Maison >interface Web >tutoriel CSS >Des fonctions de grille CSS que vous ne connaissez peut-être pas !
Cet article vous présentera les fonctions de grille en CSS : fit-content(), minmax(), repeat(). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Ces trois fonctions ne peuvent être utilisées qu'en disposition en grille
[Tutoriel recommandé : Tutoriel vidéo CSS " S'adapter à le contenu".
<div class="fit-content-wrapper">
<div class="fit-item item1">test1dsssss3333333 sssssssssssssss sssssssssssssssssss sssssssssssssssssss ssssssssssssssssssss 这是用了fit-content(400px)</div>
<div class="fit-item item2">test2 这是固定宽度width:400px</div>
<div class="fit-item item3">test3 这是fit-content(400px)</div>
</div>
.fit-content-wrapper{
width: 100%;
height: 200px;
display: grid;
grid-template-columns: fit-content(400px) 400px fit-content(400px);
grid-gap: 10px;
}
.fit-item{
background-color: rgb(20, 106, 177);
}EffetComme vous pouvez le voir,
lorsque la longueur du contenu est supérieure à la longueur donnée, le texte sera automatiquement renvoyé à la ligne et ne sera pas dépasser la longueur donnée, lorsque la longueur du contenu est inférieure à la longueur donnée, la longueur sera définie en fonction de la longueur du contenu donnée. Compatibilité
Compatibilité

<div class="minmax-wrapper">
<div class="minmax-item">
test1dsssss3333333 sssssssssssssss sssssssssssssssssss
sssssssssssssssssss ssssssssssssssssssss
</div>
<div class="minmax-item">
<p>test2222222222</p>
<p>test 232232323233</p>
<p>min-content采用最短的内容长度</p>
</div>
<div class="minmax-item">
<p>test</p>
<p>test 232232323233222222</p>
<p>max-content采用最长的内容长度</p>
</div>
</div>
.minmax-wrapper {
margin-top: 100px;
width: 100vw;
display: grid;
grid-gap: 10px;
grid-template-columns:
minmax(300px, 500px) minmax(50px, min-content)
minmax(100px, max-content);
}EffetComme vous pouvez le voir, la largeur minimale du contenu du deuxième élément est la première balise p du deuxième élément
 Lorsqu'il est défini sur minmax (50px, min-content), cela signifie que la largeur maximale de la colonne ne peut pas dépasser la largeur du contenu de la première balise p.
Lorsqu'il est défini sur minmax (50px, min-content), cela signifie que la largeur maximale de la colonne ne peut pas dépasser la largeur du contenu de la première balise p.
La largeur maximale du contenu du troisième élément est la largeur du contenu de la troisième balise p

Lorsqu'il est défini sur minmax(100px,max-content) Lorsque De même, il ne prend pas en charge IE, mais il prend assez bien en charge les navigateurs modernes grand public.
repeat()
<div class="repeat-wrapper">
<div class="repeat-item">test1 3</div>
<div class="repeat-item">test2 23</div>
<div class="repeat-item">test3 444</div>
</div>
.repeat-wrapper {
margin-top: 100px;
display: grid;
grid-template-columns: repeat(3, 100px);
grid-gap: 10px;
}Effectgrid-template-columns : répéter(3, 100px) est équivalent à grid-template-columns : 100px 100px 100px ;
auto-fill,auto-fit
remplissage automatique
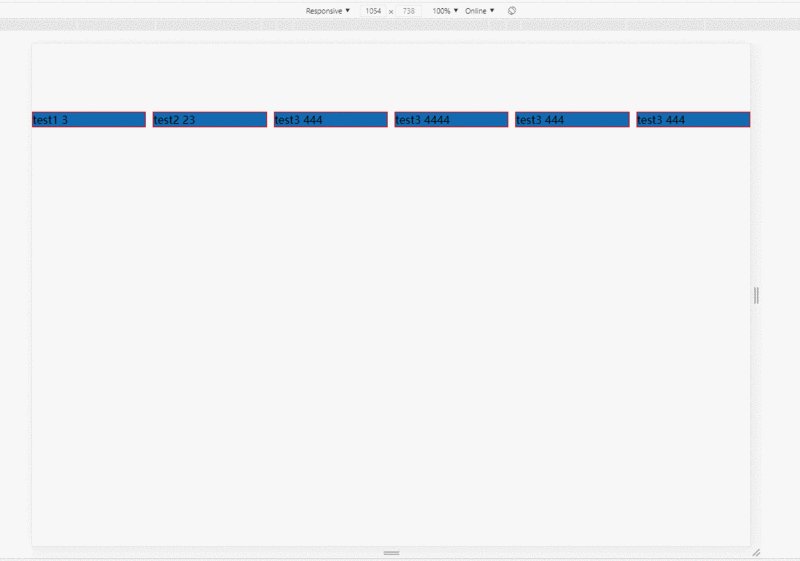
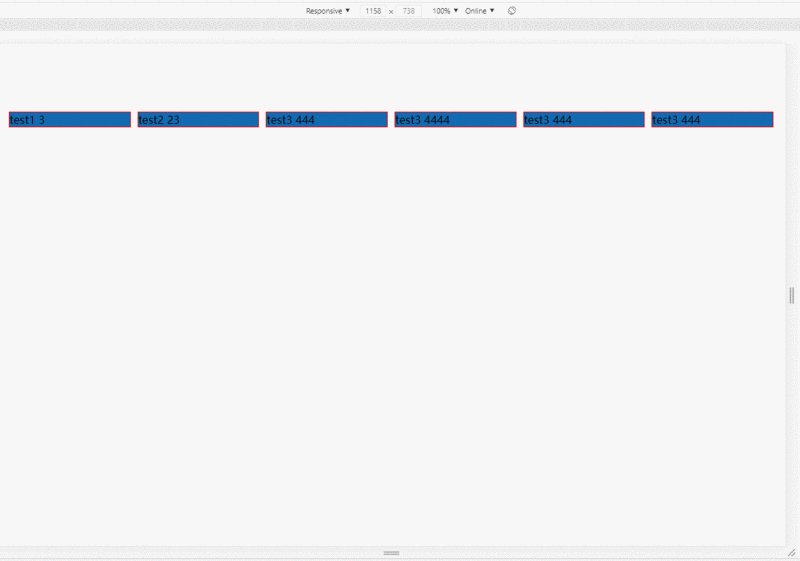
le remplissage automatique signifie que le navigateur remplit automatiquement le nombre de fois en fonction du projet. Lorsque le conteneur est très large, la largeur de la grille restante sera automatiquement réservée. Si le conteneur de grille a une taille définie ou une taille maximale sur l'axe concerné, le nombre de répétitions est le plus grand entier positif possible qui ne fera pas déborder la grille de son conteneur de grille. <div class="repeat-wrapper">
<div class="repeat-item">test1 3</div>
<div class="repeat-item">test2 23</div>
<div class="repeat-item">test3 444</div>
<div class="repeat-item">test3 4444</div>
<div class="repeat-item">test3 444</div>
<div class="repeat-item">test3 444</div>
</div>
grid-template-columns: repeat(auto-fill, minmax(100px,1fr)); Effet
Effet
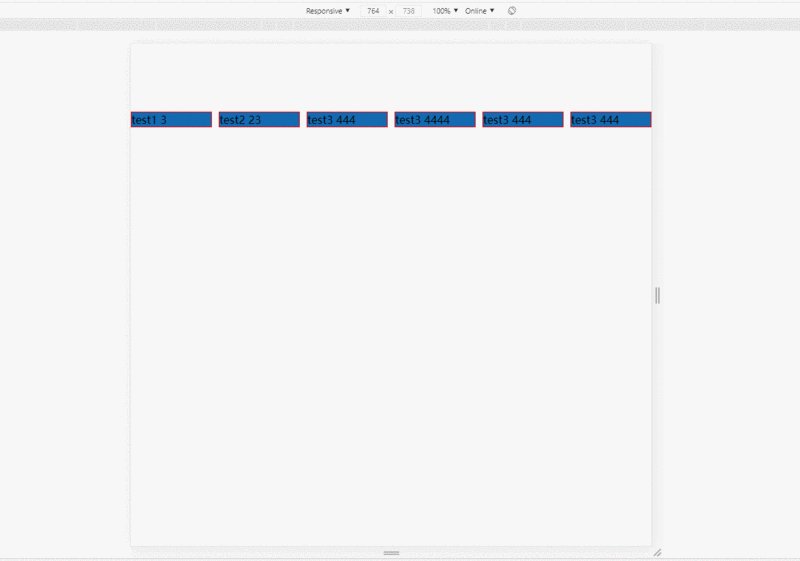
<div class="repeat-wrapper">
<div class="repeat-item">test1 3</div>
<div class="repeat-item">test2 23</div>
<div class="repeat-item">test3 444</div>
<div class="repeat-item">test3 4444</div>
<div class="repeat-item">test3 444</div>
<div class="repeat-item">test3 444</div>
</div>
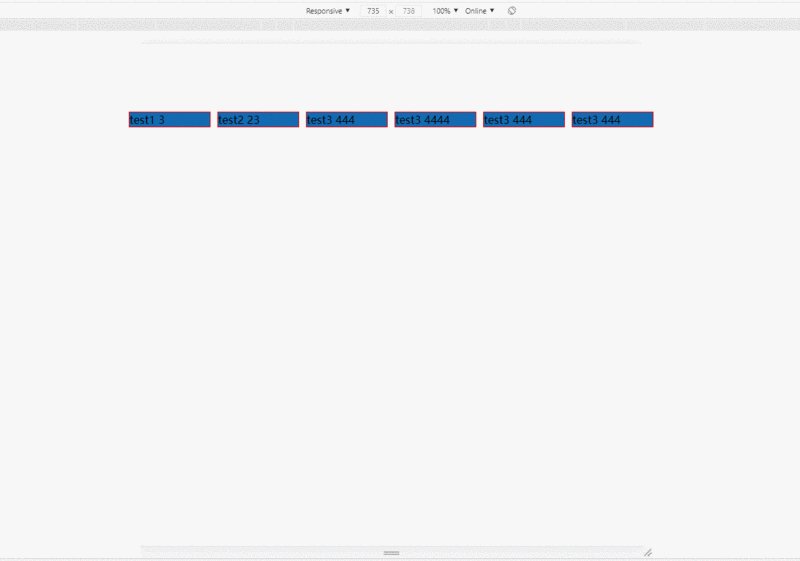
grid-template-columns: repeat(auto-fit, minmax(100px,1fr));Effet
Résumé
 Ces trois fonctions de grille sont extrêmement riches en disposition de grille. Je n'ai pas beaucoup utilisé la disposition de grille auparavant, mais j'ai appris ces trois-là aujourd'hui. et certains paramètres associés, j'ai trouvé que la disposition en grille est également très pratique par rapport à d'autres mises en page. Je pourrai essayer de l'utiliser plus tard dans certains de mes propres petits projets.
Ces trois fonctions de grille sont extrêmement riches en disposition de grille. Je n'ai pas beaucoup utilisé la disposition de grille auparavant, mais j'ai appris ces trois-là aujourd'hui. et certains paramètres associés, j'ai trouvé que la disposition en grille est également très pratique par rapport à d'autres mises en page. Je pourrai essayer de l'utiliser plus tard dans certains de mes propres petits projets.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!