Maison >interface Web >js tutoriel >Explication détaillée du routage et de son utilisation dans Angular
Cet article vous présentera le routage dans Angular et l'utilisation du routage Angular. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Recommandations associées : "Tutoriel angulaire"
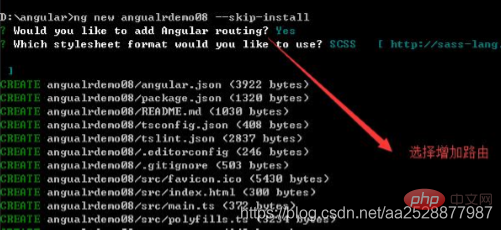
1. Commande pour créer un projet
ng new ng-demo --skip-install

2. Créez les composants requis.
ng g component components/home ng g component components/news ng g component components/newscontent
3. Recherchez app-routing.module.ts et configurez le routage
Introduisez les composants
import { HomeComponent } from './components/home/home.component';
import { NewsComponent } from './components/news/news.component';
import { ProductComponent } from './components/product/product.component';
Configurez le routage
const routes: Routes = [
{path: 'home', component: HomeComponent},
{path: 'news', component: NewsComponent},
{path:'product', component:ProductComponent },
{path: '*', redirectTo: '/home', pathMatch: 'full' }
];
4. Modèle de composant racine app.component .html, configurez la sortie du routeur pour afficher les itinéraires chargés dynamiquement
<h1> <a>首页</a> <a>新闻</a> </h1> <router-outlet></router-outlet>
<a>首页</a> <a>新闻</a>
//匹配不到路由的时候加载的组件 或者跳转的路由
{
path: '**', /*任意的路由*/
// component:HomeComponent
redirectTo:'home'
}
<h1> <a> 首页 </a> <a> 新闻 </a> </h1>
<h1> <a>首页</a> <a>新闻</a> </h1>
{ item.name }}
//js jump
//le routeur est une instance de ActivatedRouteimport { Router } from '@angular/router';
.
constructor(private router: Router) {}
.
this.router.navigate(['/newscontent'],{
queryParams:{
name:'laney',
id:id
},
skipLocationChange: true
//可以不写,默认为false,设为true时路由跳转浏览器中的url会保持不变,传入的参数依然有效
});
import { ActivatedRoute } from '@angular/router';
constructor(public route:ActivatedRoute) { }
ngOnInit() {
this.route.queryParams.subscribe((data)=>{
console.log(data);
})
}
<a [routerLink]="[’/list-item’, item.id]"> {{ item.name }}
//js跳转 //router为ActivatedRoute的实例
this.router.navigate([’/list-item’, item.id]); Configuration du chemin : {path: ‘list-item/:id’, component: ListItemComponent}Comment obtenir les paramètresthis.route.params.subscribe(
param => {
this.id= param['id'];
}
)
5. Routage père et fils import { WelcomeComponent } from ‘./components/home/welcome/welcome.component’;
import { SettingComponent } from ‘./components/home/setting/setting.component’;2. Configurer le routage {
path:'home',
component:HomeComponent,
children:[{
path:'welcome',
component:WelcomeComponent
},{
path:'setting',
component:SettingComponent
},
{path: '**', redirectTo: 'welcome'}
]
},
3 Définir la prise du routeur dans le composant parent
Programmation. Vidéo
! !Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!