Maison >interface Web >js tutoriel >Une brève discussion sur l'utilisation des gardes de routage dans angulaire9
Cet article vous présentera l'utilisation de Angular route guard. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Qu'est-ce que Route Guard
Tout utilisateur peut naviguer n'importe où et à tout moment. Mais parfois, vous devez contrôler l'accès à différentes parties de l'application pour diverses raisons. Les scénarios possibles sont les suivants :
L'utilisateur peut ne pas être autorisé à accéder au composant cible.
Peut-être que l'utilisateur doit d'abord se connecter (authentification).
Vous devrez peut-être obtenir certaines données avant d'afficher le composant cible.
Vous souhaiterez peut-être enregistrer vos modifications avant de quitter le composant.
Vous souhaiterez peut-être demander à l'utilisateur : Voulez-vous annuler ces modifications sans les enregistrer ?
Recommandations associées : "Tutoriel angulaire"
Création de composants
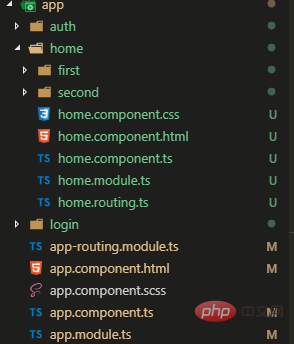
1. Créer
2. Créer un composant de connexion
3. Premier et deuxième sous-composants sous l'accueil

Code principal lié au routage de garde
Chaque itinéraire en routage est ouvert à tous. Ces nouvelles fonctionnalités de gestion ne devraient être accessibles qu'aux utilisateurs connectés.
Écrivez une garde CanActivate() pour rediriger les utilisateurs anonymes qui tentent d'accéder au composant d'administration vers la page de connexion.
1.1 Dans le dossier auth, créez un nouveau fichier auth.service.ts pour simuler le service de demande de connexion. Le scénario réel consiste généralement à enregistrer le jeton d'arrière-plan dans un cookie.
import { Injectable } from '@angular/core';
import { Observable, of } from 'rxjs';
import { tap, delay } from 'rxjs/operators';
@Injectable({
providedIn: 'root',
})
export class AuthService {
isLoggedIn = false; //默认未登录
// 记录登录之后,需要跳转到原来请求的地址
redirectUrl: string;
// 登录
login(): Observable<boolean> {
return of(true).pipe(
delay(1000),
tap(val => this.isLoggedIn = true)
);
}
// 登出
logout(): void {
this.isLoggedIn = false;
}
}</boolean>1.2 Dans le dossier auth, créez un nouveau auth.guard.tsfichier
import { Injectable } from '@angular/core';
import { CanActivate, ActivatedRouteSnapshot, RouterStateSnapshot, Router } from '@angular/router';
import { AuthService } from './auth.service';
@Injectable({
providedIn: 'root',
})
export class AuthGuard implements CanActivate {
constructor(private authService: AuthService, private router: Router) {}
canActivate(
next: ActivatedRouteSnapshot,
state: RouterStateSnapshot): boolean {
let url: string = state.url
return this.checkLogin(url);
}
checkLogin(url: string): boolean {
if (this.authService.isLoggedIn) { return true; }
// 保存原始的请求地址,登录后跳转到该地址
this.authService.redirectUrl = url;
// 未登录,跳转到登录页面
this.router.navigate(['/login']);
return false;
}
}
Utiliser guard dans le routage
Utilisezimport { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { AuthGuard } from './auth/auth.guard';
import { LoginComponent } from './login/login.component';
const routes: Routes = [
{
path: '',
redirectTo: '/home',
pathMatch: 'full'
},
{
path: 'login',
component: LoginComponent
},
{
path: 'home',
loadChildren: () => import('./home/home.module')
.then(mod => mod.HomeModule),
canActivate: [AuthGuard], // 守卫路由
}
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule {}
sous le fichier app-routing.module.ts La fin finale
gardes et intercepteurs de routage généraux. Utilisez-les ensemble. Si vous êtes intéressé, vous pouvez en savoir plus Pour plus de connaissances sur la programmation, veuillez visiter :Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!