Maison >interface Web >Questions et réponses frontales >Quelle est la différence entre CSS et JQuery
Différence : 1. CSS est un langage informatique utilisé pour exprimer des styles de fichiers tels que HTML ou XML, tandis que jquery est une bibliothèque de code JavaScript multi-navigateurs ; 2. CSS sélectionne un élément et définit le style de l'élément, tandis que jQuery sélectionne. l'élément element pour ajouter un comportement à l'élément.

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
Quelle est la différence entre CSS et jquery
jQuery
jQuery est un framework JavaScript rapide et concis C'est une autre excellente bibliothèque de code JavaScript (ou framework JavaScript) après Prototype. Le but de la conception de jQuery est « écrire moins, faire plus », ce qui signifie écrire moins de code et faire plus de choses. Il encapsule les codes fonctionnels couramment utilisés en JavaScript, fournit un modèle de conception JavaScript simple et optimise les opérations sur les documents HTML, le traitement des événements, la conception d'animations et l'interaction Ajax.
Les fonctionnalités principales de jQuery peuvent être résumées comme suit : Il possède une syntaxe de chaîne unique et une interface multifonctionnelle courte et claire ; Il dispose d'un sélecteur CSS efficace et flexible et peut étendre le sélecteur CSS ; -in mécanisme d'extension et plugin riche. jQuery est compatible avec divers navigateurs grand public, tels que IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+, etc.
CSS (Cascading Style Sheets)
Cascading Style Sheets (nom complet anglais : Cascading Style Sheets) est une application utilisée pour exprimer HTML (une application du langage de balisage généralisé standard) ou XML (un sous-ensemble du langage de balisage généralisé standard ) ) et d'autres langages informatiques de type fichier. CSS peut non seulement modifier statiquement les pages Web, mais peut également coopérer avec divers langages de script pour formater dynamiquement divers éléments des pages Web.
CSS peut effectuer un contrôle précis au niveau des pixels sur la disposition des positions des éléments dans les pages Web, prend en charge presque toutes les tailles et styles de police et a la capacité de modifier les objets de page Web et les styles de modèle.
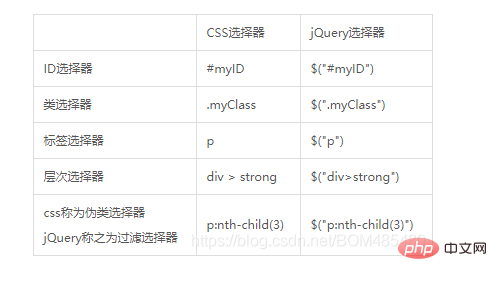
La différence entre les sélecteurs CSS et les sélecteurs jQuery
Nous savons que les sélecteurs jQuery et les sélecteurs CSS sont écrits de manière très similaire, les deux ont les caractéristiques d'une itération implicite et il n'est pas nécessaire de parcourir chaque élément qui répond aux exigences du sélecteur . Il est relativement pratique à utiliser. Habituellement, envelopper le sélecteur CSS avec $("") devient un sélecteur jQuery, tel que

. Alors, quelle est la différence entre les deux ?
1. Mais les deux ont des fonctions différentes. Une fois que le sélecteur CSS a trouvé l'élément, il définit le style de l'élément et le sélecteur jQuery ajoute le comportement après avoir trouvé l'élément.
2. Le sélecteur jQuery a une meilleure compatibilité entre navigateurs.
3. L'efficacité du sélecteur.
Efficacité des sélecteurs CSS
sélecteur d'id (#myid)
sélecteur de classe (.myclassname)
sélecteur de balise (div, h1, p)
sélecteur de sélection adjacent (h1+p) )
sélecteur enfant (ul > li)
sélecteur descendant (li a)
sélecteur joker (*)
sélecteur d'attribut (a[ rel="external"])
Sélecteur de pseudo-classe (a:hover,li:nth-child)
L'efficacité des neuf sélecteurs ci-dessus est classée de haut en bas, en fonction de la sélection d'ID. L'efficacité du sélecteur est la plus élevée, tandis que le l'efficacité du sélecteur de pseudo-classe est la plus faible.
Efficacité du sélecteur jQuery
Erreur d'analyse du sélecteur d'id KaTeX : 'EOF' attendu, obtenu '#' en position 3 : ('#̲id') et sélecteur de balise d'élément ('form')
sélecteur de classe $('. className')
Sélecteur d'attribut ( ′ [ a t t r i b u t e = va l u e ] ′ ) et sélecteur de pseudo-classe ('[attribut=valeur]') et sélecteur de pseudo-classe ( ′ [attribut=valeur] ′ ) et sélecteur de pseudo-classe ( ':hidden')
Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!