Maison >interface Web >tutoriel CSS >Quel attribut en CSS peut définir les marges des éléments
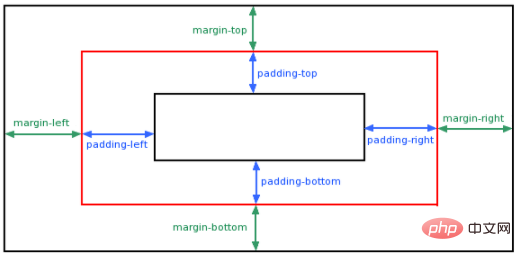
L'attribut margin en CSS peut définir les marges des éléments. L'attribut margin définit l'espace autour d'un élément, ce qui efface la zone autour de la bordure extérieure de l'élément. La propriété margin peut modifier les marges supérieure, inférieure, gauche et droite d'un élément individuellement, ou elle peut modifier toutes les propriétés en même temps.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
En CSS, vous pouvez utiliser l'attribut margin pour ajouter des marges aux éléments. L'attribut margin peut définir l'espace autour de l'élément.
Remarque :
la marge efface la zone environnante (bordure extérieure) de l'élément. La marge n'a pas de couleur de fond et est totalement transparente.
margin peut modifier les marges supérieure, inférieure, gauche et droite de l'élément individuellement, ou vous pouvez modifier tous les attributs en même temps.

Valeur de l'attribut :
auto Définir les marges du navigateur.
length définit une marge fixe (en utilisant des pixels, pt, em, etc.)
% définit une marge en utilisant des pourcentages
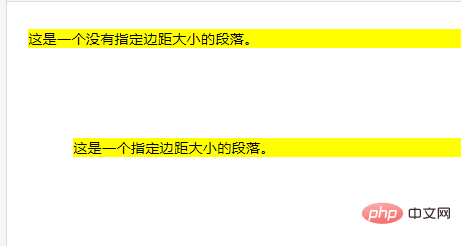
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php.cn</title>
<style>
p
{
background-color:yellow;
}
p.margin
{
margin-top:100px;
margin-bottom:100px;
margin-right:50px;
margin-left:50px;
}
</style>
</head>
<body>
<p>这是一个没有指定边距大小的段落。</p>
<p class="margin">这是一个指定边距大小的段落。</p>
</body>
</html>Résultat de l'exécution :

(Partage vidéo d'apprentissage : tutoriel vidéo CSS )
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!