Maison >interface Web >js tutoriel >Comment ajouter une classe en javascript
Comment ajouter une classe en JavaScript : 1. Créez un élément p ; 2. Ajoutez une classe à l'élément via "<script>document.getelementbyid("aa").classname="bbbb";</script> " Peut.

L'environnement d'exploitation de cet article : système Windows 7, version JavaScript 1.8.5, ordinateur Dell G3.
Comment ajouter une classe en JavaScript ?
Nous créons d'abord un élément p et y écrivons bonjour :

L'affichage sur l'interface du navigateur est le suivant :

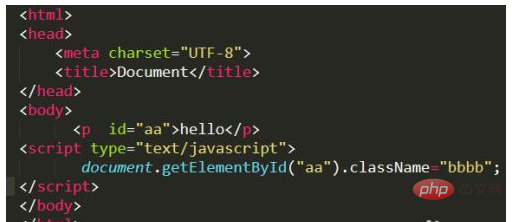
Ensuite, vous pouvez utiliser js ajoute une classe à l'élément :

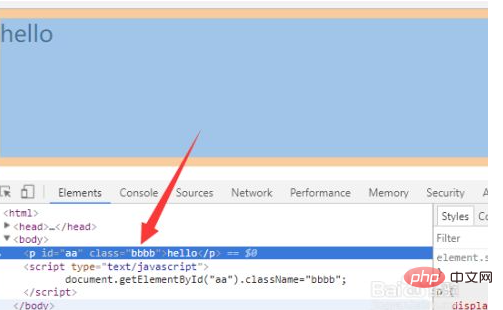
Après l'avoir ajouté, voyons le résultat dans la console du navigateur :

N'est-ce pas très simple Après l'avoir ajouté, vous pouvez utiliser la classe pour l'ajouter dynamiquement ? Certains styles sont très pratiques, mais après avoir été supprimés, le style disparaîtra.

Apprentissage recommandé : "Tutoriel de base javascript"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!