Maison > Article > interface Web > Comment vérifier les erreurs JavaScript inconnues
Comment trouver les erreurs javascript inconnues : exécutez d'abord la page javascript ; puis cliquez sur l'icône des paramètres du navigateur et recherchez « Outils de développement » dans « Plus d'outils » ; enfin, ouvrez l'outil et actualisez la page. sur la console.

L'environnement d'exploitation de cet article : système Windows 7, Google87.0&&javascript version 1.8.5, ordinateur Dell G3.
Comment vérifier les erreurs JavaScript inconnues ?
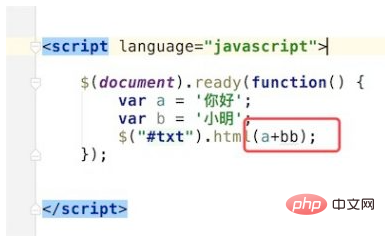
Écrivez d'abord un code de test. Le script est très simple. Il affiche simplement le résultat de a+b sur la page.

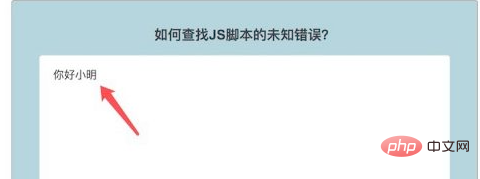
Exécutez la page et vous pouvez voir que les résultats corrects sont affichés sur la page.

Mais si nous faisons une erreur, écrivez le code de a+b dans a+bb, comme indiqué sur l'image

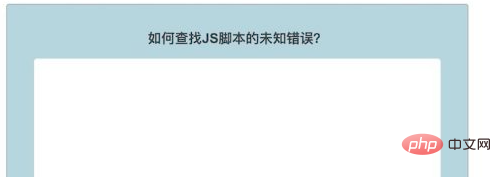
Exécutez la page. La page n'affiche pas de données correctes, mais aucune erreur n'est signalée, ce qui n'affecte pas le fonctionnement de la page.

Pour identifier cette erreur potentielle, on peut profiter des outils de développement du navigateur.
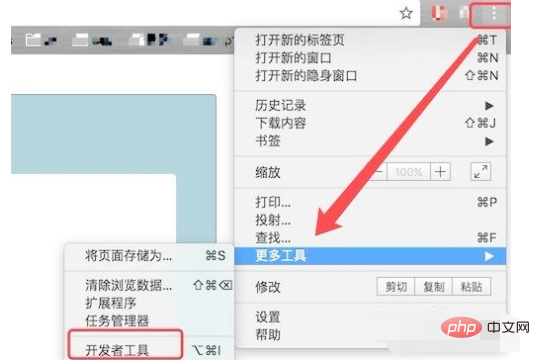
Cliquez sur l'icône des paramètres du navigateur, puis recherchez « Outils de développement » (navigateur Chrome) dans « Plus d'outils »
(Appuyez sur la touche de raccourci F12 ou sur d'autres touches de raccourci, navigation différente. Les touches de raccourci sont différents selon les systèmes)

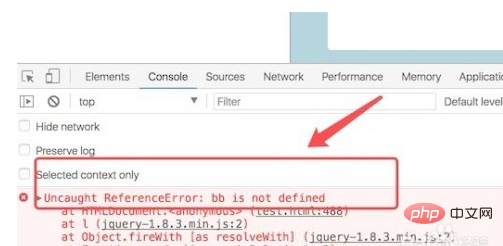
Après avoir ouvert l'outil, actualisez la page, et vous pouvez voir une erreur rouge sur la console, qui nous indique que la variable bb n'est pas défini.

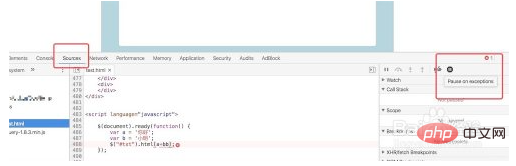
Vous pouvez également cliquer pour activer ce bouton dans la page de débogage (source), qui entrera dans l'interruption lorsqu'une exception est rencontrée.

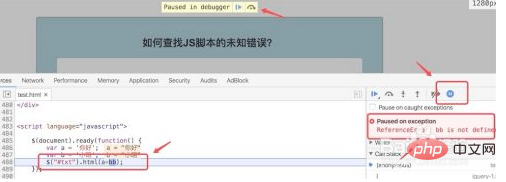
Après l'activation, actualisez la page, vous pouvez voir que l'interruption est immédiatement saisie, ce qui nous permet de trouver plus facilement ce qui n'a pas fonctionné.

[Recommandations associées : Tutoriel avancé javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!