Maison >interface Web >js tutoriel >Comment supprimer le style CSS en utilisant jq
Méthode de suppression : 1. Utilisez removeClass() ou toggleClass() pour supprimer la classe CSS spécifiée, la syntaxe est "removeClass("class name")" ou "toggleClass("class name""); ) pour supprimer les attributs id , class ou style.

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
Méthode jquery pour supprimer le style CSS :
1. Utilisez RemoveClass() ou toggleClass() pour supprimer la classe CSS spécifiée
removeClass() - Supprimer la classe CSS
$("#target").removeClass("oldClass");
//#target 指的是需要移除CSS类的元素的ID
//oldClass 指的是CSS类的名称toggleClass() - Ajouter ou supprimer des classes CSS
Si la classe CSS existe déjà, elle sera supprimée, à l'inverse, si la classe CSS n'existe pas, elle sera ajoutée ;
$("#target").toggleClass("newClass")
//如果ID为“target”的元素已经定义了CSS样式,它将被移除;
//反之,CSS类”newClass“将被赋给该ID。2. Utilisez RemoveAttr() pour supprimer les attributs d'identifiant, de classe ou de style
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
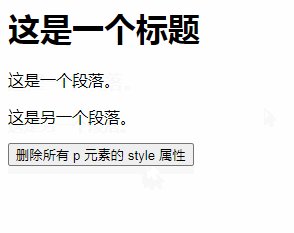
$("p").removeAttr("style");
});
});
</script>
</head>
<body>
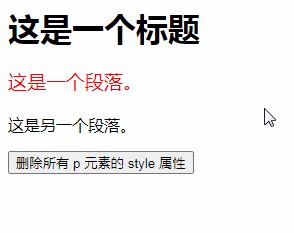
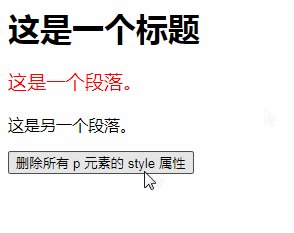
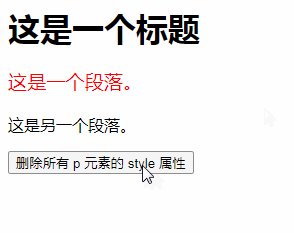
<h1>这是一个标题</h1>
<p style="font-size:120%;color:red">这是一个段落。</p>
<p>这是另一个段落。</p>
<button>删除所有 p 元素的 style 属性</button>
</body>
</html>
(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!