Maison >interface Web >Questions et réponses frontales >A quoi sert jquery pour supprimer des éléments dom ?
jquery utilise : 1. la méthode Remove() pour supprimer l'élément dom spécifié et tout son contenu ; 2. la méthode detach() pour supprimer l'élément dom spécifié et tout son contenu, mais pas l'événement lié. delete; 3. La méthode empty() peut supprimer l'élément dom descendant spécifié.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
Dans jQuery, si nous voulons supprimer des éléments dom, nous avons les 3 méthodes suivantes : remove(), detach() et empty().
1. Méthode Remove()
La méthode Remove() peut supprimer un élément et tout son contenu.
$(selector).remove()
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
$("li:nth-child(4)").remove();
})
})
</script>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
<li>Vue.js</li>
</ul>
<input id="btn" type="button" value="删除" />
</body>
</html>$("li:nth-child(4)").remove() signifie supprimer le 4ème élément li sous l'élément ul. N'oubliez pas que dans jQuery, à l'exception des deux sélecteurs : nth-child() et :nth-of-type(), les indices de tous les autres sélecteurs ou méthodes jQuery commencent à 1. 0.

2. Méthode detach()
Dans jQuery, bien que les fonctions detach() et remove() soient similaires, elles suppriment toutes deux un élément et tout son contenu, mais elles présentent également des différences évidentes. différence. La méthode
remove() est utilisée pour supprimer "complètement" un élément. Ce qu'on appelle "complet" signifie que non seulement l'élément sera supprimé, mais également les événements liés à l'élément seront supprimés ; la méthode
detach() est utilisée pour supprimer "semi-complètement" l'élément. Ce qu'on appelle "semi-complet" signifie que seuls les éléments seront supprimés, mais que les événements liés aux éléments ne seront pas supprimés.
$(selector).detach()
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("li").click(function () {
alert("欢迎来到PHP中文网!")
});
$("#btn").click(function () {
var $li = $("li:nth-child(4)").detach();
$($li).appendTo("ul");
});
})
</script>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
<li>Vue.js</li>
</ul>
<input id="btn" type="button" value="删除" />
</body>
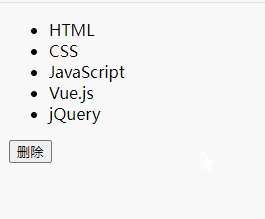
</html>Dans cet exemple, nous ajoutons un événement click à chaque élément li. Cliquer sur n'importe quel élément li fera apparaître une boîte de dialogue. Après avoir cliqué sur le bouton [Supprimer], l'élément

Mais à ce moment-là, si vous cliquez à nouveau sur l'élément

3. Méthode empty()
Dans jQuery, nous pouvons utiliser la méthode empty() pour "vider" un élément descendant.
$(selector).empty()
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
$("ul li:nth-child(4)").empty();
});
})
</script>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
<li>Vue.js</li>
</ul>
<input id="btn" type="button" value="删除" />
</body>
</html>
[Apprentissage recommandé : Tutoriel vidéo jQuery, front-end web]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!