Maison >interface Web >tutoriel CSS >Que signifient les images clés en CSS
En CSS, les images clés signifient « images clés » et constituent une règle CSS pour créer des animations. Elles peuvent définir le comportement d'une période d'une animation CSS ; elles peuvent être spécifiées en établissant des images clés le long de la séquence d'animation. Étape intermédiaire lors d'une boucle de séquence d'animation, syntaxe "@keyframes animation-name {keyframes-selector {css-styles;}}".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.

Règles CSS @keyframes
Les règles @keyframes sont utilisées pour spécifier des règles d'animation et définir un cycle d'un CSS comportement des animations.
Pour définir une animation, vous devez commencer par la règle @keyframes. Une règle @keyframe est constituée du mot clé "@keyframes", suivi d'un identifiant donnant le nom de l'animation (qui sera référencée à l'aide de animation-name), puis d'un ensemble de règles de style (délimitées par des accolades). L'animation est ensuite appliquée à l'élément en utilisant l'identifiant comme valeur de l'attribut "animation-name".
Syntaxe :
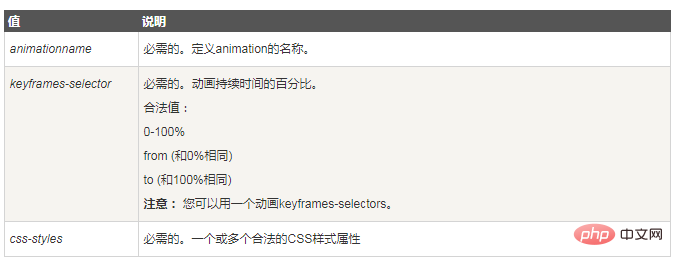
@keyframes animation-name {keyframes-selector {css-styles;}}Description :
Le principe de la création d'une animation est de changer progressivement un ensemble de styles CSS en un autre. Vous pouvez modifier cet ensemble de styles CSS plusieurs fois au cours de l'animation. Précise quand le changement se produit sous forme de pourcentage, ou via les mots-clés « de » et « à », qui sont équivalents à 0 % et 100 %. 0% est l'heure de début de l'animation, 100% est l'heure de fin de l'animation. Pour une meilleure prise en charge du navigateur, vous devez toujours définir des sélecteurs 0 % et 100 %.
Remarque : veuillez utiliser la propriété animation pour contrôler l'apparence de l'animation et lier l'animation au sélecteur.

Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
@import url(http://fonts.googleapis.com/css?family=Gentium+Basic:400,700,400italic,700italic);
body {
background-color: #F5F5F5;
color: #555;
font-size: 1.1em;
font-family: 'Gentium Basic', serif;
}
.container {
margin: 50px auto;
min-width: 320px;
max-width: 500px;
}
.text {
font-size: 3em;
font-weight: bold;
color: #0099cc;
-webkit-transform-origin: left center;
-ms-transform-origin: left center;
transform-origin: left center;
-webkit-animation: fall 4s infinite;
animation: fall 4s infinite;
}
@-webkit-keyframes fall {
from,
15% {
-webkit-transform: rotate(0) translateX(0);
transform: rotate(0) translateX(0);
opacity: 1;
-webkit-animation-timing-function: cubic-bezier(.07, 2.02, .67, .57);
animation-timing-function: cubic-bezier(.07, 2.02, .67, .57);
}
50%,
60% {
-webkit-transform: rotate(90deg) translateX(0);
transform: rotate(90deg) translateX(0);
opacity: 1;
-webkit-animation-timing-function: cubic-bezier(.13, .84, .82, 1);
animation-timing-function: cubic-bezier(.13, .84, .82, 1);
}
85%,
to {
-webkit-transform: rotate(90deg) translateX(200px);
transform: rotate(90deg) translateX(200px);
opacity: 0;
}
}
@keyframes fall {
from,
15% {
-webkit-transform: rotate(0) translateX(0);
transform: rotate(0) translateX(0);
opacity: 1;
-webkit-animation-timing-function: cubic-bezier(.07, 2.02, .67, .57);
animation-timing-function: cubic-bezier(.07, 2.02, .67, .57);
}
50%,
60% {
-webkit-transform: rotate(90deg) translateX(0);
transform: rotate(90deg) translateX(0);
opacity: 1;
-webkit-animation-timing-function: cubic-bezier(.13, .84, .82, 1);
animation-timing-function: cubic-bezier(.13, .84, .82, 1);
}
85%,
to {
-webkit-transform: rotate(90deg) translateX(200px);
transform: rotate(90deg) translateX(200px);
opacity: 0;
}
}
</style>
</head>
<body style="text-align: center">
<div class="container">
<p class="text">Falling Text</p>
</div>
</body>
</html>Rendu :

[Tutoriel recommandé :Tutoriel vidéo CSS】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!