Maison >interface Web >Questions et réponses frontales >Que signifie CSS fixe ?
fixed signifie "fixe" et est la valeur d'attribut de l'attribut css position, ce qui peut rendre l'élément fixe, et l'élément fixe ne changera pas de position lorsque la barre de défilement est déplacée. Dans le champ de vision, la position d'un élément fixe avec "position:fixed" ne changera pas.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.

fixe est la valeur de l'attribut de position. Lorsque l'attribut position d'un élément est défini sur fixe, l'élément est fixe et l'élément fixe ne changera pas de position lorsque la barre de défilement est déplacée. La position des éléments positionnés de manière fixe ne change pas dans le champ de vision.
Le positionnement fixe et le positionnement absolu sont similaires. Ils permettent tous deux de déplacer et de séparer des éléments du flux de documents.
Syntaxe :
position:fixed; top:像素值; bottom;像素值; left:像素值; right:像素值;
"position:fixed;" est utilisée en combinaison avec les quatre attributs top, bottom, left et right, parmi lesquels "position:fixed;" fait de l'élément un élément fixe. positionnez l’élément, puis utilisez les quatre attributs top, bottom, left et right pour définir la position de l’élément par rapport au navigateur.
Les quatre attributs haut, bas, gauche et droite ne sont pas tous utilisés. A noter que les objets de référence de ces quatre valeurs sont les quatre bords du navigateur.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
h2.pos_abs {
position: fixed;
left: 100px;
top: 120px
}
p{
height: 100px;
background-color: palegoldenrod;
}
p.p2{
margin-top:120px ;
}
</style>
</head>
<body style="height: 1200px;">
<h2 class="pos_abs">这是带有固定定位的标题</h2>
<p>相对于浏览器窗口来对元素进行定位</p>
<p class="p2">相对于浏览器窗口来对元素进行定位</p>
</body>
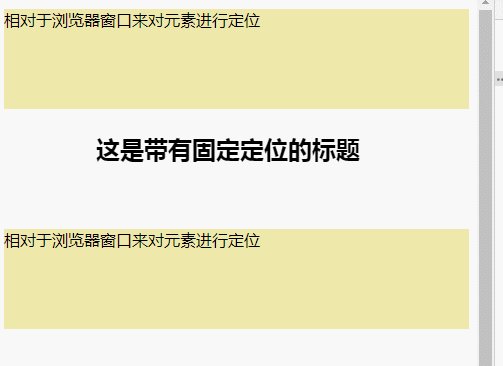
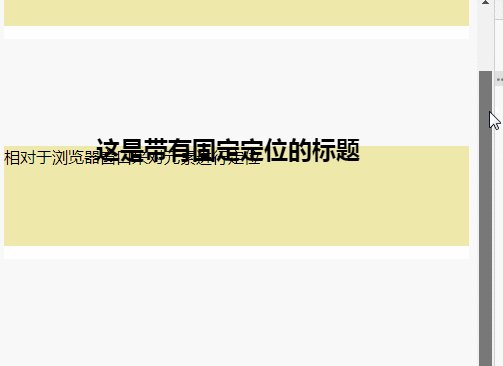
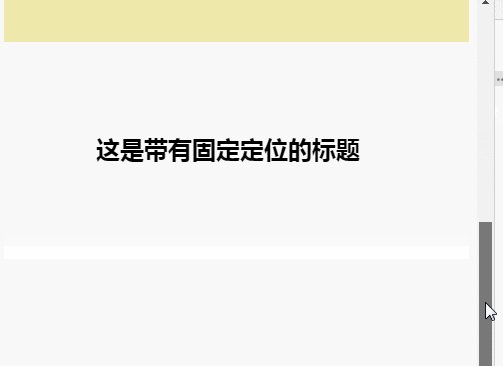
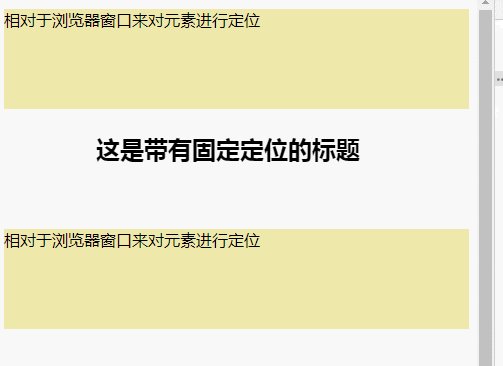
</html>Rendu :

(Partage vidéo d'apprentissage : tutoriel vidéo CSS )
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!