Maison >interface Web >js tutoriel >Quelles sont les méthodes du tableau javascript
Les méthodes de tableau Javascript incluent : 1. La méthode [isArray()] est utilisée pour déterminer si la variable est un tableau js ; 2. La méthode [forEach()] est principalement utilisée pour parcourir le tableau ; map() ] exécute la même fonction sur chaque élément du tableau pour créer un nouveau tableau.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur DELL G3.
Les méthodes de tableau Javascript sont :
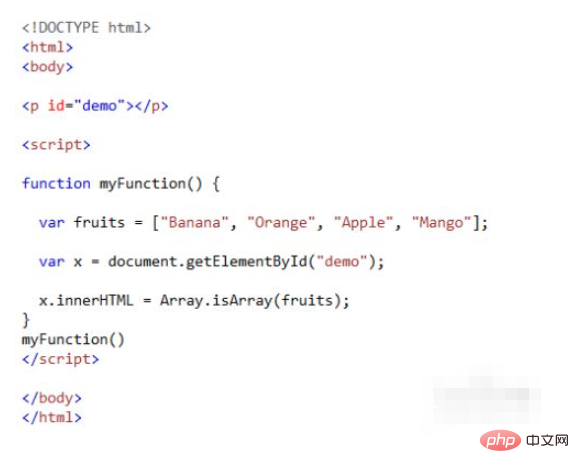
1, la méthode isArray(). Cette méthode est principalement utilisée pour déterminer si la variable est un tableau js. Par exemple, la fonction suivante détermine si fruits est un tableau et renvoie vrai.

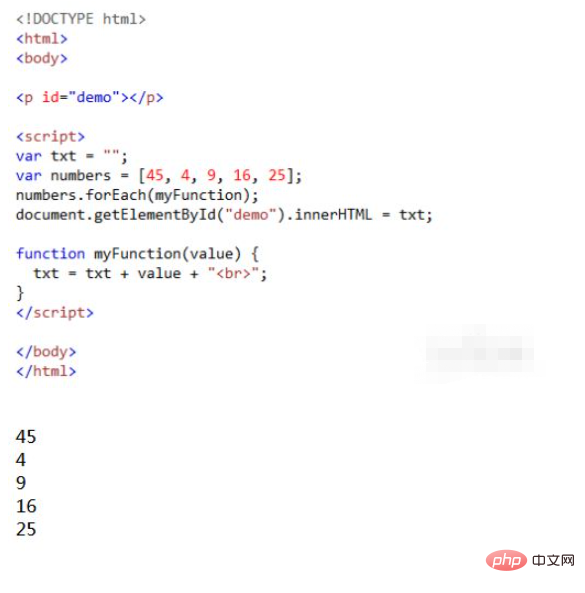
2. Méthode forEach(), cette méthode est principalement utilisée pour parcourir des tableaux. Par exemple, appelons la fonction myFunction() une fois pour chaque élément du tableau.

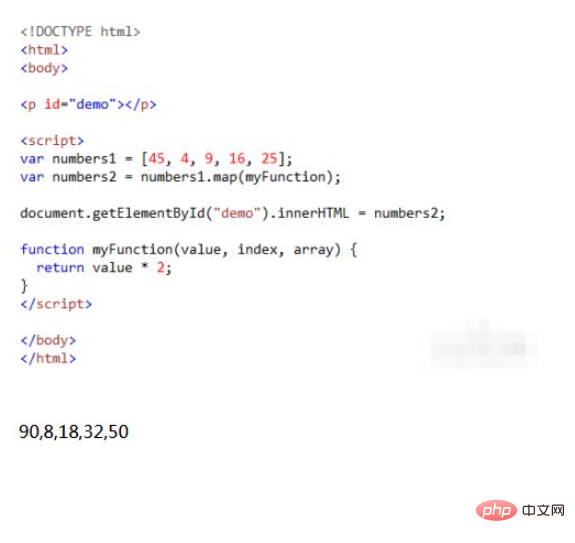
3. La méthode map() est principalement utilisée pour créer un nouveau tableau en exécutant la même fonction sur les éléments de chaque tableau. Par exemple, ce qui suit multiplie chaque élément du tableau par 2 pour créer un nouveau tableau number2

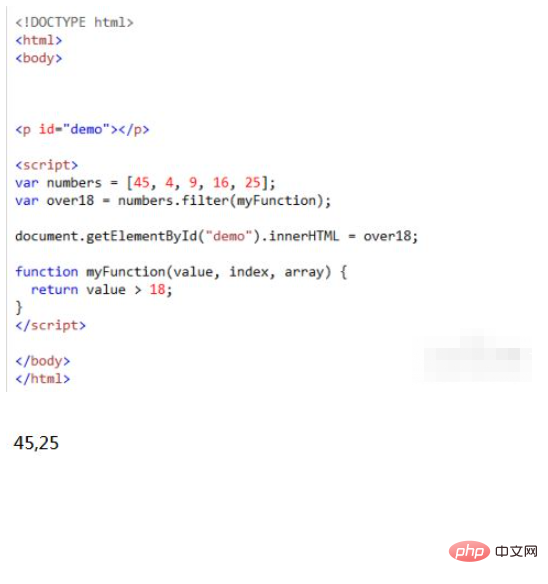
4 La méthode filter(), similaire à la méthode map, filtre également chaque élément. dans le tableau Effectuez la même fonction sur chaque élément et combinez les résultats dans un nouveau tableau.

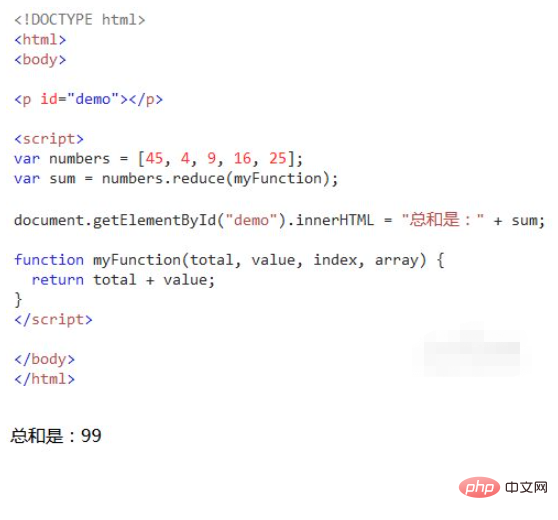
5. La méthode réduire() exécute principalement une fonction sur chaque élément du tableau pour générer une valeur. Par exemple, ce qui suit trouve la somme des éléments du tableau.

6. La méthode each() est principalement utilisée pour vérifier si chaque élément du tableau remplit les conditions de la fonction. Si l'un d'entre eux ne remplit pas les conditions, il renvoie false

7. L'accès IndexOf() est principalement utilisé pour rechercher des éléments dans un tableau et renvoyer la position de l'élément.

Recommandations d'apprentissage gratuites associées : javascript(vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!