Maison >interface Web >tutoriel CSS >Hyper pratique ! Utilisez CSS3 pour superposer deux images et les afficher ensemble
Dans l'article précédent "Utilisez CSS3 pour créer des effets d'animation de chargement pratiques (deux types)", nous avons partagé deux effets d'animation de chargement implémentés à l'aide de CSS3. Cette fois, nous allons vous présenter comment utiliser CSS pour superposer et fusionner deux images afin de créer un bel effet. Si vous êtes intéressé, vous pouvez en apprendre davantage ~
Aujourd'hui, cet article partagera avec vous deux façons d'utiliser CSS3. pour superposer et fusionner deux images ensemble. Sans plus tarder, commençons ~
La première méthode : utilisez l'attribut mix-blend-mode
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
background-color: black;
}
.center {
text-align: center;
display: block;
}
.cool_effect img:first-child {
position: absolute;
mix-blend-mode: soft-light;
}
</style>
</head>
<body>
<div class="center">
<div class="cool_effect">
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/61289cbf3781b804.jpg" class="lazy" alt="Hyper pratique ! Utilisez CSS3 pour superposer deux images et les afficher ensemble" >
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/61289ccb2cf43141.jpg" class="lazy" alt="Hyper pratique ! Utilisez CSS3 pour superposer deux images et les afficher ensemble" >
</div>
</div>
</body>
</html>Utilisez :first-child选择器选中第一个img图片,给他设置绝对定位;然后利用添加关键代码mix-blend-mode: soft-light; pour définir le mode de fusion par fusion afin de mélanger les images supérieure et inférieure ensemble.
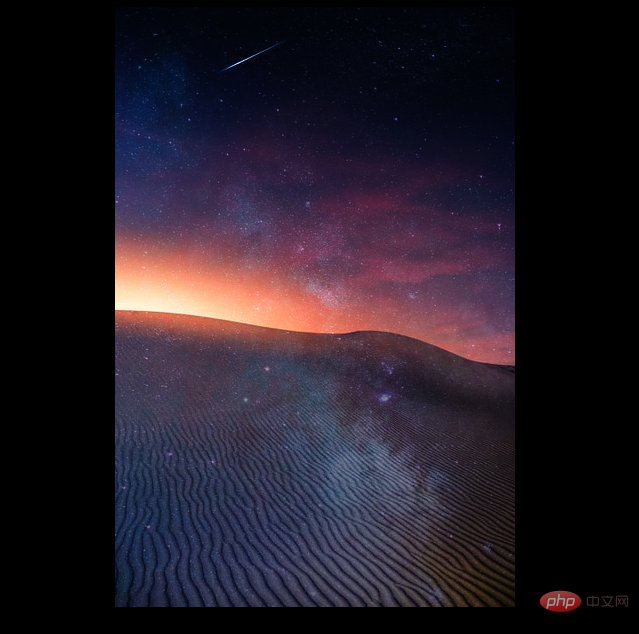
Le rendu est le suivant :

Explication : L'attribut mix-blend-mode décrit comment le contenu de l'élément doit être mélangé avec le contenu de l'élément parent direct de l'élément et l'arrière-plan de l'élément.
取值情况: mix-blend-mode: normal; // 正常 mix-blend-mode: multiply; // 正片叠底 mix-blend-mode: screen; // 滤色 mix-blend-mode: overlay; // 叠加 mix-blend-mode: darken; // 变暗 mix-blend-mode: lighten; // 变亮 mix-blend-mode: color-dodge; // 颜色减淡 mix-blend-mode: color-burn; // 颜色加深 mix-blend-mode: hard-light; // 强光 mix-blend-mode: soft-light; // 柔光 mix-blend-mode: difference; // 差值 mix-blend-mode: exclusion; // 排除 mix-blend-mode: hue; // 色相 mix-blend-mode: saturation; // 饱和度 mix-blend-mode: color; // 颜色 mix-blend-mode: luminosity; // 亮度 按效果来分可以分为这几类: 基础混合模式 normal 利用图层透明度和不透明度来控制与下面的图层混合 降暗混合模式 darken,multiply,color-burn 减色模式,滤掉图像中高亮色,从而达到图像变暗 加亮混合模式 screen,lighten,color-dodge 加色模式,滤掉图像中暗色,从而达到图像变亮 融合混合模式 overlay,soft-light,hard-light 用于不同程度的对上、下两图层的融合 变异混合模式 difference,exclusion,hard-light 用于制作各种变异的图层混合 色彩叠加混合模式 hue,saturation,color,luminosity 根据图层的色相,饱和度等基本属性,完成图层融合
Méthode 2 : utilisez l'attribut background
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
background-image: url(https://img.php.cn/upload/article/000/000/024/6128a4d8808ab560.png),
url(https://img.php.cn/upload/article/000/000/024/6128c89393fce968.jpg);
background-position: top, top;
background-repeat: repeat, no-repeat;
background-size: contain, cover;
}
</style>
</head>
<body>
</body>
</html>pour spécifier directement plusieurs chemins d'arrière-plan dans l'image d'arrière-plan. L'image d'effet est la suivante :

La plate-forme de site Web chinoise PHP propose de nombreux enseignements vidéo. ressources. Bienvenue à tous pour apprendre le "tutoriel vidéo CSS" !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!