Maison >interface Web >tutoriel CSS >Comment centrer dans un tableau CSS
Comment centrer le tableau CSS : créez d'abord un nouveau fichier html et entrez le code CSS dans la balise [

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3, ordinateur DELL G3.
Comment centrer le tableau CSS :
1 Tout d'abord, ouvrez l'éditeur html et créez un nouveau fichier html, par exemple : index.html.

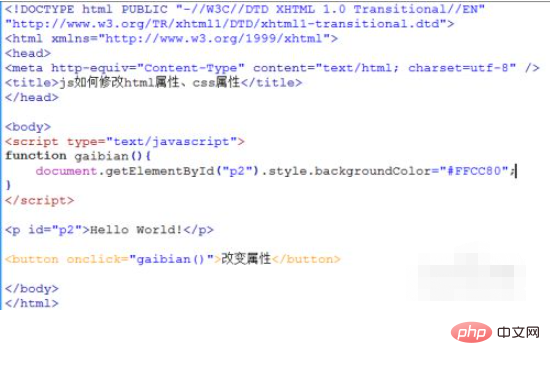
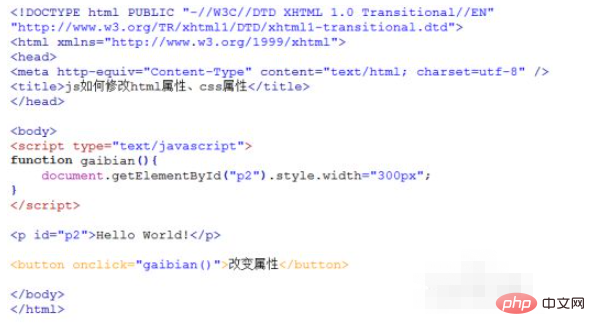
2. Dans la balise <style></style> dans index.html, saisissez le code css :
body {text-align: center;} table {margin: auto;}
3. , le navigateur exécute la page index.html et le tableau est centré avec succès à l'aide de CSS.

Recommandations de tutoriel associées : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!