Maison >interface Web >Questions et réponses frontales >Comment masquer la balise de navigation en HTML5
En HTML5, vous pouvez utiliser l'attribut caché pour masquer la balise de navigation. La fonction de cet attribut est de masquer l'élément spécifié. Cet attribut est un nouvel attribut en HTML5, et la syntaxe est "".
".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version HTML5, ordinateur Dell G3.
Si vous souhaitez masquer les balises de navigation en html5 , vous pouvez utiliser l'attribut caché.
L'attribut caché spécifie que l'élément est masqué.
Les éléments cachés ne seront pas affichés
Si cet attribut est utilisé, l'attribut caché peut être défini pour que les utilisateurs puissent uniquement l'afficher. lorsque certaines conditions sont remplies. Voir un élément (comme cocher une case, etc.). Ensuite, vous pouvez utiliser JavaScript pour supprimer l'attribut caché et rendre l'élément visible
L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
*{margin:0;padding: 0;}
ul{
list-style-type: none;
overflow: hidden;
position: fixed;
top: 0;
width: 100%;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
li a:hover{
background-color: red;
}
</style>
</head>
<body>
<ul>
<li hidden><a href="#home">首页</a></li>
<li hidden><a href="#news">新闻动态</a></li>
<li hidden><a href="#contact">联系我们</a></li>
<li hidden><a href="#about">关于我们</a></li>
</ul>
<div style="background-color:pink;height:1500px;"></div>
</body>
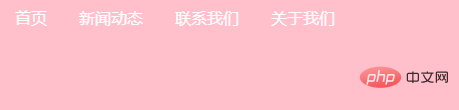
</html>Quand le. L'attribut caché n'est pas ajouté à l'élément de navigation. Le résultat de sortie est le suivant :
 Après avoir ajouté l'attribut caché à l'élément de barre de navigation, le résultat de sortie est le suivant :
Après avoir ajouté l'attribut caché à l'élément de barre de navigation, le résultat de sortie est le suivant :
 Tutoriel recommandé : "
Tutoriel recommandé : "
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!