Maison >interface Web >Questions et réponses frontales >Lequel est le plus grand, voir ou réagir ?
React est plus grand en taille ; lors des tests de référence, la version compressée de React est presque deux fois plus grande que Vue ; React est efficace pour gérer de grands projets d'application ou pour utiliser JavaScript pour créer des applications mobiles, et est plus grande en taille, tandis que Vue est plus grande. plus cher à utiliser. Bas, plus flexible et plus petit.

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 17.0.1, ordinateur Dell G3.
React
React prône le concept de programmation fonctionnelle et réalise un développement performant et efficace d'interfaces frontales. Le site officiel de React mentionne la fonctionnalité clé « apprendre une fois, écrire n'importe où », qui vous permet de créer des applications mobiles en JavaScript à l'aide du framework React. Dans React, toutes les fonctions de rendu des composants reposent sur JSX, qui est une extension de syntaxe pour JavaScript très simple et utile lors de la création de composants d'interface utilisateur et du débogage.
Vue
Vue est un framework JavaScript progressif. Le « cadre progressif » et la « conception de développement incrémental ascendant » sont deux concepts développés par Vue. Vue peut être utilisée dans tout autre type de projet, avec un coût inférieur, plus de flexibilité et des revendications plus faibles. D'autres technologies peuvent également être facilement intégrées aux projets de développement Vue. Caractéristiques : simple d'utilisation (faible coût d'utilisation), flexible (écosystème complet, adapté aux projets de toute taille), efficace (petite taille, bonne optimisation, bonnes performances).
Lequel est le plus grand, voir ou réagir ?
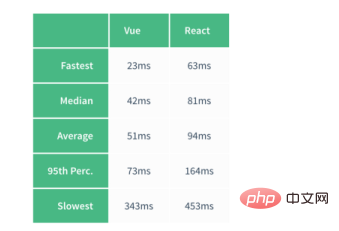
Les développeurs principaux de Vue ont fourni un test de référence qui montre que le système de rendu de Vue est plus rapide que celui de React. La méthode de test consiste à restituer 100 fois une liste de 10 000 éléments.

D'un point de vue pratique, ce benchmark n'est pertinent que pour les cas extrêmes et ne sera pas effectué très souvent dans la plupart des applications, cela ne doit donc pas être considéré comme un point de comparaison important.
Cependant, la taille de la page est pertinente pour tous les projets, et là encore Vue ouvre la voie, avec sa version actuelle compressée de seulement 25,6 Ko.
Pour obtenir les mêmes fonctionnalités dans React, vous avez besoin de React DOM (37,4 Ko) et de la bibliothèque React with Addon (11,4 Ko), totalisant 44,8 Ko, soit presque deux fois la taille de Vue. Deux fois la taille n'apporte pas deux fois plus de fonctionnalité.
Résumé
Les avantages de Vue incluent : une sélection flexible de modèles et de fonctions de rendu, une syntaxe et une création de projet simples, une vitesse de rendu plus rapide et une taille plus petite. Les avantages de React incluent : plus adapté aux applications à grande échelle et plus bon ; la testabilité, adaptée aux applications Web et natives, et un écosystème plus large apporte plus de support et d'outils.
En fait, React et Vue sont tous deux de très bons frameworks. Ils ont plus de similitudes que de différences, et la plupart de leurs meilleures fonctionnalités sont en commun. Si vous souhaitez réduire les coûts d'apprentissage ou intégrer un framework JavaScript frontal dans une application existante, Vue est un meilleur choix. Si vous souhaitez créer un grand projet d'application ou utiliser JavaScript pour créer des applications mobiles, React est certainement le meilleur choix.
Apprentissage recommandé : "Tutoriel vidéo React"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!