Maison >interface Web >tutoriel HTML >Vous amène à comprendre HTML5 SVG et à voir comment dessiner un diamant adaptatif
Cet article vous amènera à comprendre le SVG, à comprendre les caractéristiques des éléments SVG HTML5 et à présenter la méthode d'utilisation du SVG pour dessiner des diamants adaptatifs. Vous n'aurez peut-être pas besoin d'images png. J'espère que cela sera utile à tout le monde !

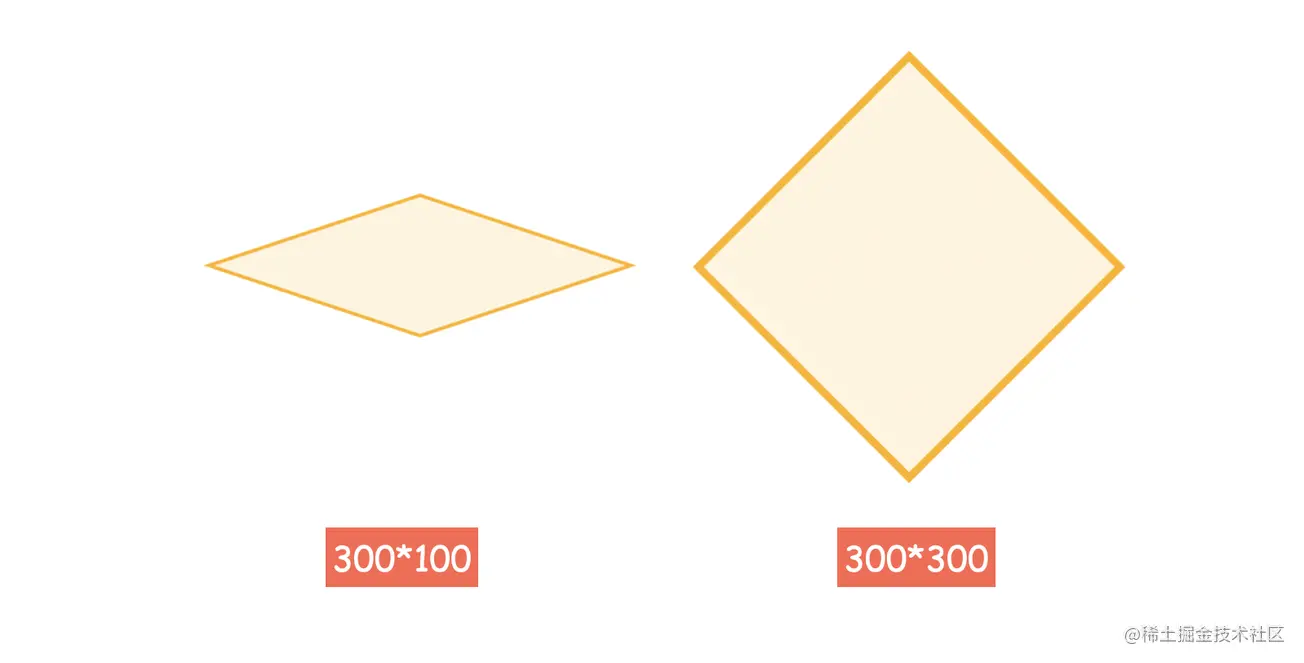
J'ai récemment vu un tel problème dans certaines réflexions : je dois dessiner un losange de taille adaptative avec une bordure, ce qui est généralement très courant dans les organigrammes. L'effet est le suivant
S'il n'y en a pas. border, utilisez CSS clip-path peut également facilement découper une forme de losange, mais la bordure n'est pas facile à manipuler (généralement simulée par l'imbrication d'un calque ou d'une projection, mais l'effet n'est pas très bon. Voici une méthode SVG). , qui utilise pleinement la fonction de zoom pour obtenir un tel effet
SVG ne nécessite généralement pas de code manuscrit (à l'exception de quelques formes de base) et peut généralement être généré avec un logiciel de conception (SVG est conçu pour les machines au début (c'est très défavorable à la lecture humaine). Par exemple, je l'ai dessiné ici avec Figma (un polygone suffit), n'importe quelle taille fera l'affaire
Ensuite, j'ai obtenu un tel SVG
<svg width="167" height="90" viewBox="0 0 167 90" fill="none" xmlns="http://www.w3.org/2000/svg"> <path d="M2.10786 45L83.5 1.13597L164.892 45L83.5 88.864L2.10786 45Z" fill="#FFECC7" fill-opacity="0.6" stroke="#FFB200" stroke-width="2"/> </svg>
L'effet dans le navigateur est le suivant
Maintenant, SVG a une taille par défaut. Si vous modifiez manuellement la taille par défaut de SVG, comme suit
Est-ce quelque peu similaire à l'effet de object-fit:contain ? Que dois-je faire si je veux couvrir toute la zone et la forcer à s’étirer ? Ici, vous devez utiliser l'attribut de mise à l'échelle de SVG preserveAspectRatioobject-fit:contain的效果?如果想整个铺满,强制拉伸该怎么做呢?这里需要用到 SVG 的缩放属性preserveAspectRatio,表示当 SVG 的实际尺寸和viewBox尺寸不一致时的缩放规则,有点类似于 object-fit 和 object-position 组合。这里的取值非常多,默认值是xMidYMid,表示强制等比缩放,并且居中对齐。
有兴趣的可以参考这篇文章:理解SVG viewport,viewBox,preserveAspectRatio缩放,案例非常详细
https://www.zhangxinxu.com/wordpress/2014/08/svg-viewport-viewbox-preserveaspectratio/
这里我们不需要等比缩放,可以直接设置为none
<svg preserveAspectRatio="none"> ... </svg>
效果如下

在设置不等比缩放后,其实描边还有一点小问题,不同尺寸下,描边的粗细不同,如下

有没有办法让描边不会跟随 SVG 尺寸缩放呢?当然也是有的!SVG 中有一个属性 vector-effect可以控制描边不缩放,永远保持默认设置的尺寸,有兴趣的可以参考这篇文章 CSS vector-effect与SVG stroke描边缩放,这里只需要在 path添加属性vector-effect="non-scaling-stroke", indiquant la règle de mise à l'échelle lorsque la taille réelle du SVG n'est pas cohérente avec la taille de viewBox, quelque peu similaire à object-fit et la combinaison objet -position. Il existe de nombreuses valeurs ici. La valeur par défaut est xMidYMid, ce qui signifie une mise à l'échelle et un alignement forcés.
Nous n'avons pas besoin de mise à l'échelle proportionnelle ici, nous pouvons la définir directement sur aucunSi vous êtes intéressé, vous pouvez vous référer à cet article : Comprendre la fenêtre SVG, viewBox, préserverAspectRatio scaling, le cas est très détaillé
https://www.zhangxinxu.com/ wordpress/2014/08 /svg-viewport-viewbox-preserveaspectratio/
<svg preserveAspectRatio="none"> <path vector-effect="non-scaling-stroke">...</path> </svg>
 3. Mise à l'échelle du trait de SVG
3. Mise à l'échelle du trait de SVG
Après avoir défini le rapport de mise à l'échelle inégal, il y a en fait un petit problème avec le trait. Sous différentes tailles, l'épaisseur du trait est différente, comme suit.
 🎜🎜Est existe-t-il un moyen d'empêcher le trait de s'adapter à la taille SVG ? Bien sûr qu'il y en a ! Il y a un attribut en SVG vector-effect🎜 peut contrôler le trait sans mise à l'échelle et toujours conserver la taille par défaut. Si vous êtes intéressé, vous pouvez vous référer à cet articleEffet vectoriel CSS et mise à l'échelle des traits SVG🎜, ici vous il suffit de
🎜🎜Est existe-t-il un moyen d'empêcher le trait de s'adapter à la taille SVG ? Bien sûr qu'il y en a ! Il y a un attribut en SVG vector-effect🎜 peut contrôler le trait sans mise à l'échelle et toujours conserver la taille par défaut. Si vous êtes intéressé, vous pouvez vous référer à cet articleEffet vectoriel CSS et mise à l'échelle des traits SVG🎜, ici vous il suffit de path Ajoutez simplement l'attribut vector-effect="non-scaling-stroke", ce qui signifie que le trait ne suit pas la mise à l'échelle, comme indiqué ci-dessous 🎜<svg width="100%" style="max-width:90%" preserveAspectRatio="none" viewBox="0 0 167 90" fill="none" xmlns="http://www.w3.org/2000/svg"> <path vector-effect="non-scaling-stroke" d="M2.10786 45L83.5 1.13597L164.892 45L83.5 88.864L2.10786 45Z" fill="#FFECC7" fill-opacity="0.6" stroke="#FFB200" stroke-width="2"/> </svg>🎜🎜🎜🎜Voici comment obtenir une taille adaptative de la forme du diamant et le trait ne sera pas mis à l'échelle. Le code SVG complet est le suivant🎜
div{
background: url('data:image/svg+xml;base64,PHN2ZyBwcmVzZXJ2ZUFzcGVjdFJhdGlvPSJub25lIiB2aWV3Qm94PSIwIDAgMTY3IDkwIiBmaWxsPSJub25lIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciPjxwYXRoIHZlY3Rvci1lZmZlY3Q9Im5vbi1zY2FsaW5nLXN0cm9rZSIgZD0iTTIuMTA4IDQ1TDgzLjUgMS4xMzYgMTY0Ljg5MiA0NSA4My41IDg4Ljg2NCAyLjEwOCA0NXoiIGZpbGw9IiNGRkVDQzciIGZpbGwtb3BhY2l0eT0iLjYiIHN0cm9rZT0iI0ZGQjIwMCIgc3Ryb2tlLXdpZHRoPSIyIi8+PC9zdmc+')
}🎜4 SVG en ligne base64🎜🎜Normalement, il est plus approprié d'utiliser un tel. un graphique en image de fond (le code SVG est placé sur la page Pas très joli). Étonnamment, après la conversion de SVG en base64, les caractéristiques ci-dessus existent toujours. L'🎜outil de compression et de fusion en ligne SVG🎜 du professeur Zhang Xinxu est utilisé ici, comme suit🎜🎜🎜🎜转换后,将这段 base64 直接用作背景就行
div{
background: url('data:image/svg+xml;base64,PHN2ZyBwcmVzZXJ2ZUFzcGVjdFJhdGlvPSJub25lIiB2aWV3Qm94PSIwIDAgMTY3IDkwIiBmaWxsPSJub25lIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciPjxwYXRoIHZlY3Rvci1lZmZlY3Q9Im5vbi1zY2FsaW5nLXN0cm9rZSIgZD0iTTIuMTA4IDQ1TDgzLjUgMS4xMzYgMTY0Ljg5MiA0NSA4My41IDg4Ljg2NCAyLjEwOCA0NXoiIGZpbGw9IiNGRkVDQzciIGZpbGwtb3BhY2l0eT0iLjYiIHN0cm9rZT0iI0ZGQjIwMCIgc3Ryb2tlLXdpZHRoPSIyIi8+PC9zdmc+')
}这样就得到了一个自适应的菱形背景了

当然,转换成 base64 后就不能实时修改颜色了,需要整体替换
完整代码可以访问 SVG diamond
https://codepen.io/xboxyan/pen/abVRwmz
从这个例子就可以看出 SVG 的天然优势了,特别是描边的缩放特性,如果用 CSS 来绘制估计要遇到不少麻烦。这里总结一下实现要点:
SVG 一般通过设计软件绘制导出就行,不需要手写
SVG 默认是保持原比例缩放的,可以通过 preserveAspectRatio 修改缩放规则
SVG 描边的粗细默认会跟随整体尺寸缩放,可以通过 vector-effect 设置保持原始大小
SVG 在转成 base64 后仍然具备以上特性,更适合用作背景图片
SVG 一直在图形绘制上更具优势,特别是这类几何图形,缩放、自适应更加灵活,如果 CSS 实现有困难,不妨考虑一下 SVG。最后,如果觉得还不错,对你有帮助的话,欢迎点赞、收藏、转发
(学习视频分享:web前端)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!