Maison >interface Web >Tutoriel H5 >Comment lier des fichiers js en externe en HTML5
En HTML5, vous pouvez utiliser la balise script pour importer des fichiers de script js externes via l'attribut "src". Le format de syntaxe est "

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
En html5, vous pouvez utiliser des balises de script pour lier des fichiers js en externe, par exemple :
<script type="text/javascript" src="2018.12.15/1.js" ></script>
HTML 5 <script> > La balise </script><script> est utilisée pour définir des scripts côté client, tels que JavaScript. L'élément </script>
script peut soit contenir des instructions de script, soit pointer vers un fichier de script externe via l'attribut "src".
JavaScript est couramment utilisé pour la manipulation d'images, la validation de formulaires et les modifications de contenu dynamique.
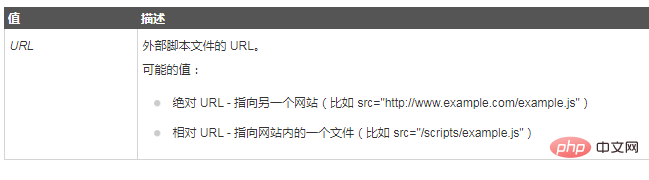
<script src="URL">
 Remarque : Si l'attribut "src" est utilisé, l'élément <script> </script>
Remarque : Si l'attribut "src" est utilisé, l'élément <script> </script>
Tutoriel recommandé : "
Tutoriel vidéo HTMLCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!