Maison > Article > interface Web > A quoi sert la méthode jquery clone() ?
Dans jquery, la méthode clone() est utilisée pour copier des éléments. Cette méthode peut générer une copie de l'élément sélectionné, y compris les nœuds enfants, le texte et les attributs ; et le paramètre bool est une valeur booléenne qui spécifie s'il faut copier tous les gestionnaires d'événements pour l'élément.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
Méthode jquery clone()
Dans jquery, la méthode clone() est utilisée pour copier des éléments. La méthode
clone() génère une copie de l'élément sélectionné, y compris les nœuds enfants, le texte et les attributs.
Syntaxe :
$(selector).clone(bool)
Parameter bool est une valeur booléenne qui spécifie s'il faut copier tous les traitements d'événements de l'élément. La valeur est vraie ou fausse, et la valeur par défaut est fausse. true signifie non seulement copier l'élément, mais également copier les événements auxquels l'élément est lié. false signifie que seul l'élément sera copié, mais les événements liés à l'élément ne seront pas copiés.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("li").click(function () {
alert("欢迎来到PHP中文网!");
});
$("#btn").click(function () {
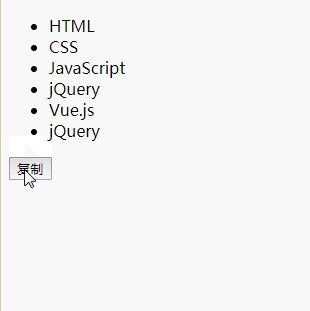
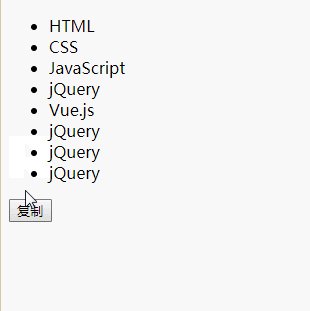
var $li = $("ul li:nth-child(4)").clone(true);
$($li).appendTo("ul");
});
})
</script>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
<li>Vue.js</li>
</ul>
<input id="btn" type="button" value="复制" />
</body>
</html>
Dans cet exemple, nous lions un événement click à tous les éléments li. $("ul li:nth-child(4)").clone(true) signifie copier le quatrième élément li et copier l'événement lié à l'élément li en même temps.
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!