Maison >interface Web >js tutoriel >Comment obtenir la médiane d'un tableau de nombres en JavaScript (deux méthodes)
Cet article vous expliquera comment utiliser JavaScript pour obtenir la médiane d'un tableau numérique. La médiane est également appelée médiane, qui est un terme approprié en statistiques ~
Lisons ci-dessous. Présentez-vous d'abord le concept de base de la médiane :
La médiane est le nombre au milieu d'un ensemble de données disposées dans l'ordre, représentant une valeur dans un échantillon, une population ou une distribution de probabilité, qui peut convertir la valeur L'ensemble est divisé en deux parties égales, supérieure et inférieure. Pour un ensemble fini de nombres, vous pouvez trier toutes les observations et trouver celle du milieu comme médiane. S'il y a un nombre pair d'observations, la moyenne des deux valeurs moyennes est généralement considérée comme médiane.
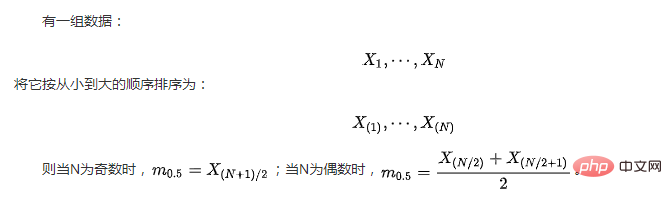
La formule de calcul de la médiane est la suivante :

où m0,5 fait référence à la médiane.
Après une brève compréhension de la médiane, nous allons commencer le sujet d'aujourd'hui :
Trouver la médiane d'un tableau à l'aide de JavaScript !
La première méthode :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title></title>
<script>
function medianof2Arr(arr1) {
var concat = arr1;
concat = concat.sort(
function (a, b) { return a - b });
console.log(concat);
var length = concat.length;
if (length % 2 == 1) {
// 如果长度是奇数
console.log(concat[(length / 2) - .5])
return concat[(length / 2) - .5]
}
else {
console.log((concat[length / 2]
+ concat[(length / 2) - 1]) / 2);
return (concat[length / 2]
+ concat[(length / 2) - 1]) / 2;
}
}
arr1 = [1, 4, 7, 9]
medianof2Arr(arr1)
</script>
</head>
<body>
</body>
</html>Dans le code ci-dessus, le tableau est d'abord trié, puis la longueur du tableau est trouvée. Si la longueur du tableau est paire, alors la médiane sera arr[(arr.length)/2] +arr[((arr.length)/2)+1]. Si la longueur du tableau est impaire, la médiane sera l'élément du milieu.
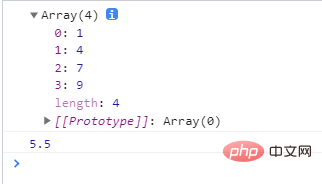
Le résultat est le suivant :

Deuxième méthode :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title></title>
<script>
function median_of_arr(arr) {
const middle = (arr.length + 1) / 2;
// 避免在排序时发生变异
const sorted = [...arr].sort((a, b) => a - b);
const isEven = sorted.length % 2 === 0;
return isEven ? (sorted[middle - 1.5]
+ sorted[middle - 0.5]) / 2 :
sorted[middle - 1];
}
var arr = [1, 4, 7, 9];
console.log(median_of_arr(arr));
</script>
</head>
<body>
</body>
</html>Résultat de sortie :

Ici, nous avons d'abord créé la variable middle, qui a la valeur médiane, que la longueur du tableau soit impaire ou paire. , alors qu'avec la longueur, cela n'a pas d'importance. Maintenant, nous trions le tableau en évitant les mutations. La mutation signifie changer le nom de l'objet avec un autre nom d'objet ou passer l'objet à un autre objet appelé mutation.
Cela peut être fait avec des types de données de référence qui sont des tableaux et des objets, alors évitez cela maintenant. Après cela, si la longueur du tableau est paire, alors nous avons deux valeurs dans le tableau à pos arr((arr.length)/2) + arr(((arr.length)/2) +1) . Prenez ensuite la moyenne de ces deux nombres et renvoyez-la comme médiane.
Enfin, je voudrais recommander "Tutoriel JavaScript de base" à tout le monde~ Bienvenue à tous pour apprendre~
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!