Maison >interface Web >tutoriel CSS >Comment définir l'espacement des lignes en CSS
La façon de définir l'espacement des lignes en CSS consiste à utiliser la hauteur de ligne [line-height] pour définir l'espacement des lignes. Plus la valeur de la hauteur de ligne [line-height] est grande, plus l'espacement des lignes est élevé.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3, ordinateur DELL G3.
Comment définir l'espacement des lignes en CSS :
Tout d'abord, il faut savoir qu'il n'y a aucun attribut qui peut définir directement l'espacement des lignes en CSS, nous avons donc besoin utiliser Utilisez line-height pour définir l'espacement des lignes. Plus la valeur de line-height est grande, plus l'espacement des lignes est élevé . La valeur de
Line-height est définie sur une valeur spécifique, qui peut être une valeur relative ou une valeur absolue Dans une page statique, lorsque le texte. la taille est fixe Les valeurs absolues sont souvent utilisées, mais pour les forums et les blogs où les utilisateurs peuvent personnaliser la taille de la police, elles sont généralement définies sur des valeurs relatives, de sorte que l'espacement des lignes correspondant puisse être modifié avec la taille de police définie par l'utilisateur.
Jetons un coup d'œil à un exemple de code qui utilise la hauteur de ligne pour définir l'espacement des lignes en CSS :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
span {
font-size: 20px;
line-height: 2em;
}
</style>
</head>
<body>
<span>
桃之夭夭,灼灼其华。之子于归,宜其室家。<br>
桃之夭夭,有蕡其实。之子于归,宜其家室。<br>
桃之夭夭,其叶蓁蓁。之子于归,宜其家人。
</span>
</body>
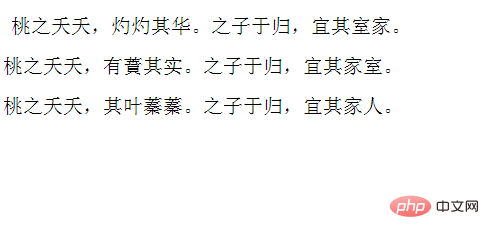
</html>L'effet de la définition de l'espacement des lignes en CSS est le suivant :

Recommandations de tutoriel associées : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!