Maison >interface Web >Questions et réponses frontales >Le dégradé linéaire CSS3 peut-il réaliser des triangles ?
Le dégradé linéaire CSS3 peut réaliser des triangles ; créez simplement un dégradé linéaire de 45 degrés et définissez la couleur du dégradé sur deux couleurs fixes, l'une est la couleur du triangle et l'autre est la couleur transparente, la syntaxe est "dégradé linéaire (45deg , Valeur de couleur, valeur de couleur 50 %, couleur transparente 50 %, couleur transparente 100 %)".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
En CSS3, il existe de nombreuses façons d'implémenter des triangles, dont l'une consiste à utiliser des dégradés linéaires. Donnons-nous une introduction détaillée ci-dessous.
Le principe d'utiliser un gradient linéaire linear-gradient pour implémenter un triangle est également très simple. Nous implémentons un gradient linéaire 45° : linear-gradient 实现三角形的原理也非常简单,我们实现一个 45° 的渐线性变:
div {
width: 100px;
height: 100px;
background: linear-gradient(45deg, deeppink, yellowgreen);
}让它的颜色从渐变色变为两种固定的颜色:
div {
width: 100px;
height: 100px;
background: linear-gradient(45deg, deeppink, deeppink 50%, yellowgreen 50%, yellowgreen 100%);
}
再让其中一个颜色透明即可:
div {
background: linear-gradient(45deg, deeppink, deeppink 50%, transparent 50%, transparent 100%);
}

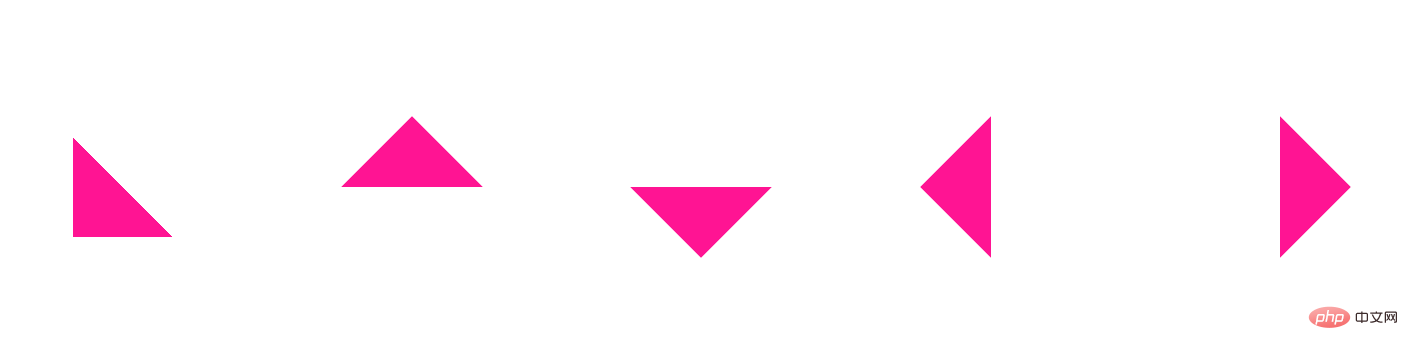
再通过旋转 rotate 或者 scale
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
html,
body {
width: 100%;
height: 100%;
display: flex;
}
div {
width: 100px;
height: 100px;
margin: auto;
}
.rotate {
background: linear-gradient(45deg, deeppink, deeppink 50%, transparent 50%, transparent 1px);
}
.top {
background: linear-gradient(45deg, deeppink, deeppink 50%, transparent 50%, transparent 1px);
transform: rotate(135deg);
}
.left {
background: linear-gradient(45deg, deeppink, deeppink 50%, transparent 50%, transparent 1px);
transform: rotate(45deg);
}
.bottom {
background: linear-gradient(45deg, deeppink, deeppink 50%, transparent 50%, transparent 1px);
transform: rotate(-45deg);
}
.right {
background: linear-gradient(45deg, deeppink, deeppink 50%, transparent 50%, transparent 1px);
transform: rotate(-135deg);
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</body>
</html>
 Laissez sa couleur changer de dégradé à deux Une couleur fixe :
Laissez sa couleur changer de dégradé à deux Une couleur fixe :
 Rendez simplement l'une des couleurs transparente :rrreee
Rendez simplement l'une des couleurs transparente :rrreee
rotation ou scale, nous pouvons également obtenir des triangles de différents angles et tailles : 🎜rrreee 🎜🎜🎜🎜 (Partage de vidéos d'apprentissage : 🎜tutoriel vidéo CSS🎜, 🎜front-end web🎜)🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!