Maison >interface Web >Questions et réponses frontales >Que signifie clair en CSS
clear signifie effacer et nettoyer en CSS. C'est un attribut en CSS utilisé pour effacer les flottants ; l'attribut clear spécifie quel côté de l'élément n'autorise pas d'autres éléments flottants. Sa syntaxe d'utilisation est telle que "img{. float:left;clear:both;}", cette instruction signifie que les éléments flottants ne sont pas autorisés à apparaître sur les côtés gauche et droit de l'image.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
En CSS, clear signifie effacer et nettoyer. clear est une propriété CSS utilisée pour effacer les flottants. L'article suivant vous présentera la propriété CSS clear. J'espère qu'il vous sera utile.
Propriété CSS clear
La propriété clear spécifie quel côté de l'élément n'autorise pas d'autres éléments flottants.
Explication
L'attribut clear définit quel côté de l'élément n'est pas autorisé à avoir des éléments flottants. Dans CSS1 et CSS2, cela a été accompli en ajoutant automatiquement une marge supérieure aux éléments clear (c'est-à-dire les éléments avec la propriété clear définie). En CSS2.1, un espace libre est ajouté au-dessus de la marge supérieure de l'élément, mais la marge elle-même ne change pas. Quel que soit le changement, le résultat final est le même. S'il est déclaré clair à gauche ou à droite, la bordure supérieure de l'élément sera juste en dessous de la marge inférieure de l'élément flottant de ce côté.
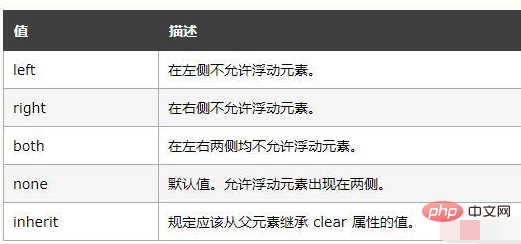
Valeur de l'attribut :

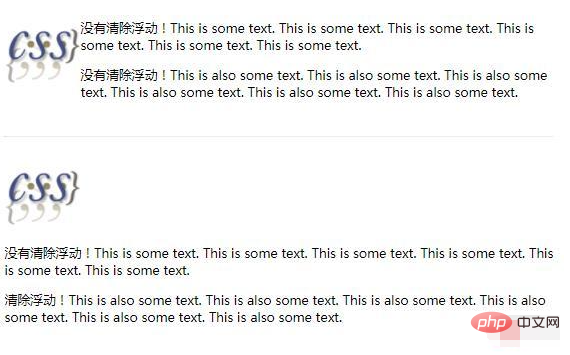
Exemple :
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <div> <img src="logocss.gif" style="max-width:90%" / alt="Que signifie clair en CSS" > <p>没有清除浮动!This is some text. This is some text. This is some text. This is some text. This is some text. This is some text.</p> <p>没有清除浮动!This is also some text. This is also some text. This is also some text. This is also some text. This is also some text. This is also some text.</p> </div> <br /> <hr /><br /> <div> <img src="logocss.gif" style="max-width:90%" style="max-width:90%" / alt="Que signifie clair en CSS" > <p>没有清除浮动!This is some text. This is some text. This is some text. This is some text. This is some text. This is some text.</p> <p style="clear:both">清除浮动!This is also some text. This is also some text. This is also some text. This is also some text. This is also some text. This is also some text.</p> </div> </body> </html>
Rendu :

tutoriel vidéo CSS]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!