Maison >interface Web >Voir.js >Introduction détaillée à vuex dans vue (explication détaillée et exemples)
Cet article vous apporte des connaissances sur vuex dans vuex est un modèle de gestion d'état spécialement développé pour les applications Vue.js. J'espère qu'il sera utile à tout le monde.

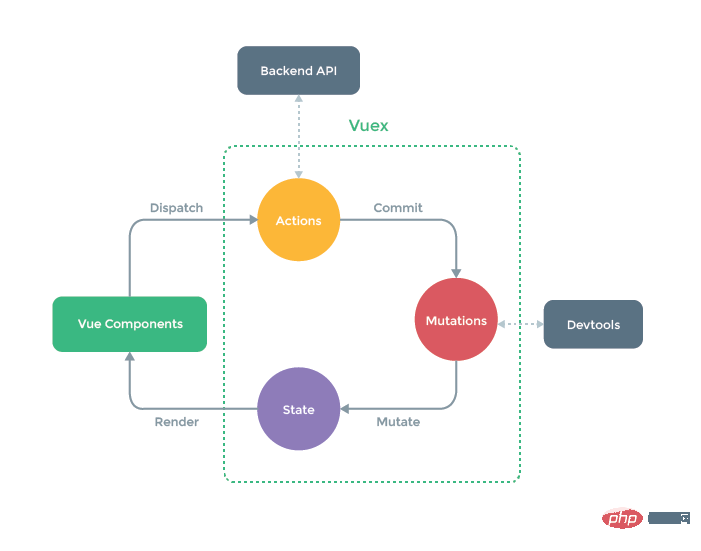
Vuex est un modèle de gestion d'état développé spécifiquement pour les applications Vue.js. Il utilise un stockage centralisé pour gérer l'état de tous les composants de l'application et utilise les règles correspondantes pour garantir que l'état change de manière prévisible.
<script src="vue.js"></script> <script src="vuex.js"></script>
// 下载 npm install vuex --save // 安装 import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex)

Vuex et les objets globaux simples sont Les deux points suivants sont différents :
Le stockage d'état de Vuex est réactif. Lorsqu'un composant Vue lit l'état du magasin, si l'état dans le magasin change, le composant correspondant sera efficacement mis à jour en conséquence.
Vous ne pouvez pas modifier directement l'état dans le magasin. La seule façon de modifier l’état du magasin est de commettre explicitement une mutation. Cela nous permet de suivre facilement chaque changement d'état, ce qui nous permet de mettre en œuvre certains outils pour nous aider à mieux comprendre notre application.
Store
Le cœur de chaque application Vuex est le magasin (entrepôt). Un « magasin » est essentiellement un conteneur qui contient la majeure partie de l’état de votre application.
State
Source de données qui pilote l'application et est utilisée pour enregistrer les données communes à tous les composants.
Getter
Vous pouvez considérer les getters comme des propriétés calculées du magasin. Les valeurs de retourdes getters seront mises en cache en fonction de leurs dépendances, et ne seront recalculées que lorsque leurs valeurs de dépendance changeront.
Mutation
L'objet mutation stocke la fonction de rappel qui modifie les données. Le nom de la fonction est officiellement appelé type. Le premier paramètre est state et le deuxième paramètre est payload, qui est un paramètre personnalisé. la mutation doit être une fonction synchrone. La méthode dans l'objet mutations doit utiliser store.commit pour appeler
Action
Action pour soumettre une mutation au lieu de changer directement l'état. L’action peut contenir n’importe quelle opération asynchrone. Les méthodes de l'objet actions doivent être appelées à l'aide de store.dispatch.
La fonction Action accepte un objet contextuel avec les mêmes méthodes et propriétés que l'instance du magasin, vous pouvez donc appeler context.commit pour soumettre une mutation, ou obtenir l'état et les getters via context.state et context.getters.
Module
Puisqu'un seul arbre d'état est utilisé, tous les états de l'application seront concentrés dans un objet relativement volumineux. Lorsqu’une application devient très complexe, les objets du magasin peuvent devenir très volumineux. Afin de résoudre les problèmes ci-dessus, Vuex nous permet de diviser le magasin en modules. Chaque module a son propre état, ses mutations, ses actions, ses getters et même ses sous-modules imbriqués, répartis de la même manière de haut en bas.
<body><p id="app">
<input type="button" value="+" @click="add">
{{this.$store.state.count}}
<input type="button" value="-" @click="reduce">
{{this.$store.getters.synchro}}
<input type="button" value="改变为10" @click="changeNum"></p><script src="vue.js"></script><script src="vuex.js"></script><script>
var store = new Vuex.Store({
state: {
count: 0
},
getters: {
synchro(state) {
return state.count }
},
mutations: {
increment(state) {
state.count++
},
inreduce(state) {
state.count--
},
inchange(state, num) {
state.count = num }
},
actions: {
change(context, num) {
context.commit('inchange', num)
}
}
})
new Vue({
el: '#app',
store,
methods: {
add() {
this.$store.commit('increment')
},
reduce() {
this.$store.commit('inreduce')
},
changeNum() {
this.$store.dispatch('change', 10)
}
}
})</script></body>
import Vue from 'vue'import App from './App'import router from './router'import Vuex from 'vuex'// 全局状态管理Vue.use(Vuex)Vue.config.productionTip = falsevar store = new Vuex.Store({
state: {
num: 0
},
mutations: {
changeNum(state, num){
state.num += num }
}})new Vue({
el: '#app',
store,
router,
components: { App },
template: '<App/>'})
⎜ Appelez-le dans le composant
<template>
<p>
<input type="button" value="改变count的值" @click="change">
{{this.$store.state.count}}
<p></template><script>export default {
name: '',
data () {
return {
}
},
methods: {
change() {
this.$store.commit('changeNum', 10)
}
}}</script>
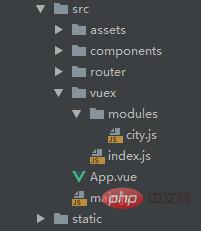
Créez un répertoire vuex dans le répertoire src, créez un nouveau répertoire de modules et un fichier index.js et placez-le dans le répertoire vuex
Introduisez le répertoire vuex dans le fichier main.js
import Vue from 'vue'import App from './App'import router from './router'import store from './vuex'Vue.config.productionTip = false/* eslint-disable no-new */new Vue({
el: '#app',
store,
router,
components: { App },
template: '<App/>'})
Écrivez le code suivant dans index.js
import Vue from 'vue'import Vuex from 'vuex'Vue.use(Vuex)let modules = {}const requireAllModules = require.context("./", true, /\.js$/)requireAllModules.keys().forEach(key => {
let module = requireAllModules(key).default
if (module && module.name && module.namespaced) {
modules[module.name] = module }})export default new Vuex.Store({
modules: modules,
strict: process.env.NODE_ENV !== "production"}) Créez un nouveau fichier city.js dans le répertoire des modules avec le code suivant
export default {
name: "city",
namespaced: true,
state: {
cityName: '',
cityCode: ''
},
getters: {
getState(state) {
return state },
getCityCode(state) {
return state.cityCode }
},
mutations: {
changeCity(state, cityName) {
state.cityName = cityName }
}}
Définissez la valeur dans le composant
<template>
<p>
<ul>
<li v-for="item in city" @click="handChangeCity(item.name)"></li>
</ul>
</p></template><script>import { mapMutations } from 'vuex' // 引入vuexexport default {
name: "city",
data() {
return {
city: [
{ id: 1, name: '北京' }
{ id: 2, name: '上海' }
{ id: 3, name: '广州' }
{ id: 4, name: '深圳' }
{ id: 5, name: '厦门' }
]
}
},
methods: {
// 修改
...mapMutations({
changeCity: "city/changeCity"
}),
// 第一种写法
handChangeCity(cityName) {
this.changeCity(cityName)
}
// 第二种写法 不需要使用 ...mapMutations
handChangeCity(cityName) {
this.$store.commit('city/changeCity', cityName);
}
}}</script>
Utilisez-le dans un autre composant
<template>
<p>
<p>{{getState.cityName}}</p>
<p>{{getCityCode}}</p>
</p></template><script>import { mapGetters} from 'vuex' // 引入vuexexport default {
data() {
return {
}
},
computed: {
// 第一种使用方法
...mapGetters({
getState: "city/getState"
})
// 第二种使用方法
...mapGetters('city', ['getState', 'getCityCode'])
}}</script>
ville.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!