Maison >interface Web >Questions et réponses frontales >Comment commenter le code HTML
Comment commenter le code HTML : 1. Ouvrez le fichier HTML avec un éditeur ; 2. Créez trois nouveaux calques div ; 3. Utilisez la méthode "" code.

L'environnement d'exploitation de cet article : système Windows7, version HTML5&&CSS3, ordinateur Dell G3.
Comment commenter le code html ?
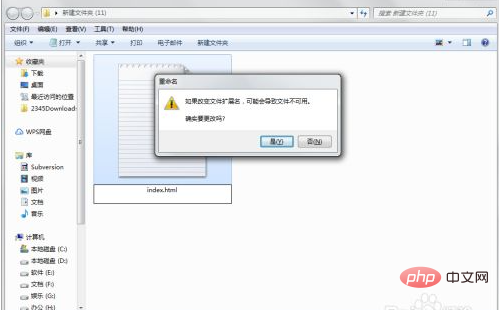
Créez un nouveau document txt et changez son nom de fichier en fichier html "index.html", comme indiqué dans la figure ci-dessous.

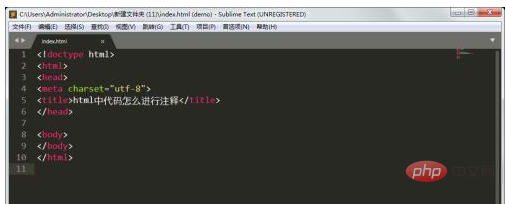
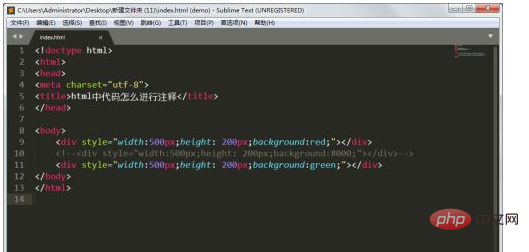
Ouvrez le fichier html avec un éditeur, améliorez son code html5 standard, le code est comme indiqué dans l'image ci-dessous, et modifiez le titre.

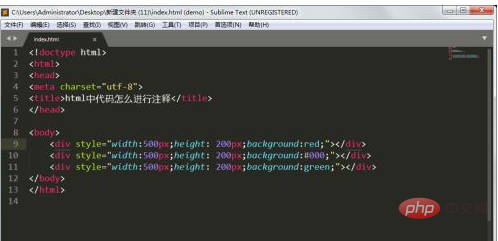
Créez trois nouveaux calques div et définissez les couleurs des calques sur rouge, noir et vert respectivement.

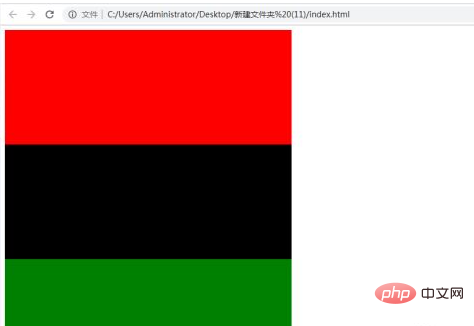
Ouvrez le fichier index.html avec un navigateur. L'effet d'affichage du fichier est le suivant. On voit que l'affichage des trois couches de couleurs est toujours très évident.

Utilisez "" pour annoter en html Ci-dessous, je vais annoter le calque noir au milieu, comme indiqué dans l'image ci-dessous.

Après avoir actualisé la page Web, vous pouvez constater que le calque annoté n'est pas affiché sur la page frontale et que l'annotation est terminée.

Apprentissage recommandé : "Tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!