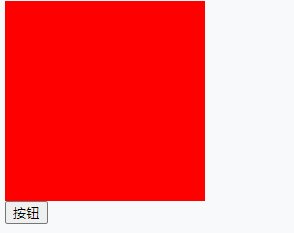
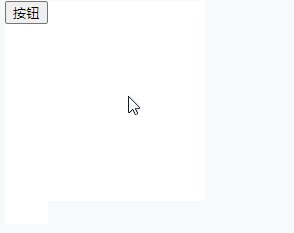
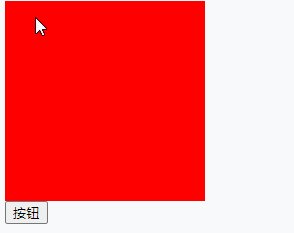
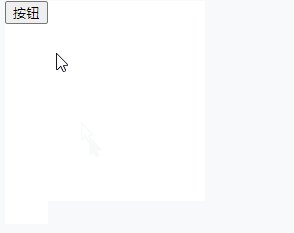
</html>Résultat de sortie :

Tutoriels vidéo associés recommandés :Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!