Maison >interface Web >tutoriel CSS >Quelle est la priorité CSS
La soi-disant priorité CSS fait référence à l'ordre dans lequel les styles CSS sont analysés dans le navigateur ; le navigateur utilise la priorité pour déterminer quelles valeurs d'attribut sont les plus pertinentes pour l'élément afin de décider et de l'appliquer à l'élément. élément. . La priorité est un poids attribué à une déclaration CSS donnée, déterminé par la valeur de chaque type de sélecteur dans le sélecteur correspondant.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3, ordinateur Dell G3.
1. Priorité
La priorité CSS fait référence à l'ordre dans lequel les styles CSS sont analysés dans le navigateur.
Le navigateur décide quel style appliquer à l'élément en fonction de la priorité, qui est déterminée uniquement par les règles de correspondance du sélecteur.
Inline》Sélecteur d'ID》Pseudo classe=Sélecteur d'attribut=Sélecteur de classe》Sélecteur d'élément [p]》Sélecteur universel ( *)》Styles hérités
2.Calcul de la priorité :
Comme mentionné ci-dessus, la priorité est uniquement déterminé par le sélecteur. Comment le calculer ?
a. Utilisez a pour représenter le nombre de fois où le sélecteur d'ID apparaît dans le sélecteur
b pour représenter le sélecteur de classe , Le nombre total d'occurrences du sélecteur d'attribut et du sélecteur de pseudo-classe .
c, utilisez c pour représenter le nombre total d'occurrences desélecteur de balise , sélecteur de pseudo-éléments
d, ignorez le sélecteur universele, puis calculez la taille de
a*100+b*10+c C'est la priorité.
Poids : style en ligne 1000》sélecteur d'identifiant 100》sélecteur de classe 10》sélecteur de balise 1Remarque :Sélecteur d'ID "tel que : #header", sélecteur de classe " tel que : .foo", sélecteur d'attribut "tel que : [classe]", pseudo-classe "tel que : lien", sélecteur de balise "tel que : h1", pseudo-élément "tel que : après", sélectionnez Appareil「 *」 Ensuite, nous analyserons la priorité en profondeur à partir des points suivants.1. Le calcul des priorités ignore la distance dans l'arborescence DOM
Exemple expliqué au début :<!DOCTYPE html>
<html>
<style type="text/css">
body h1 {
color: green;
}
html h1 {
color: purple;
}
</style>
</head>
<body>
<h1>Here is a title!</h1>
</html>Les priorités du corps h1 et du html h1 sont les mêmes. [Tutoriel recommandé : Tutoriel vidéo CSS ]
2. Le sélecteur de pseudo-classe, le sélecteur d'attribut et le sélecteur de classe ont la même priorité Pseudo classe = sélecteur d'attribut = sélecteur de classe
Donc ce dernier écrasera le précédent.
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<style type="text/css">
:focus {
color: red;
}
[class] {
color: blue;
}
.classtest {
color: green;
}
</style>
</head>
<body>
<div class="classtest">
什么颜色文字
</div>
</body>
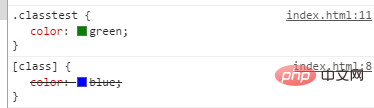
</html>Comme indiqué ci-dessous, le sélecteur de classe est à la fin, il écrase donc le style précédent, donc le texte est vert.
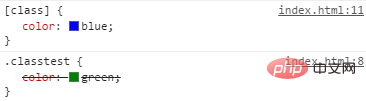
 Comme indiqué ci-dessous, le sélecteur d'attribut vient après et écrasera le style de sélecteur de classe précédent, le texte est donc bleu.
Comme indiqué ci-dessous, le sélecteur d'attribut vient après et écrasera le style de sélecteur de classe précédent, le texte est donc bleu.
 De même, le focus ne prendra effet que s'il est placé plus tard, sinon il sera couvert par des pseudo-classes et des sélecteurs d'attributs
De même, le focus ne prendra effet que s'il est placé plus tard, sinon il sera couvert par des pseudo-classes et des sélecteurs d'attributs


La priorité est calculée en fonction du type du sélecteur.
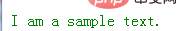
Exemple : Bien que le sélecteur d'attribut sélectionne un ID, il est toujours calculé en fonction du type dans le calcul de priorité, donc même si le même élément est sélectionné, le sélecteur d'ID a une priorité plus élevée, donc * # Le le style défini par foo prend effet.
<!DOCTYPE html>
<html>
<style type="text/css">
* #foo {
color: green;
}
*[id="foo"] {
color: purple;
}
</style>
</head>
<body>
<p id="foo">I am a sample text.</p>
</body>
</html>

[:not] Annule la pseudo-classe dans le calcul de priorité ne sera pas considéré comme des pseudo-classes, mais les sélecteurs de :not seront comptés comme des sélecteurs ordinaires. Cette phrase est un peu difficile à comprendre. En fait, elle ignore simplement :not. D'autres pseudo-classes (comme :hover) participent au calcul de la priorité CSS, mais ":not" ne participe pas au calcul.
Par exemple :
<!DOCTYPE html>
<html>
<style type="text/css">
div.outer p {
color:red;
}
div:not(.outer) p {
color: blue;
}
</style>
</head>
<body>
<div class="outer">
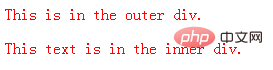
<p>This is in the outer div.</p>
<div class="inner">
<p>This text is in the inner div.</p>
</div>
</div>
</body>
</html>
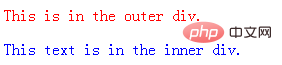
 Dans cet exemple, la priorité du sélecteur p.outer p et du sélecteur p:not(.outer) p sont les mêmes , :not est ignoré et .outer dans :not(.outer) compte normalement.
Dans cet exemple, la priorité du sélecteur p.outer p et du sélecteur p:not(.outer) p sont les mêmes , :not est ignoré et .outer dans :not(.outer) compte normalement.
Si la position est modifiée, l'élément intérieur deviendra rouge
div:not(.outer) p {
color: blue;
}
div.outer p {
color:red;
}

Ne comparez pas les poids simplement sous forme de nombres décimaux.
a=1的规则优先级将永远高于其他a=0的。
比如一个选择器的a>0,b=0即使另外一个选择器的a=0,b=12,c=12那么前者的权重依然更大!!
为证明我做了一个不现实的demo
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<style type="text/css">
#test{ /*a=1*/
color: blue
}
div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest{ /*b=12*/
color:green;
}
</style>
</head>
<body>
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div id="test" class="classtest">
什么颜色文章
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>可见文本颜色还是蓝色!!
同样有一个带有10个id选择器的规则,优先级也不如内联样式。
总之优先级的计算不是基于十进制升位的,后面的数优先级再高也不能升到前一位。
6、其他
下面再给出一个经典的例子,自己计算一下就明白了。
Examples: * /* a=0 b=0 c=0 -> specificity = 0 */ LI /* a=0 b=0 c=1 -> specificity = 1 */ UL LI /* a=0 b=0 c=2 -> specificity = 2 */ UL OL+LI /* a=0 b=0 c=3 -> specificity = 3 */ H1 + *[REL=up] /* a=0 b=1 c=1 -> specificity = 11 */ UL OL LI.red /* a=0 b=1 c=3 -> specificity = 13 */ LI.red.level /* a=0 b=2 c=1 -> specificity = 21 */ #x34y /* a=1 b=0 c=0 -> specificity = 100 */ #s12:not(FOO) /* a=1 b=0 c=1 -> specificity = 101 */
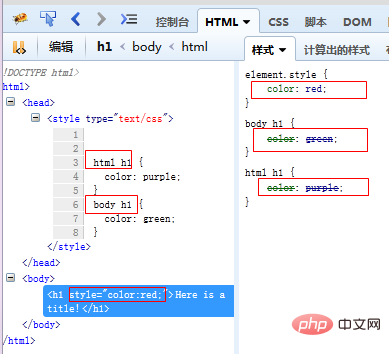
如果确实有棘手的情况,可以在Firebug中查看优先级。Firebug中按照优先级排序显示规则,将优先级更高的规则显示在最上面,并将被覆盖的规则用删除线划掉。

三、!import
为什么没有把!import放在优先级顺序中,因为官方认为!import和优先级没一点关系。
不建议使用!import
Never 绝不要在全站使用!import。
Only 只在需要覆盖全站或外部 css(例如引用的 ExtJs 或者 YUI )的特定页面中使用 !important
Never 永远不要在你的插件中使用 !important
Always 要优先考虑使用样式规则的优先级来解决问题而不是 !important
选择元素时尽量不要多选,不要放宽选择器的范围。因为范围越小,越具有针对性,优先级越高。
1、什么场合使用!import?
使用!import的场合也是有的,但是是在没有别的解决方案的时候。
比如需要覆盖内联样式,因为内联样式的优先级最高,只能用!import去覆盖内联样式。
还有一种情况
<style type="text/css">
#someElement p {
color: blue;
}
p.awesome {
color: red;
}
</style>
</head>
<body>
<div id="someElement">
<p class="awesome">some text</p>
</div>
</body>在外层有 #someElement 的情况下,你怎样能使 awesome<span class="Apple-converted-space"> </span>的段落变成红色呢?这种情况下,如果不使用 !important ,第一条规则永远比第二条的优先级更高。这也是没有别的办法,如果用内联结果只会更糟糕。
2、怎样覆盖已有!import规则
a、再加一条!import的css语句,将其应用到更高优先级的选择器(在原有基础上添加额外的标签、类或者ID选择器)。
几个更高优先级选择器的例子:
table td {height: 50px !important;}.myTable td {height: 50px !important;}#myTable td {height: 50px !important;}b、选择器一样,但添加的位置在原有声明后面。因为相同优先级,后边定义的声明覆盖前面的。
相同选择器的例子:
td {height: 30px !important;}td {height: 50px !important;}更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!