Maison >interface Web >Questions et réponses frontales >Qu'est-ce que dom en HTML5
Le dom en HTML5 est l'abréviation de « Document Object Model », qui signifie modèle objet de document. Il s'agit d'une API pour les documents HTML et XML ; dom définit la méthode standard d'accès et d'exploitation des documents HTML, et peut être ajouté dynamiquement via dom , supprimez et modifiez des parties de la page.

L'environnement d'exploitation de cet article : système Windows 10, version html5, ordinateur Dell G3.
DOM est le Document Object Model (Document Object Model), qui définit la méthode standard d'accès et d'exploitation des documents HTML.
Grâce à DOM, les développeurs peuvent ajouter, supprimer et modifier dynamiquement certaines parties de la page.
DOM (Document Object Model) est une API pour les documents HTML et XML. Les documents peuvent être modifiés via DOM.
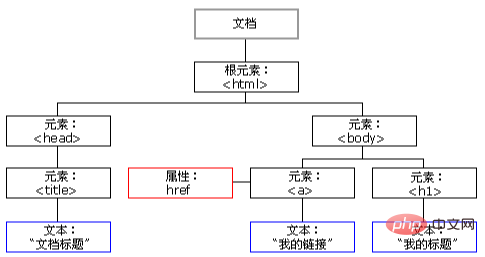
DOM exprime les documents HTML sous forme d'arborescence, comme suit :

Cette déclaration est très officielle, mais tout le monde ne la comprend toujours pas.
Par exemple : nous avons un morceau de HTML, alors comment accéder au premier nœud de la deuxième couche, et comment déplacer le dernier nœud vers le premier nœud ?
DOM définit la norme sur la manière d'effectuer des opérations similaires. Par exemple, utilisez getElementById pour accéder aux nœuds et insertBefore pour insérer des nœuds.
Lorsque le navigateur chargera du HTML, il générera l'arborescence DOM correspondante.
En bref, DOM peut être compris comme un standard d'implémentation pour accéder ou utiliser diverses balises HTML.
Grâce à DOM, les développeurs peuvent ajouter, supprimer et modifier dynamiquement certaines parties de la page.
Puisque le document HTML est analysé par le navigateur, il devient une arborescence DOM. Pour modifier la structure du HTML, vous devez faire fonctionner le DOM via JavaScript.
N'oubliez jamais que DOM est une structure arborescente. Faire fonctionner un nœud DOM comprend en fait les opérations suivantes :
Mise à jour : Mettre à jour le contenu du nœud DOM, ce qui équivaut à mettre à jour le contenu du HTML représenté par le nœud DOM
Traverse : Parcourir le contenu ; sous le nœud DOM Nœud enfant pour d'autres opérations ;
Ajouter : ajouter un nouveau nœud enfant sous le nœud DOM, ce qui équivaut à l'ajout dynamique d'un nœud HTML ;
Supprimer : supprimer le nœud HTML, ce qui est équivalent à Le contenu du nœud DOM et tous les nœuds enfants qu'il contient sont supprimés.
Tutoriel recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!