Maison >interface Web >tutoriel CSS >CSS pur pour obtenir un effet de retournement gauche-droite des images (code ci-joint)

[Tutoriel recommandé : Tutoriel vidéo CSS ]
La principale technologie utilisée pour retourner les images CSS n'est pas seulement le retournement et le positionnement 3D, mais aussi a Attribut backface-visibility:visable|hidden; Cet attribut est principalement utilisé pour définir si le verso de l'élément est visible.
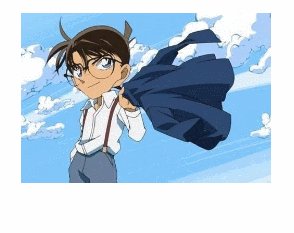
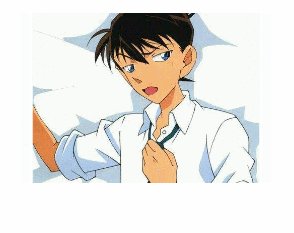
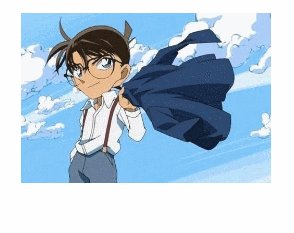
Le rendu est le suivant :

Les étapes spécifiques sont les suivantes :
1. Écrivez le corps principal de la page,
<div> <img src="/static/imghwm/default1.png" data-src="Images/b.jpg" class="lazy" alt=""> <img src="/static/imghwm/default1.png" data-src="Images/c.jpg" class="lazy" alt=""> </div>
2. Superposez les deux images ensemble grâce au positionnement
div img {
width: 250px;
height: 170px;
position: absolute;
top: 0;
left: 0;
transition: all 1s;
}3 Définissez le dos de la première image pour qu'il soit invisible
div img:first-child {
z-index: 1;
backface-visibility: hidden;
}4 Ajoutez une rotation de 180 degrés.
div:hover img {
transform: rotateY(180deg);
}Code complet :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
/* backface-visibility */
div {
width: 250px;
height: 170px;
margin: 100px auto;
position: relative;
}
div img {
width: 250px;
height: 170px;
position: absolute;
top: 0;
left: 0;
transition: all 1s;
}
div img:first-child {
z-index: 1;
backface-visibility: hidden;
}
div:hover img {
transform: rotateY(180deg);
}
</style>
</head>
<body>
<div>
<img src="/static/imghwm/default1.png" data-src="Images/b.jpg" class="lazy" alt="">
<img src="/static/imghwm/default1.png" data-src="Images/c.jpg" class="lazy" alt="">
</div>
</body>
</html>Pour plus de connaissances liées à la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!