Maison >interface Web >tutoriel CSS >Comment supprimer les espaces de table en CSS
Comment supprimer les espaces d'un tableau en CSS : ouvrez d'abord le fichier de code HTML correspondant ; puis utilisez le code "table{border-collapse:collapse;}" pour supprimer les espaces entre les cellules.

L'environnement d'exploitation de cet article : système Windows 7, HTML5&&CSS3, ordinateur Dell G3.
Le tableau CSS supprime l'espace entre les cellules du tableau
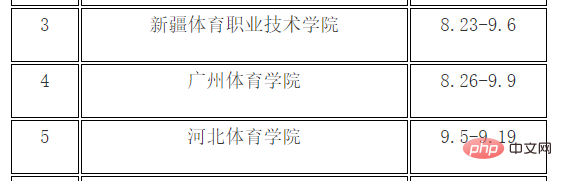
Il y a un espace entre les cellules du tableau :

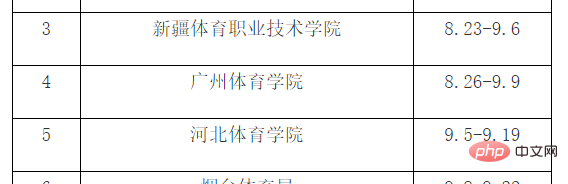
Supprimer l'espace entre les cellules L'intervalle est :
table {
border-collapse:collapse;
}Effet normal

Recommandé : "Tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!