Maison > Article > interface Web > Comment définir la hauteur du div avec CSS
Comment définir la hauteur d'un div avec CSS : ajoutez d'abord l'attribut style à la balise div ; puis ajoutez l'attribut height à l'attribut style et indiquez la hauteur fixe, telle que [style="height : 300px;" 】.

L'environnement d'exploitation de cet article : système Windows 10, CSS 3, ordinateur thinkpad t480.
Nous pouvons utiliser les trois méthodes suivantes pour définir la hauteur du div :
1. Spécifiez directement la hauteur fixe dans le style
2. >
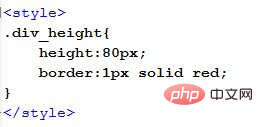
3. Hauteur adaptative La première méthode : méthode de hauteur fixe. La façon d'écrire une hauteur fixe consiste à ajouter l'attribut style dans la balise div et à écrire la hauteur fixe dans l'attribut height dans l'attribut, tel que style="height:300px;"


tutoriel vidéo CSS)
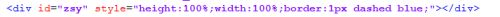
La troisième méthode : l'écriture adaptative en hauteur. La hauteur dite adaptative est la hauteur par rapport à l'étiquette parent ou au conteneur parent, écrite sous forme de pourcentage, qui changera de manière adaptative à mesure que la hauteur du conteneur parent change.



Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!