Maison > Article > interface Web > Comment définir le lien hypertexte HTML en gris lorsque vous cliquez dessus
Comment faire en sorte que le HTML devienne gris lorsque vous cliquez sur un lien hypertexte : chargez d'abord la fonction pour trouver le lien hypertexte puis remplacez la balise [] par [
] ; Balise
La balise [] y est intégrée et la couleur de [] est définie sur gris.
 L'environnement d'exploitation de ce tutoriel : système windows7, version html5, ordinateur DELL G3.
L'environnement d'exploitation de ce tutoriel : système windows7, version html5, ordinateur DELL G3.
Comment mettre le lien hypertexte HTML en gris lorsque vous cliquez dessus :
1 Trouvez le lien hypertexte HTML
Si. vous voulez Lorsqu'un lien hypertexte échoue et devient gris, la première chose à faire est de trouver le lien hypertexte. Il existe de nombreuses façons de trouver des hyperliens Si vous utilisez la méthode W3C, cela s'écrit comme suit :
document.getElementsByTagName("a") Si vous pensez que la méthode W3C est trop longue ou inesthétique, vous pouvez utiliser certaines bibliothèques JavaScript, comme jQuery. ou Mootools. Obtenir des hyperliens de cette manière est très simple.
Vous pouvez également utiliser la méthode consistant à ajouter un identifiant à la balise <a></a>, mais il y a un petit inconvénient. Si vous créez un lien hypertexte vers l’intégralité de l’article, cette méthode d’ajout d’ID augmentera la charge de travail.
2. Changer le lien hypertexte HTML
Après avoir trouvé le lien hypertexte, la prochaine chose à faire est de modifier le lien hypertexte pour qu'il devienne invalide et gris. Il existe plusieurs façons d'invalider un lien hypertexte. La plus courante consiste à définir l'attribut href sur "#". En fait, cette méthode ne modifie pas du tout le lien hypertexte, elle fait simplement en sorte que l'attribut href ne pointe pas vers un lien raisonnable.
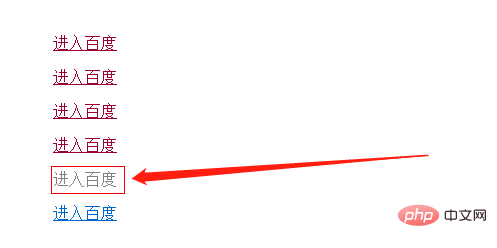
La façon de vraiment changer le lien hypertexte est de le changer en texte normal, et la couleur de police du texte est grise. Cela a l’effet suivant :

Bon, arrêtons de parler et entrons dans le vif du sujet. Le code ci-dessous exécute une fonction dès que le document HTML est chargé.
var addLoadEvent=function(func) {
var oldonload = window.onload;
if (typeof window.onload != 'function') {
window.onload = func;
} else {
window.onload = function() {
if (oldonload) {
oldonload();
}
func();
}
}
};Cette fonction permet de charger ultérieurement la fonction pour trouver des hyperliens. Ce qui suit consiste à obtenir le lien hypertexte dans le document HTML et à le rendre invalide et gris.
var getLinks=function() {
if(!document.getElementsByTagName)return false;
if(!document.createElement)return false;
if(!document.getElementsByName("a"))return false;
var links = document.getElementsByTagName("a");
for (var i = 0; i < links.length; i++) {
//判断href属性是否包含“#”符号
if ((links[i].getAttribute("href").indexOf("#")) >= 0) {
var para = document.createElement("p");
var fon = document.createElement("font");
fon.setAttribute("color", "#808080");
fon.innerHTML =links[i].lastChild.nodeValue;
var content = para.appendChild(fon);
replaceEach(links[i], content);
} else {
links[i].style.color = "990033";
}
}
}; En lisant le code ci-dessus, je crois que le lecteur l'a compris. La façon de modifier un lien hypertexte consiste à remplacer la balise par . Et la balise est intégrée dans la balise , et la couleur de est définie sur gris, ce qui permet d'obtenir l'effet souhaité. La fonction de remplacement replaceEach est utilisée. Le code de la fonction replaceEach est donné ci-dessous. Enfin, n'oubliez pas l'étape la plus importante, chargez la fonction de recherche dans la fonction addLoadEvent, comme suit : Recommandations d'apprentissage associées : Tutoriel vidéo html //替换HTML元素
var replaceEach=function(targetNode, newNode) {
var targetParentNode = targetNode.parentNode;
var newParentNode = newNode.parentNode;
//若 targetParentNode 和 newParentNode 都存在父节点
if (targetParentNode && newParentNode) {
targetParentNode.replaceChild(newNode.cloneNode(true), targetNode);
} else {
newParentNode.replaceChild(targetNode, newNode);
}
};addLoadEvent(getLinks);
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!